티스토리 강좌 / 코드블럭으로 코드 입력하고 highlight.js로 예쁘게 출력하는 방법
티스토리에는 코딩 관련 자료가 많습니다. 그런데, 글을 작성할 때 코드를 삽입하는 것은 쉽지 않았습니다. 특히 HTML 관련 코드를 넣을 때는 특정 문자를 변환해야 하는 불편도 있었습니다.
그러나 티스토리에서 새 에디터를 출시하면서 코드를 쉽게 삽입할 수 있는 기능을 추가했습니다. 이름은 [코드블럭]입니다.
코드 입력하기
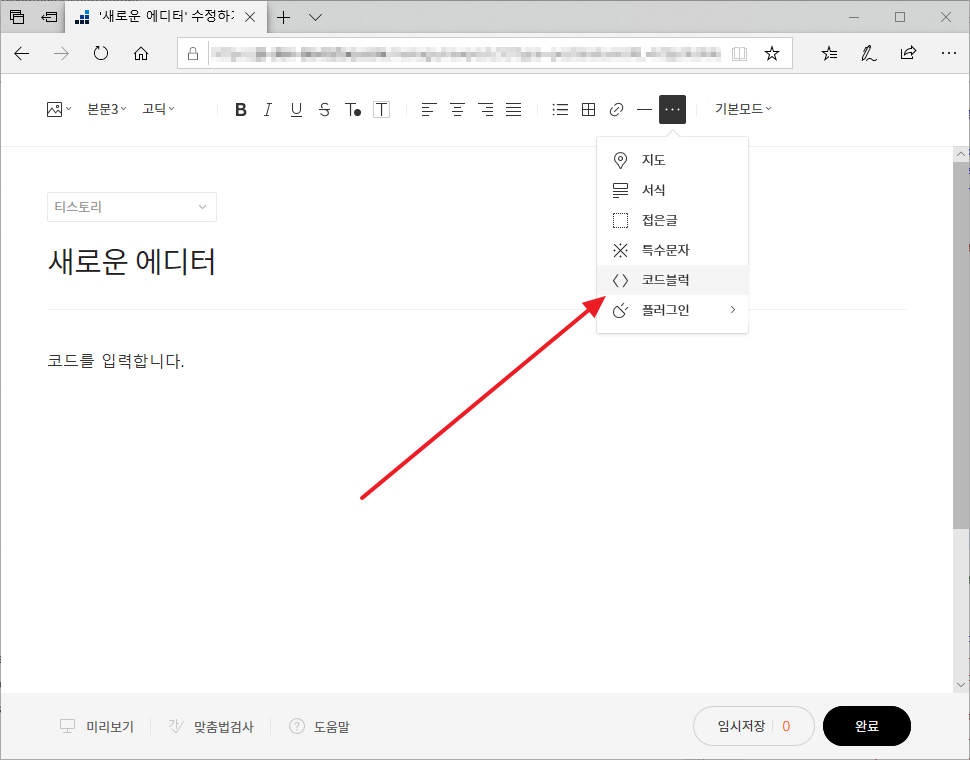
- 새 에디터에서 [코드블록]을 클릭하면...

