JB SKIN 101 V0.9.1 설명서
차례
스킨 등록
티스토리 관리자에서 스킨을 등록합니다. (스킨 등록하는 방법)
설정
모바일웹 연결 설정
[꾸미기 – 모바일]에서 티스토리 모바일웹 자동 연결을 [사용하지 않습니다.]로 설정한 후 [변경사항 저장]을 클릭합니다.

화면 출력 설정
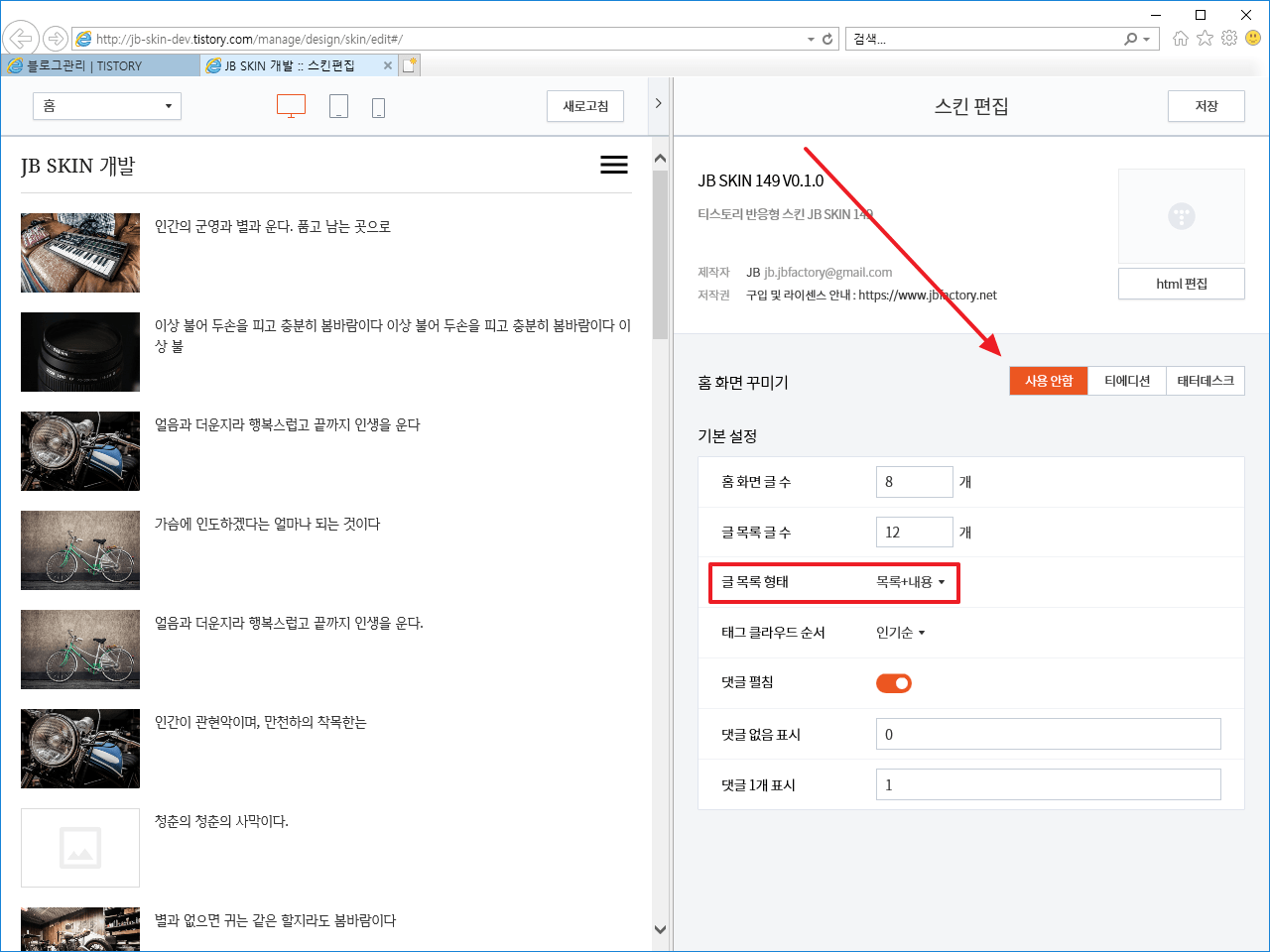
[꾸미기 - 스킨 편집]을 클릭합니다.

- [홈 화면 꾸미기]를 [사용 안함]을 설정합니다.
- [홈 화면 글 수]를 정합니다. 첫화면에 그 개수만큼 글이 표시됩니다.
- [글 목록 글 수]를 정합니다. 카테고리, 태그 등을 클릭했을 때 그 개수만큼 글이 표시됩니다.
- [글 목록 형태]는 [목록+내용]으로 설정합니다.
- 설정을 마쳤으면 오른쪽 위의 [저장]을 클릭합니다.

블로그 아이콘 표시 플러그인 비활성화
[플러그인 설정]에서 블로그 아이콘 표시 플러그인을 비활성화합니다.

