티스토리 강좌 / 구 에디터 / highlight.js로 코드 하이라이트 구현하기
새 에디터에서 코드하이라이트를 구현하는 방법은 여기에 있습니다.
highlight.js
highlight.js는 스크립트 파일 하나와 CSS 파일 하나, 두 개의 파일만으로 코드 하이라이트를 구현할 수 있습니다.
많은 언어와 다양한 스타일을 제공하고, 자동으로 언어를 감지하는 기능도 갖추고 있습니다.
- 162 languages and 74 styles
- automatic language detection
- multi-language code highlighting
- available for node.js
- works with any markup
- compatible with any js framework
언어 지원
highlight.js는 현재 162개의 언어를 지원합니다. 단, CDN을 이용하면 22개의 언어만 사용할 수 있습니다.

이 22개의 언어 이외의 언어 지원이 필요하다면, 다운로드 받아 사용해야 합니다. 필요한 언어만 선택하여 다운로드 받을 수 있습니다.
스타일
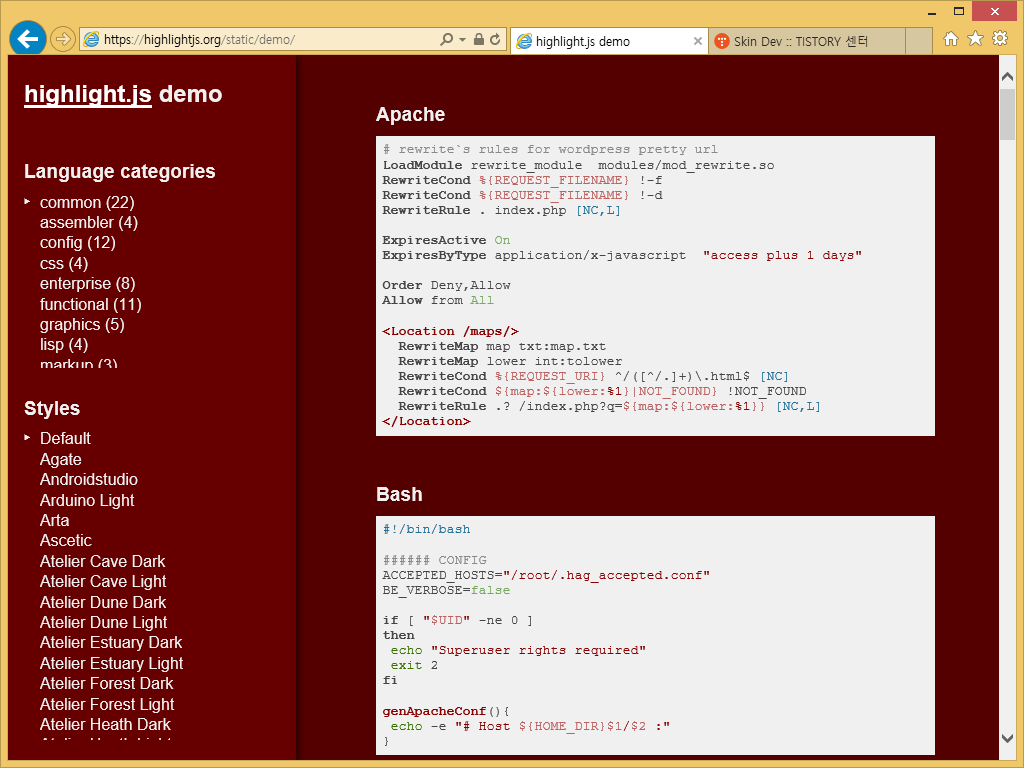
highlight.js는 현재 74개의 스타일을 제공하고 있습니다.
https://highlightjs.org/static/demo/에서 각 스타일을 살펴볼 수 있습니다. 언어를 선택하고 스타일을 선택해보세요.

CDN 이용하기
skin.html의 <head>와 </head> 사이에 다음 코드를 넣습니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>
또는 다음 코드를 넣습니다.
<link rel="stylesheet" href="//cdn.jsdelivr.net/highlight.js/9.5.0/styles/default.min.css"> <script src="//cdn.jsdelivr.net/highlight.js/9.5.0/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>
스타일을 변경하려면 첫 줄을 바꾸면 됩니다. 예를 들어 Androidstudio 스타일을 적용하려면
default.min.css
대신
androidstudio.min.css
를 사용하면 됩니다.
정확한 스타일 이름은 styles directory에서 확인할 수 있습니다. 주의할 점은 .min을 추가해야 한다는 것입니다.
다운로드 받아 사용하기
https://highlightjs.org/download/에서 원하는 언어를 선택하여 다운로드 받습니다.
highlight.pack.js 파일과 원하는 스타일의 css 파일을 티스토리에 업로드합니다.
skin.html의 <head>와 </head> 사이에 다음의 코드를 추가합니다. (androidstudio.css를 사용한다고 가정한 코드입니다.)
<link rel="stylesheet" href="./images/androidstudio.css"> <script src="./images/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
코드 넣는 방법
자동 감지
글 작성 시 HTML 모드로 들어가서 다음처럼 코드를 넣으면 자동으로 언어를 감지하여 하이라이트를 만듭니다.
<pre><code>some code... some code... </code></pre>
주의할 점은 <code> 바로 다음부터 코드가 들어가야 한다는 것입니다. 만약
<pre><code> some code... some code... </code></pre>
처럼 <code> 바로 뒤에서 줄바꿈을 하면 첫 줄이 빈 줄이 됩니다.
언어 지정
언어를 지정하려면 class를 부여합니다. 예를 들어 css라면
<pre><code class="css">some code... some code... </code></pre>
와 같이 합니다. (클래스 값으로 language-css 또는 lang-css도 가능합니다.)
언어별 클래스 값은 class reference에서 확인할 수 있습니다.
스타일 사용하지 않기
만약 스타일이 필요 없는 코드라면 nohighlight를 클래스 값으로 합니다.
<pre><code class="nohighlight">...</code></pre>
예제
스타일은 Androidstudio를 사용했습니다.
<pre><code>@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}
</code></pre>

HTML 코드 넣는 방법
글 작성 시 HTML 모드에서
<pre><code><p>Paragraph</p></code></pre>
를 입력하면 <p>와 </p>가 출력되지 않습니다. 문자열이 아닌 태그로 인식하기 때문입니다.
따라서 <는 <로, >는 >로 바꾸어서 입력해야 합니다.
<pre><code><p>Paragraph</p></code></pre>