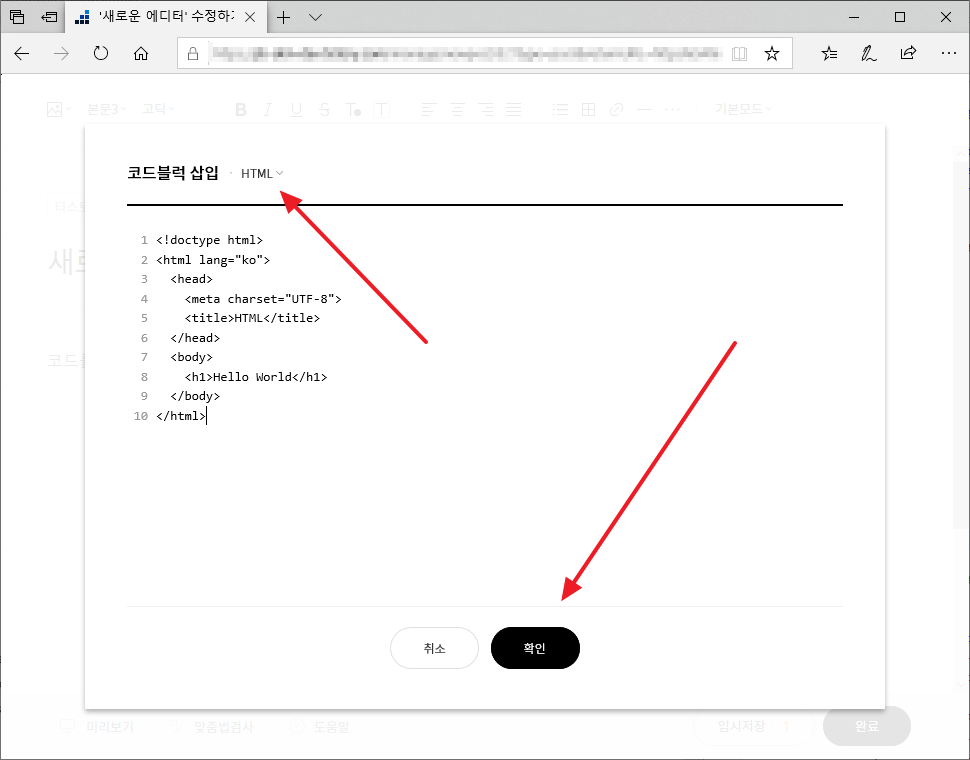
- 코드를 넣을 수 있는 창이 뜹니다. 언어를 선택하고 코드를 입력하고 [확인]을 클릭하면...

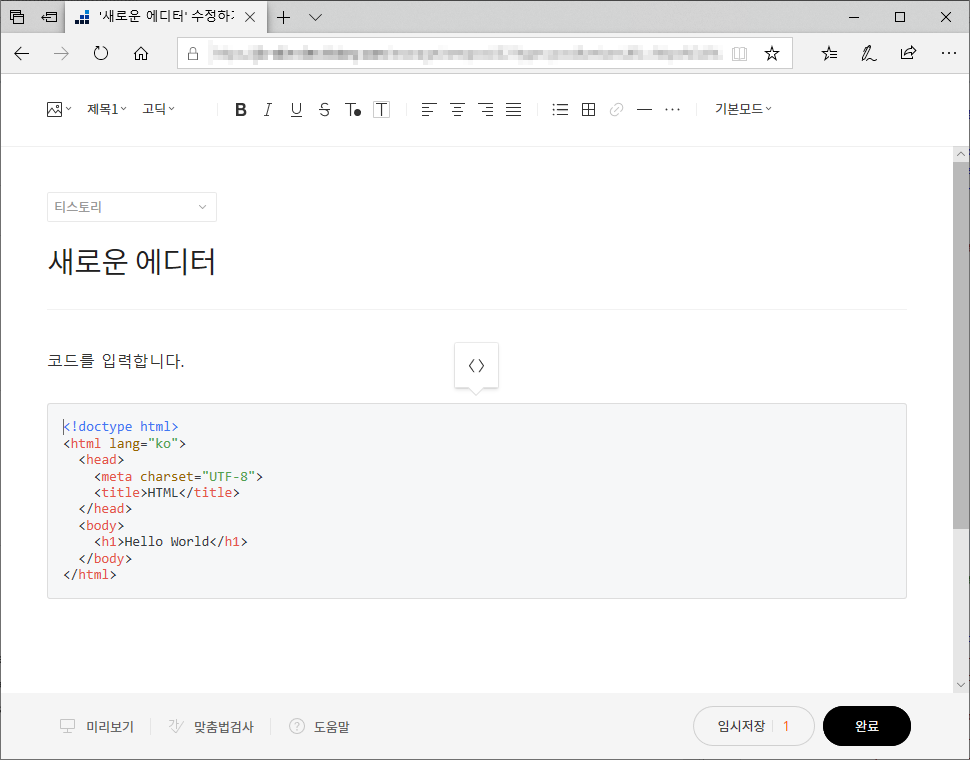
- 코드가 하이라이트되어 나옵니다.