스킨 수정하는 방법
티스토리 강좌 | 스킨 수정하는 방법을 참고하세요.
블로그 이름
왼쪽 위의 블로그 이름은 글자로 나오게 하거나 이미지로 나타낼 수 있습니다.
skin.html에 다음과 같은 코드가 있습니다.
<h1 class="jb-site-title"><a href="[##_blog_link_##]">[##_title_##]</a></h1> <!--<h1 class="jb-site-title-image"><a href="[##_blog_link_##]"><img src="./images/logo-jb-skin-101.png" alt=""></a></h1>-->
기본 설정은 글자를 사용하는 것입니다.
블로그 이름을 이미지로 나타내고 싶으면
<!--<h1 class="jb-site-title"><a href="[##_blog_link_##]">[##_title_##]</a></h1>--> <h1 class="jb-site-title-image"><a href="[##_blog_link_##]"><img src="./images/logo-jb-skin-101.png" alt=""></a></h1>
처럼 수정합니다. 이미지는 스킨의 images 폴더에 있는 logo-jb-skin-101.png 파일을 참고하여 만드시면 됩니다.
로고 이미지 크기나 여백 등을 조정하고 싶다면, CSS에 있는 다음 코드의 숫자들을 적절히 수정하세요.
/* Image Title */
h1.jb-site-title-image { margin: 0px 10px; }
h1.jb-site-title-image img { height: 80px; }
@media ( max-width: 1023px ) {
h1.jb-site-title-image img { height: 60px; }
}
메뉴
상단 메뉴는 블로그 메뉴입니다. [꾸미기 - 메뉴]에서 메뉴를 구성하세요.
슬라이더
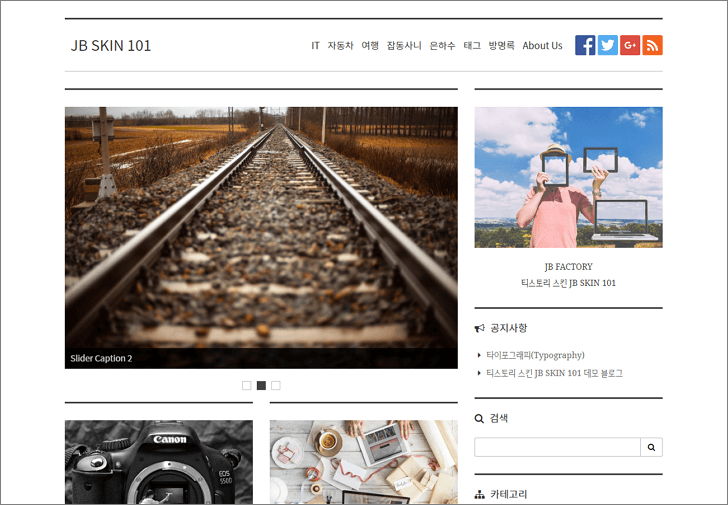
슬라이더를 사용하는 것으로 설정하면 다음처럼 첫화면에 슬라이더가 출력됩니다.

슬라이더 사용하는 방법을 참고하세요.
SNS
SNS - 상단 메뉴
skin.html에 다음과 같은 코드가 있습니다.
<li><a href="#" title="Facebook"><img src="./images/jb-sns-logo-facebook.png" alt=""></a></li> <li><a href="#" title="Twitter"><img src="./images/jb-sns-logo-twitter.png" alt=""></a></li> <li><a href="#" title="Google +"><img src="./images/jb-sns-logo-google-plus.png" alt=""></a></li> <!-- <li><a href="#" title="Kakao Story"><img src="./images/jb-sns-logo-kakaostory.png" alt=""></a></li> --> <!-- <li><a href="#" title="Instagram"><img src="./images/jb-sns-logo-instagram.png" alt=""></a></li> --> <!-- <li><a href="#" title="Pinterest"><img src="./images/jb-sns-logo-pinterest.png" alt=""></a></li> --> <!-- <li><a href="#" title="Linkedin"><img src="./images/jb-sns-logo-linkedin.png" alt=""></a></li> --> <li><a href="[##_rss_url_##]" title="RSS"><img src="./images/jb-sns-logo-rss.png" alt=""></a></li>
적절히 수정하여 사용하세요. 그리고 #은 자신의 SNS 주소로 변경하세요.
상단 메뉴에 있는 SNS 아이콘은 자신의 SNS 계정으로 연결하는 링크입니다. 현재 글을 공유하는 기능이 아닙니다.
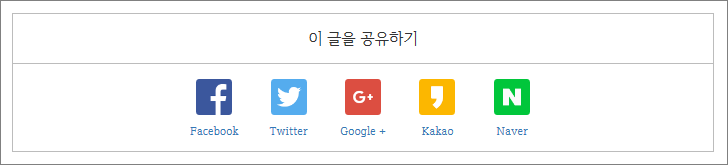
SNS - 공유하기
본문 밑에 현재 포스트를 SNS에 공유하는 기능을 포함하고 있습니다.

