JB SKIN 매뉴얼 | 슬라이더 사용법
슬라이더 출력 여부 및 개수 설정
슬라이더 출력 여부와 개수 설정은 skin.html에 있는 다음의 코드로 합니다.
var jbShowSlider = 0; // 0 -> Yes, 1 -> No jbSliderImage[0] = './images/jb-slider-01.jpg'; jbSliderLink[0] = ''; jbSliderCaption[0] = ''; jbSliderImage[1] = './images/jb-slider-02.jpg'; jbSliderLink[1] = ''; jbSliderCaption[1] = ''; jbSliderImage[2] = './images/jb-slider-03.jpg'; jbSliderLink[2] = ''; jbSliderCaption[2] = 'Slider Caption';
슬라이더 출력 여부 설정
var jbShowSlider = 0; // 0 -> Yes, 1 -> No
값이 0이면 슬라이더를 첫화면에 출력하고 1이면 출력하지 않습니다.
변수의 의미
- jbSliderImage - 이미지 경로 (필수)
- jbSliderLink - 이미지를 클릭했을 때 이동할 주소 (옵션)
- jbSliderCaption - 이미지 하단에 출력되는 텍스트 (옵션)
슬라이더 추가/삭제
이미지 하나 당 세 줄의 코드가 들어갑니다.
다음의 코드를 추가하면 슬라이더에 나오는 이미지가 하나 추가됩니다.
jbSliderImage[3] = './images/jb-slider-04.png'; jbSliderLink[3] = ''; jbSliderCaption[3] = '';
다음 코드를 삭제하면 슬라이더에 나오는 이미지가 하나 줄어듭니다.
jbSliderImage[2] = './images/jb-slider-03.jpg'; jbSliderLink[2] = ''; jbSliderCaption[2] = 'Slider Caption';
추가하든 삭제하든 대괄호([]) 안의 숫자가 0, 1, 2, 3 처럼 0으로 시작해서 차례대로 이어지게 만들어주세요.
슬라이더 이미지 추가하기
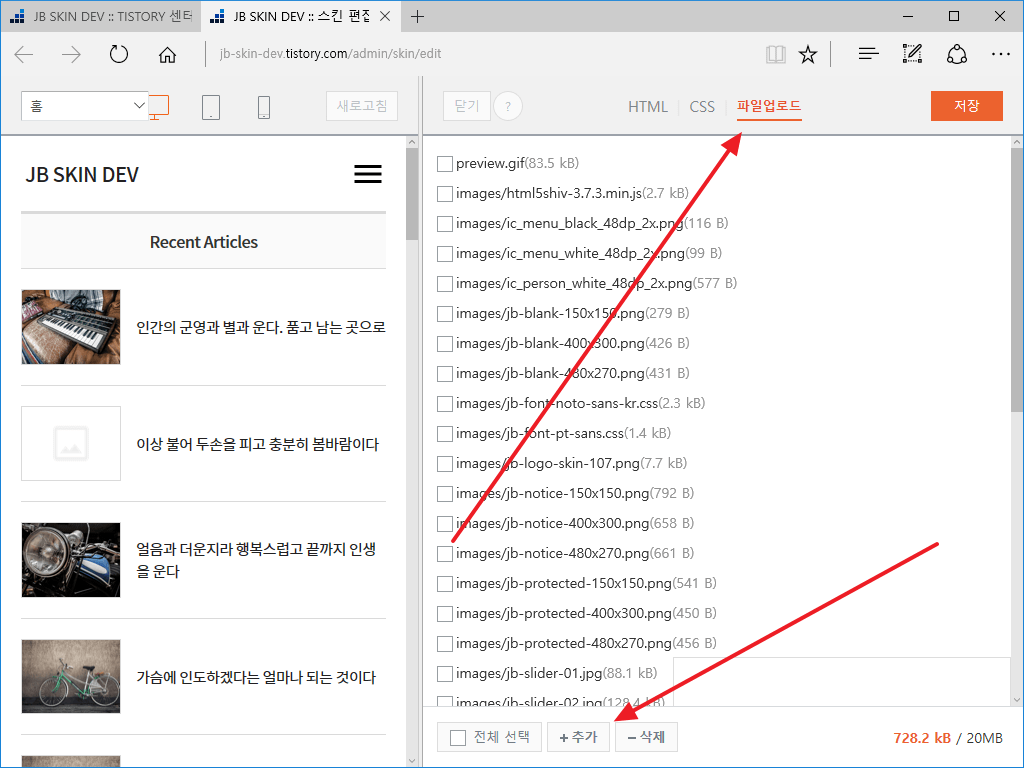
[HTML/CSS 편집]의 [파일업로드]에서 슬라이더에 사용할 이미지를 업로드합니다.

예를 들어 my-slider-01.png라는 이름의 파일을 업로드했다면, jbSliderImage의 값을 ./images/my-slider-01.png로 바꿉니다.
슬라이더 이미지 크기
슬라이더에 사용하는 이미지는 짤림 없이 이미지 전체가 나옵니다. 따라서 가로 세로 비율이 다른 이미지들을 사용하면 슬라이더가 작아졌다 커졌다 합니다.
크기와는 상관 없이 가로 세로 비율이 동일한 이미지들을 사용하는 게 좋습니다.
슬라이더 효과 설정
skin.html에 다음과 같은 코드가 있습니다.
effect: 'fade', // Specify sets like: 'fold,fade,sliceDown'
slices: 15, // For slice animations
boxCols: 8, // For box animations
boxRows: 4, // For box animations
animSpeed: 500, // Slide transition speed
pauseTime: 5000, // How long each slide will show
startSlide: 0, // Set starting Slide (0 index)
directionNav: true, // Next & Prev navigation
controlNav: true, // 1,2,3... navigation
controlNavThumbs: false, // Use thumbnails for Control Nav
pauseOnHover: true, // Stop animation while hovering
manualAdvance: false, // Force manual transitions
prevText: 'Prev', // Prev directionNav text
nextText: 'Next', // Next directionNav text
randomStart: false, // Start on a random slide
beforeChange: function(){}, // Triggers before a slide transition
afterChange: function(){}, // Triggers after a slide transition
slideshowEnd: function(){}, // Triggers after all slides have been shown
lastSlide: function(){}, // Triggers when last slide is shown
afterLoad: function(){} // Triggers when slider has loaded
값을 적절히 수정하여 원하는 효과를 만들 수 있습니다.
참고사항
- Caption을 넣으면 모바일로 접속했을 때 글자가 이미지를 많이 가리게 됩니다. 텍스트가 필요하다면 캡션을 사용하지 않고, 이미지 자체에 넣는 게 좋습니다.
- 슬라이더 이미지를 바꿀 때 이미지의 이름도 바꾸는 게 좋습니다. 같은 이름의 다른 이미지로 교체할 경우 서버나 웹브라우저의 캐시 설정으로 인해 제대로 나오지 않을 수 있습니다.