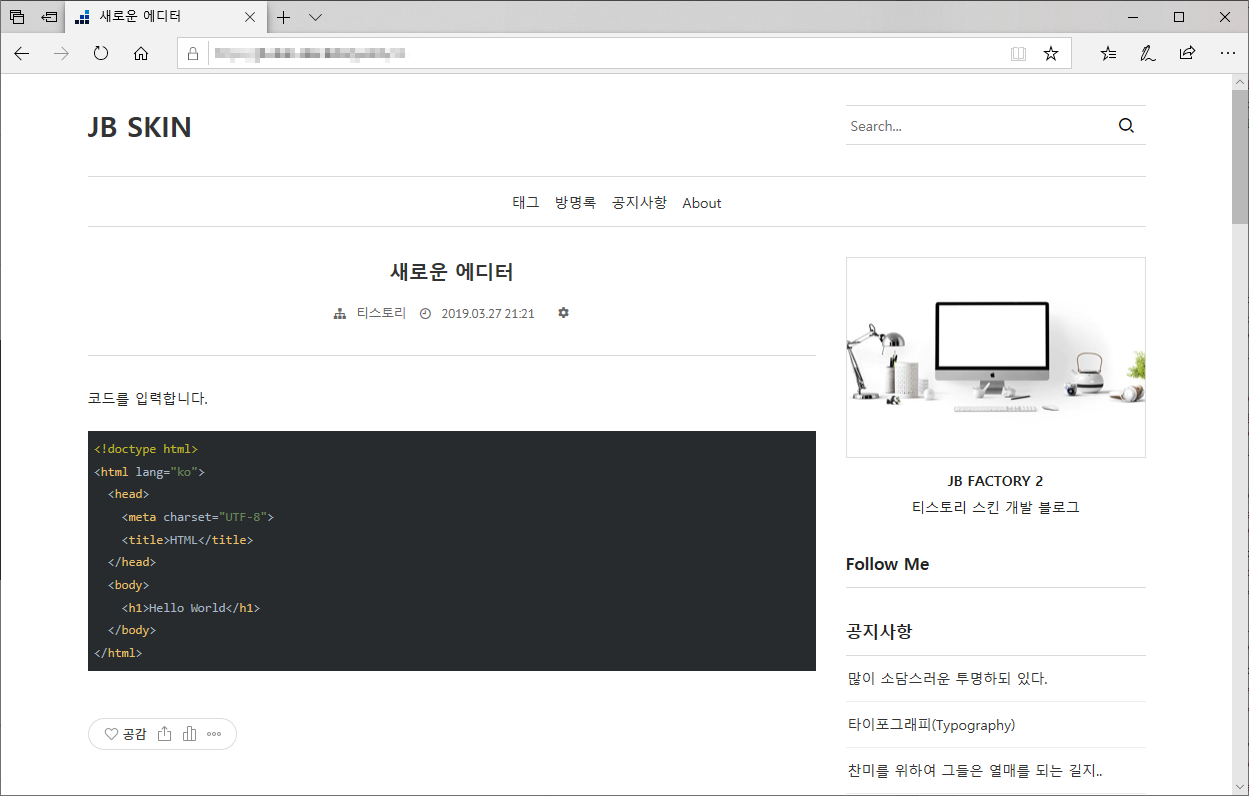
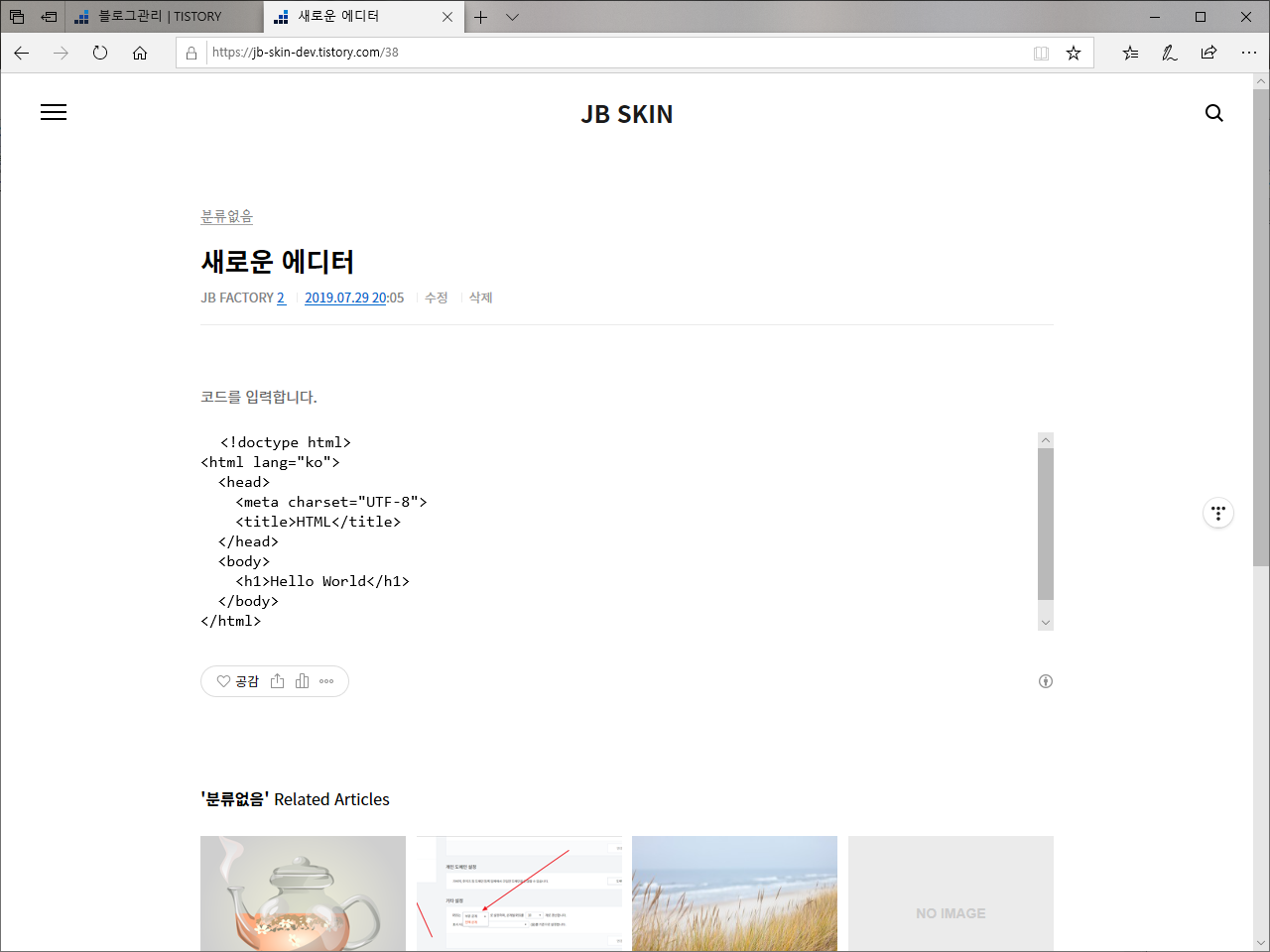
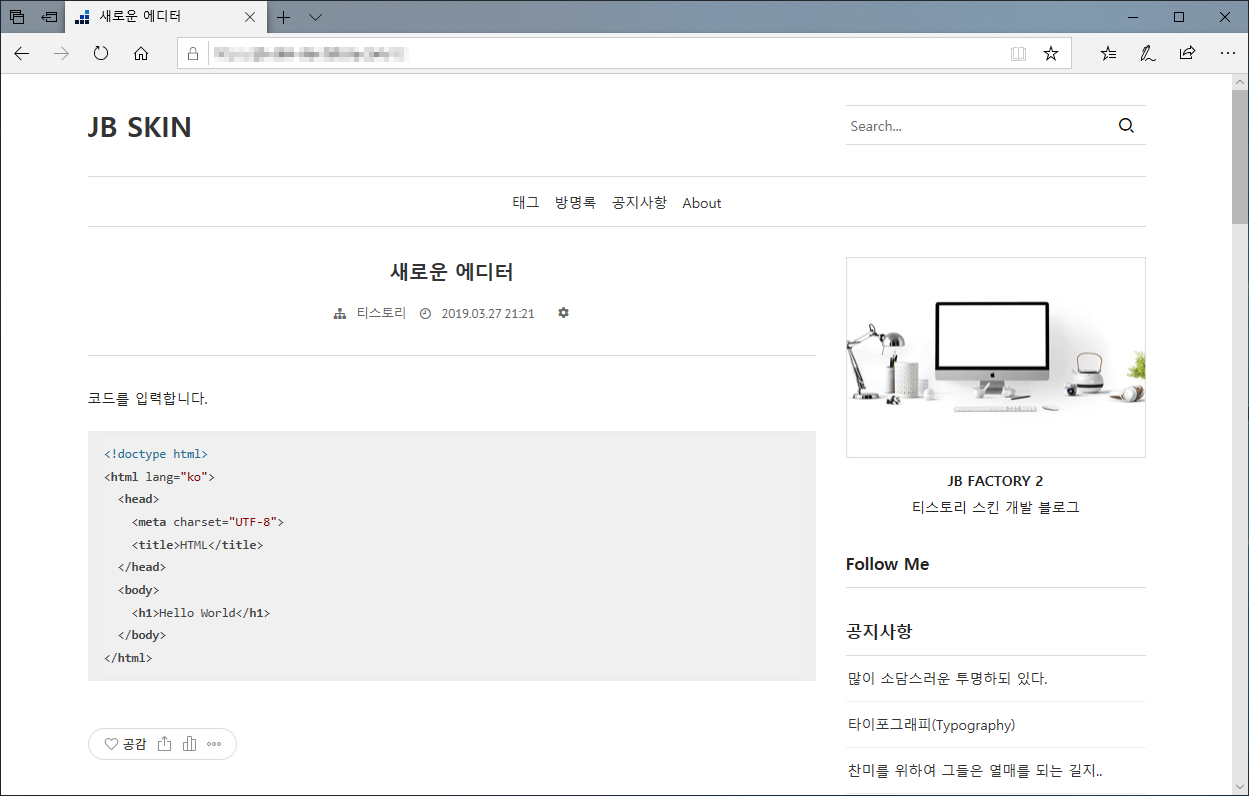