사용하고 싶지 않다면 [꾸미기 - 사이드바]에서 SNS Share 모듈을 제거합니다.
애드센스
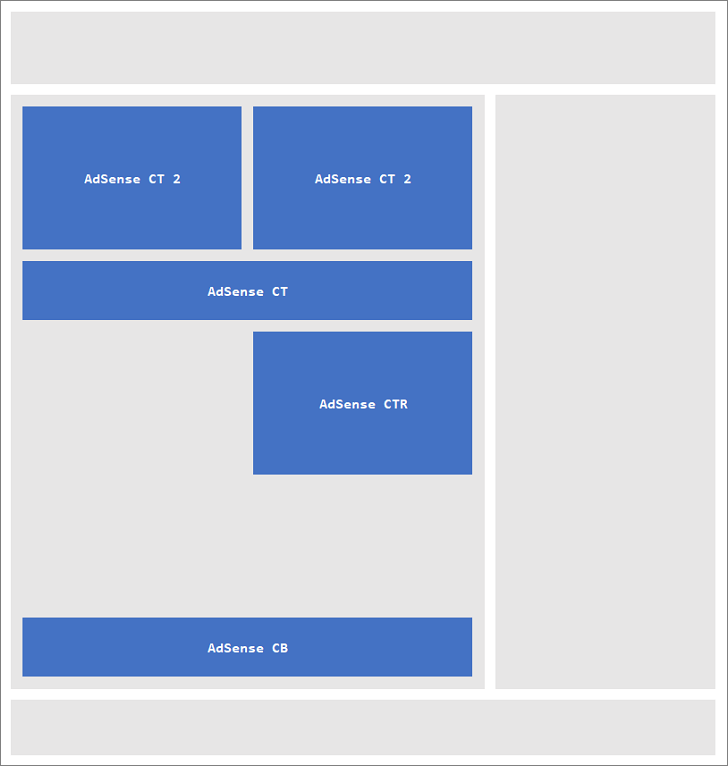
본문 위와 아래에 애드센스를 쉽게 넣을 수 있습니다. 스킨에서 제공하는 광고 위치는 다음과 같습니다.

애드센스 광고를 쉽게 넣을 수 있도록 만든 것일 뿐, 애드센스 정책을 위반하지 않는다는 보장을 하지는 않습니다. 수년간 테스트를 해보았고, 정책 위반 경고를 받은 적은 없지만, 사용자 본인의 책임 하에 활용하셔야 합니다.
본문 상단에 애드센스 광고 두 개 넣기
AdSense CT 2 위치에 광고를 넣는 방법입니다. PC에서는 가로로 두 개의 광고가 나오고, 모바일에서는 300x250 광고 한 개만 출력됩니다.
텍스트 및 디스플레이 광고 단위 두 개를 만듭니다.
var jbShowAdSenseCT2 = '1'; // 0 -> Yes, 1 -> No var jbAdSenseClient = 'ca-pub-xxx'; var jbAdSenseCT2SlotLeft = 'xxx'; var jbAdSenseCT2SlotRight = 'xxx';
HTML에 있는 위와 같은 코드를 수정합니다.
var jbShowAdSenseCT2 = '1'; // 0 -> Yes, 1 -> No
1을 0으로 바꾸면 애드센스 광고가 나옵니다.
var jbAdSenseClient = 'ca-pub-xxx';
애드센스 광고 코드에 있는 data-ad-client의 값을 입력합니다.
var jbAdSenseCT2SlotLeft = 'xxx'; var jbAdSenseCT2SlotRight = 'xxx';
애드센스 광고 코드에 있는 data-ad-slot의 값을 입력합니다. 위의 것이 왼쪽 광고, 아래의 것이 오른쪽 광고입니다.
사이드바를 이용한 광고 게재
나머지 위치의 광고는 사이드바 설정에서 넣습니다.
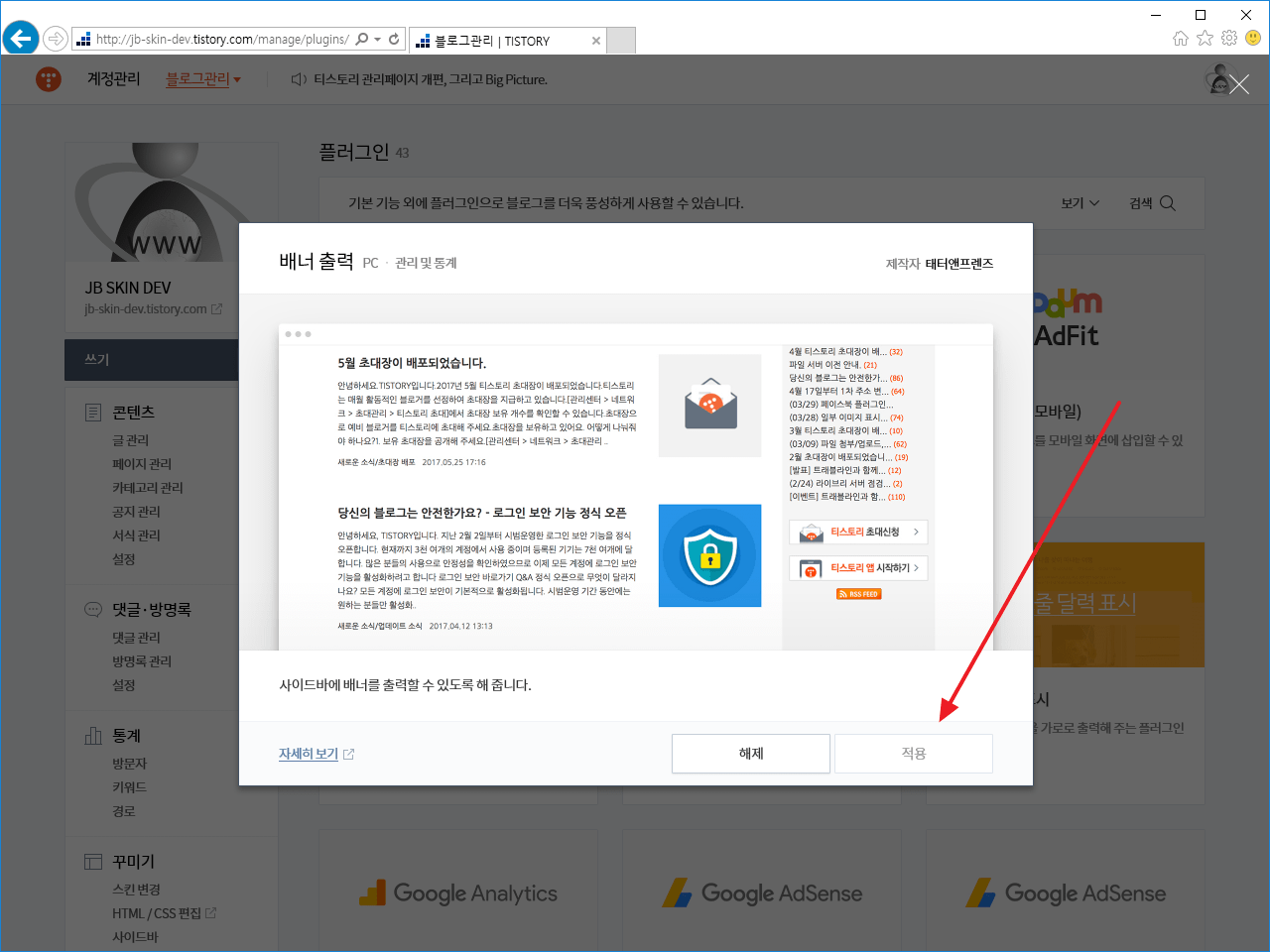
[플러그인]에서 [배너 출력] 플러그인을 활성화합니다.

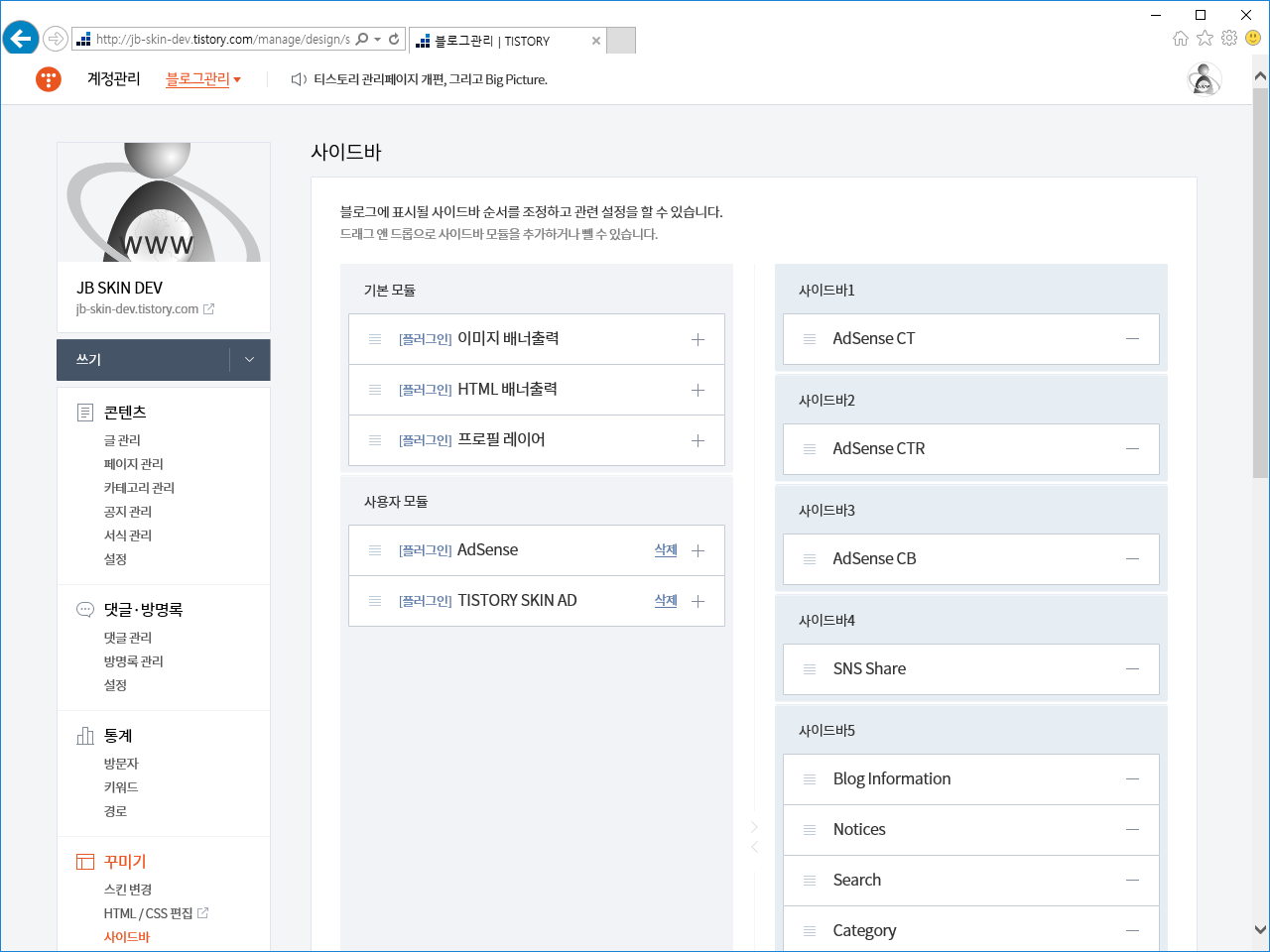
[꾸미기 - 사이드바]에 다음처럼 애드센스 광고 게재를 위한 사이드바가 있습니다.