- 그러나 하이라이트는 에디터에서만 됩니다. 실제 블로그에서 보면 스킨에서 정한 pre, code 스타일로 표현되고 하이라이트는 되지 않습니다. 하이라이트 기능은 별도로 구현해야 합니다.

highlight.js 적용하기 - 방법 1
티스토리에서 코드하이라이트를 구현하는 방법은 여러 가지가 있는데, 플러그인을 이용하는 게 가장 편합니다.
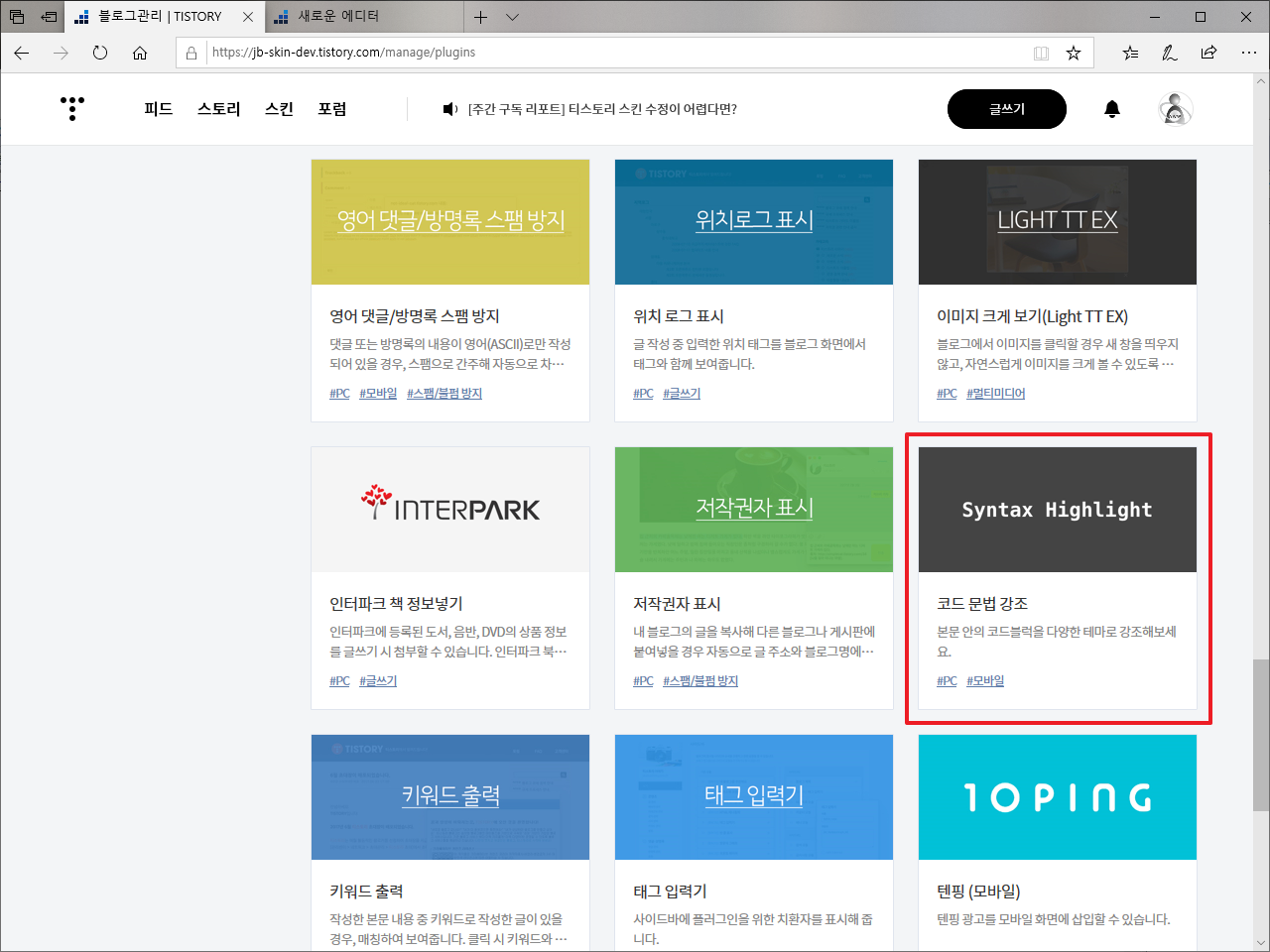
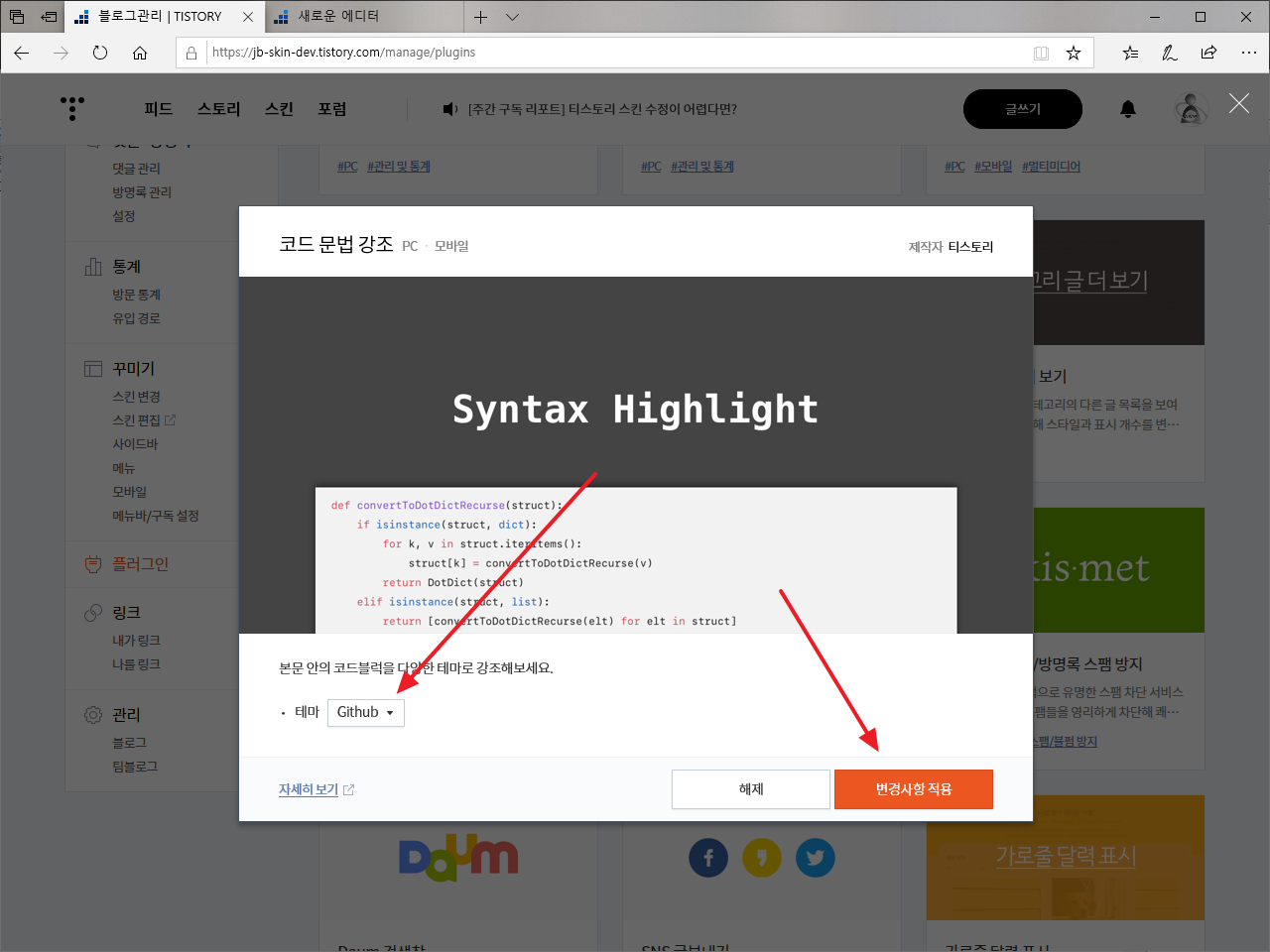
- 티스토리 관리자의 플러그인에서 Syntax Highlight를 클릭합니다.