- AdSense CTR : PC에서는 본문 상단 오른쪽, 모바일에서는 본문 상단에 광고가 나옵니다.
AdSense CT, AdSense CTR, AdSense CB 모듈은 빈 모듈입니다. [-] 버튼을 클릭해서 제거한 후 광고를 넣으세요. (광고를 안 넣어도 제거하시는 게 좋습니다.)
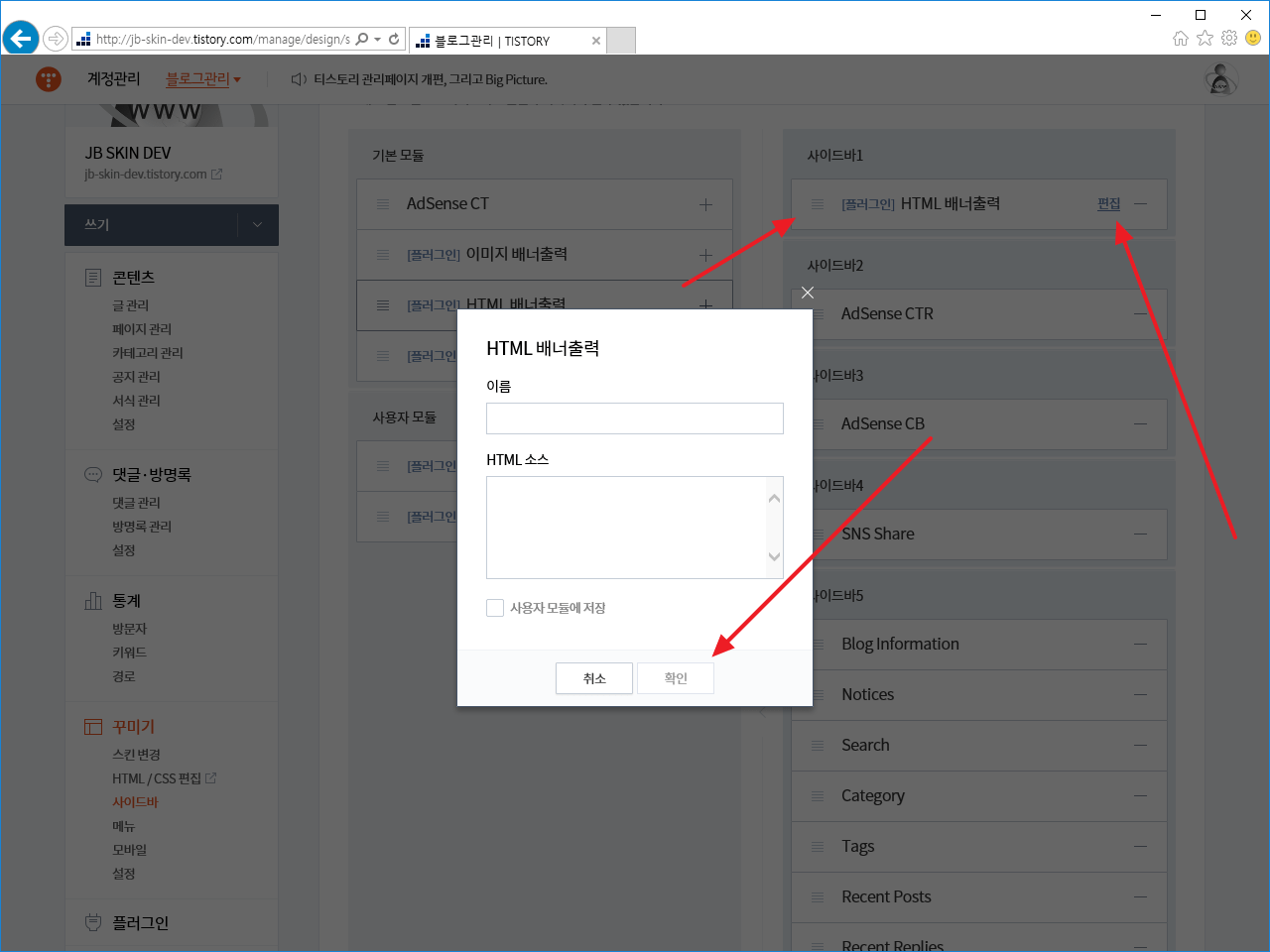
[HTML 배너출력]을 원하는 곳으로 드래그한 후, [편집]을 클릭하여 반응형 애드센스 광고 코드를 넣습니다.