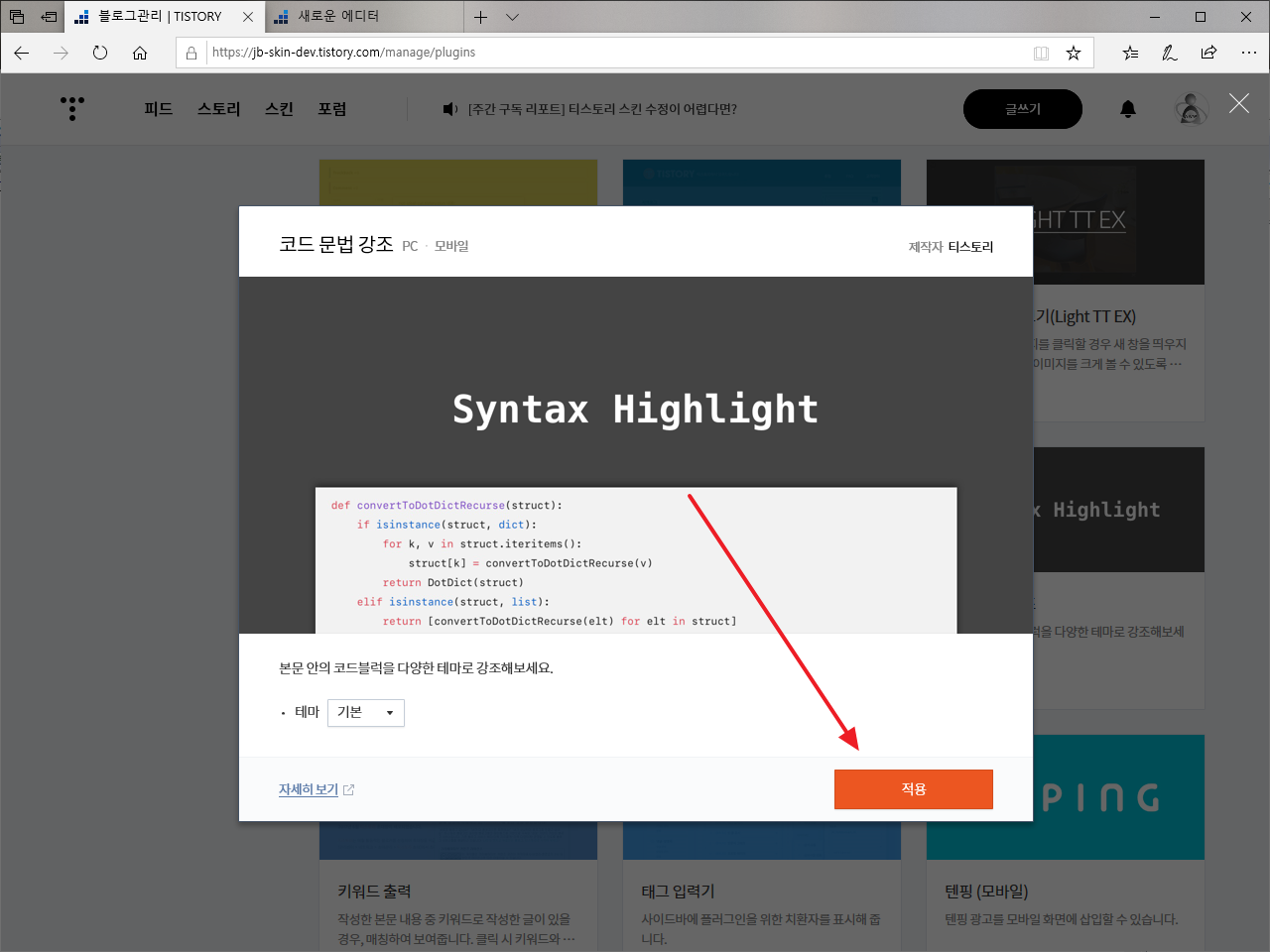
- [적용]을 클릭하면...