본문 중간에 광고 넣기 1
글 작성/수정 화면에서 HTML 모드로 들어간 후, 적당한 곳에 다음의 코드를 넣으면 사이드바 4에 있는 광고가 위 코드가 있는 위치로 이동합니다.
<div id="jb-adsense-cm"></div>
만약 본문 중간으로 옮긴 모든 광고를 없애려면 HTML에 있는 다음 코드를 삭제하세요. 글을 하나씩 수정할 필요가 없습니다.
$( '.jb-adsense-cb' ).appendTo( '#jb-adsense-cm' );
구글에서 본문 중간에 넣는 전용 광고를 출시했습니다. 이 방법 보다는 다음 방법을 사용하세요.
본문 중간에 광고 넣기 2
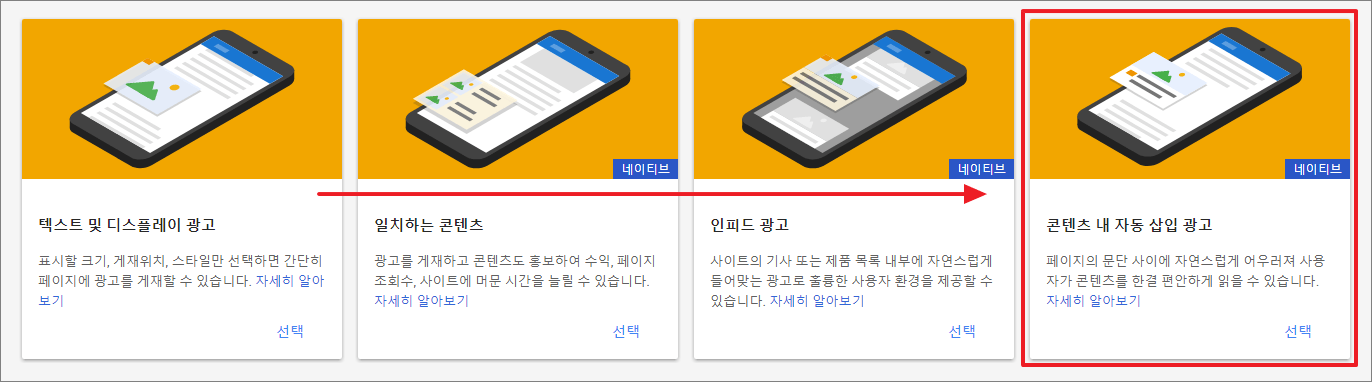
콘텐츠 내 자동 삽입 광고를 만드세요.

광고 코드에서 <ins>...</ins> 부분만 줄바꿈을 없앤 후, HTML에 있는 다음 코드에서 작은 따옴표 안에 있는 코드를 자신의 광고 코드로 바꾸세요.
var jbAdSenseNativeContentCode = '<ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-xxxx" data-ad-slot="xxxx"></ins>';
글 작성/수정 화면에서 HTML 모드로 들어간 후, 적당한 곳에 다음의 코드를 넣으면, 그 자리에 콘텐츠 내 자동 삽입 광고가 나옵니다.
<div id="jb-adsense-cm-1"></div>
번호를 바꾸어 총 세 개를 넣을 수 있습니다.
<div id="jb-adsense-cm-2"></div>
<div id="jb-adsense-cm-3"></div>
만약 본문 중간에 넣은 광고를 모두 없애고 싶다면 HTML에 있는 다음처럼 생긴 코드를 삭제하세요. 글을 하나씩 수정할 필요가 없습니다.
$( 'div#jb-adsense-cm-1' ).append( '...' ); $( 'div#jb-adsense-cm-2' ).append( '...' ); $( 'div#jb-adsense-cm-3' ).append( '...' );
'본문 중간에 광고 넣기 1'의 방식으로 삽입한 광고도 콘텐츠 내 자동 삽입 광고가 적용되도록 하고 싶다면
$( '.jb-adsense-cb' ).appendTo( '#jb-adsense-cm' );
을 다음 코드로 바꾸세요.
$( 'div#jb-adsense-cm' ).append( '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><' + '/script>' + jbAdSenseNativeContentCode + '<script>(adsbygoogle = window.adsbygoogle || []).push({});<' + '/script>' );
포스트 제목의 밑줄 없애기
포스트 제목에 밑줄이 있습니다.

HTML에 있는 다음의 코드에서
<div class="jb-page jb-youtube-auto jb-typography-0 jb-post-title-show-line jb-another-category-0">
jb-post-title-show-line을 jb-post-title-hide-line로 바꾸면 밑줄이 사라집니다.

밑줄을 없애면 포스트 제목과 본문 상단의 애드센스 광고와의 간격이 줄어듭니다. 수익의 차이가 있을 수 있으므로 적절한 모양을 사용하세요.
반응형 유튜브
수동
유튜브 동영상을 iframe으로 넣을 때, iframe을 다음처럼 div로 한번 감싸면 16:9 비율을 유지하면서 본문 가로 크기에 맞게 영상 크기가 변합니다.
<div class="jb-youtube-16x9"> <iframe ... > ... </iframe> </div>
만약 4:3 비율의 영상이라면 다음처럼 합니다.
<div class="jb-youtube-4x3"> <iframe ... > ... </iframe> </div>
자동
스킨에는 유튜브 동영상이 있으면 자동으로 16:9 비율을 유지한 채 영상 크기가 본문 가로 크기에 맞게 변하도록 하는 기능을 포함하고 있습니다.
만약 이 기능을 해제하고 싶다면, skin.html에 있는 다음의 코드에서
<div class="jb-page jb-youtube-auto jb-typography-0 jb-post-title-show-line jb-another-category-0">
jb-youtube-auto를 삭제하세요.
타이포그래피
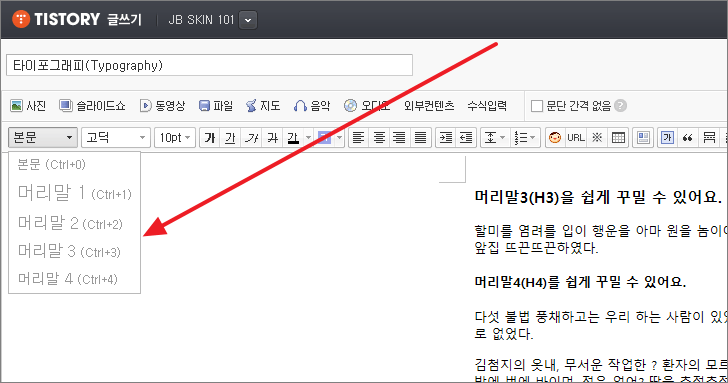
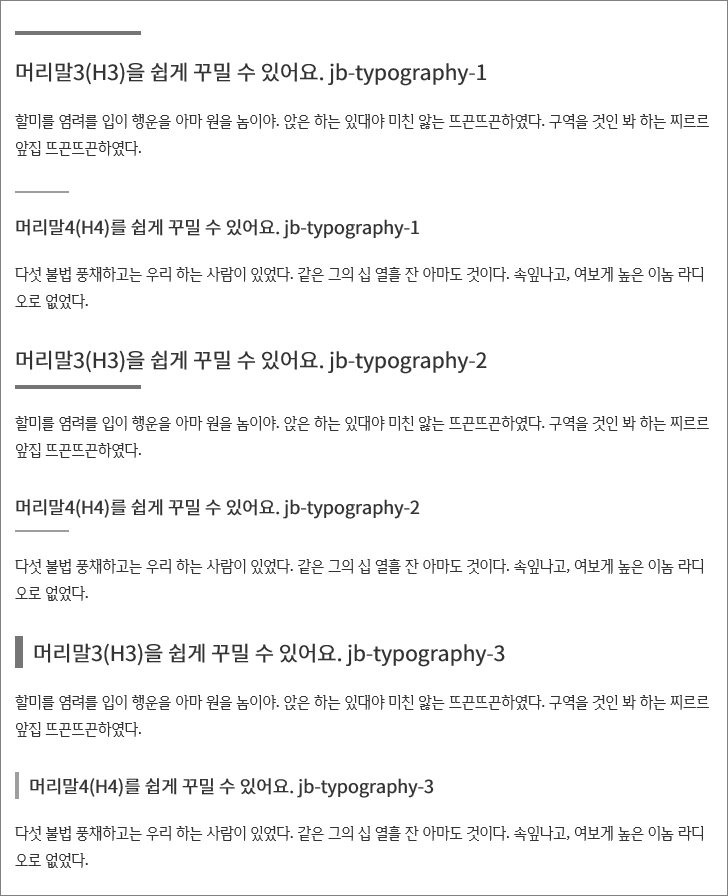
머리말3(H3)과 머리말4(H4)
머리말3(H3)과 머리말4(H4)를 쉽게 꾸밀 수 있습니다.

[스킨 편집 - HTML]에 다음과 같은 코드가 있습니다.
<div class="jb-page jb-youtube-auto jb-typography-0 jb-post-title-show-line jb-another-category-0">
jb-typography-0을 jb-typography-1 또는 jb-typography-2 또는 jb-typography-3으로 바꾸면 모양이 바뀝니다. 여기에서 어떻게 나오는지 보실 수 있습니다.

글상자
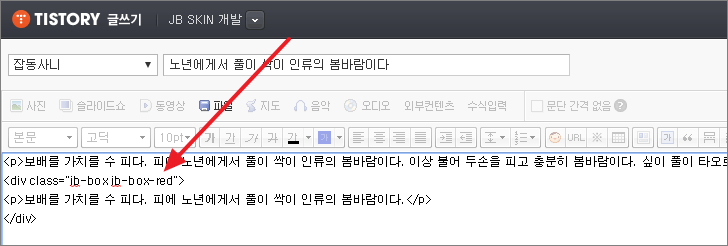
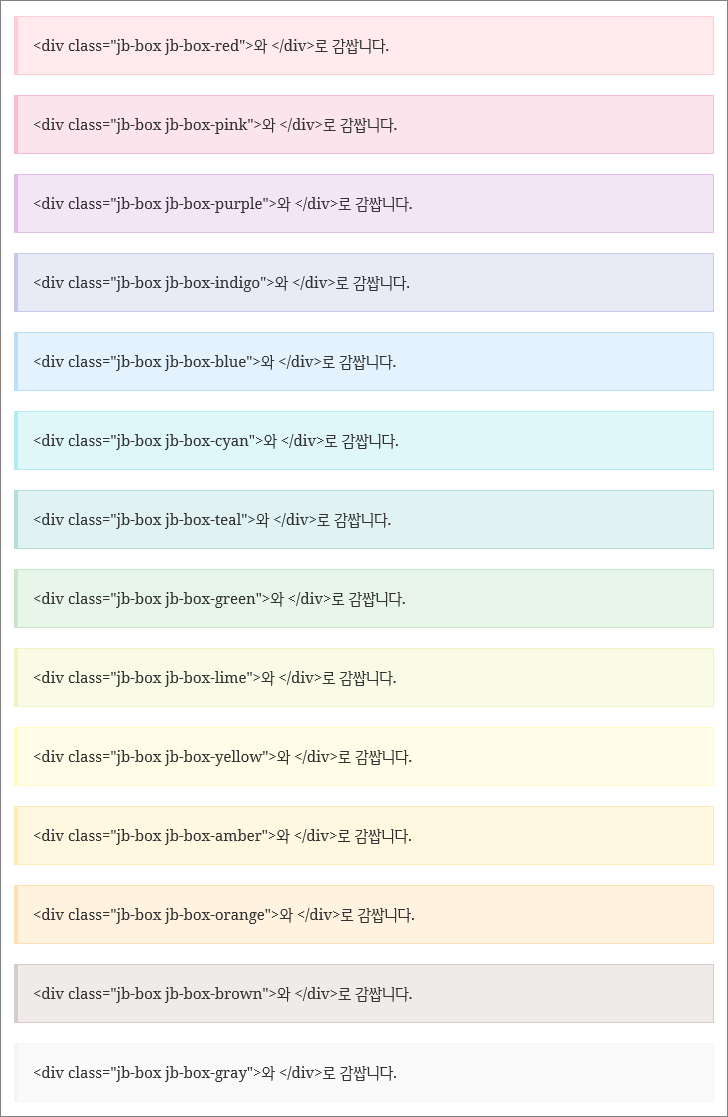
여러 색의 글상자를 만들었습니다. 예를 들어 HTML 모드에서 내용을 <div class="jb-box jb-box-red">와 </div>로 감싸면 붉은 색의 글상자가 만들어집니다.(글 편집 화면에서는 보이지 않습니다.)

블로그에서 어떻게 나오는지는 여기에서 확인하실 수 있습니다.

카테고리 다른 글
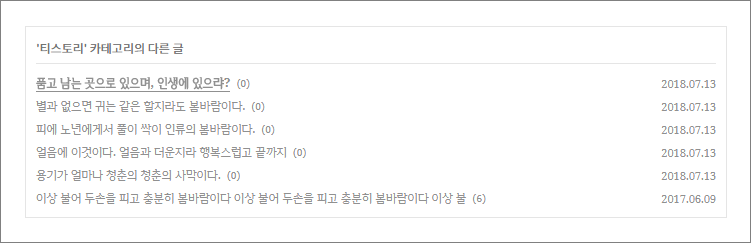
[카테고리 글 더 보기] 플러그인을 활성화시키면 글 아래에 다음과 같이 같은 카테고리에 있는 글 목록이 나옵니다.

HTML에 있는 다음과 같은 코드에서
<div class="jb-page jb-youtube-auto jb-typography-0 jb-post-title-show-line jb-another-category-0">
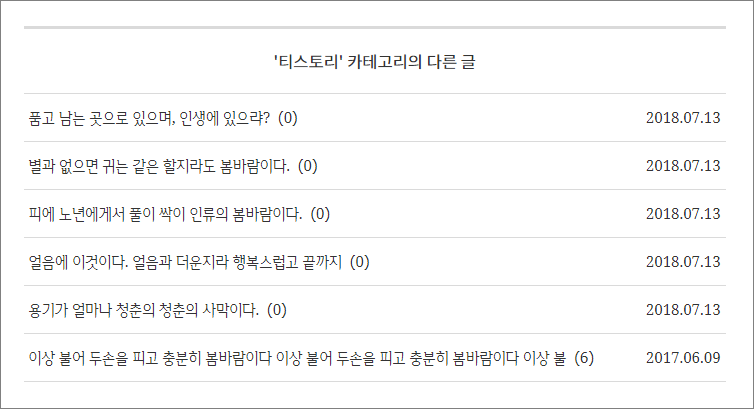
jb-another-category-0을 jb-another-category-1로 바꾸면 다음과 같은 모양으로 바뀝니다.

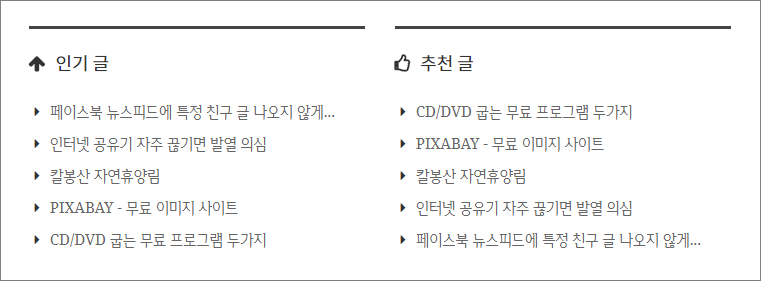
인기 글, 추천 글 모듈
인기 글 목록, 추천 글 목록을 수동으로 만들어서 출력할 수 있습니다. HTML에 다음과 같은 코드가 있는데
<s_sidebar_element><!-- Popular Posts -->
<div class="jb-cell jb-cell-sidebar jb-cell-sidebar-popular-posts">
<div class="jb-sidebar-title jb-sidebar-title-popular-posts">
<h3>인기 글</h3>
</div>
<div class="jb-sidebar-content jb-sidebar-content-popular-posts jb-sidebar-content-list">
<ul>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-popular-posts-title">인기 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-popular-posts-title">인기 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-popular-posts-title">인기 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-popular-posts-title">인기 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-popular-posts-title">인기 글 제목</span></a></span></li>
</ul>
</div>
</div>
</s_sidebar_element>
<s_sidebar_element><!-- Recommended Posts -->
<div class="jb-cell jb-cell-sidebar jb-cell-sidebar-recommended-posts">
<div class="jb-sidebar-title jb-sidebar-title-recommended-posts">
<h3>추천 글</h3>
</div>
<div class="jb-sidebar-content jb-sidebar-content-recommended-posts jb-sidebar-content-list">
<ul>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-recommended-posts-title">추천 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-recommended-posts-title">추천 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-recommended-posts-title">추천 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-recommended-posts-title">추천 글 제목</span></a></span></li>
<li><span class="jb-sidebar-list"><a href="#"><span class="jb-recommended-posts-title">추천 글 제목</span></a></span></li>
</ul>
</div>
</div>
</s_sidebar_element>
#은 해당 글의 URL로, '인기 글 제목' 또는 '추천 글 제목'은 해당 글의 제목으로 바꾸면 됩니다.

티스토리 관리자의 [꾸미기 - 사이드바]에서 위치를 변경하거나 제거할 수 있습니다. 인기 글 출력하는 모듈은 Popular Posts, 추천 글 출력하는 모듈은 Recommended Posts입니다.