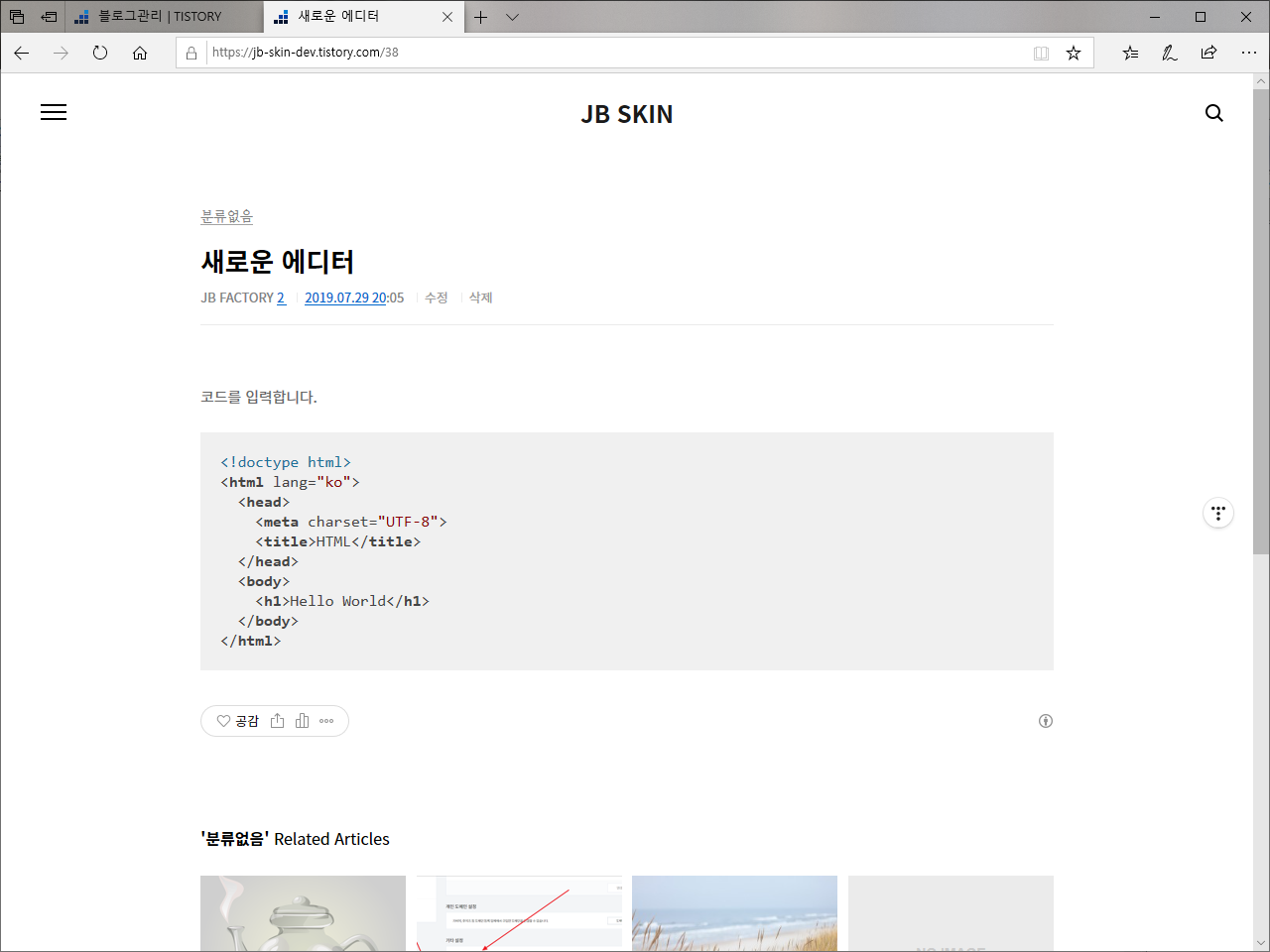
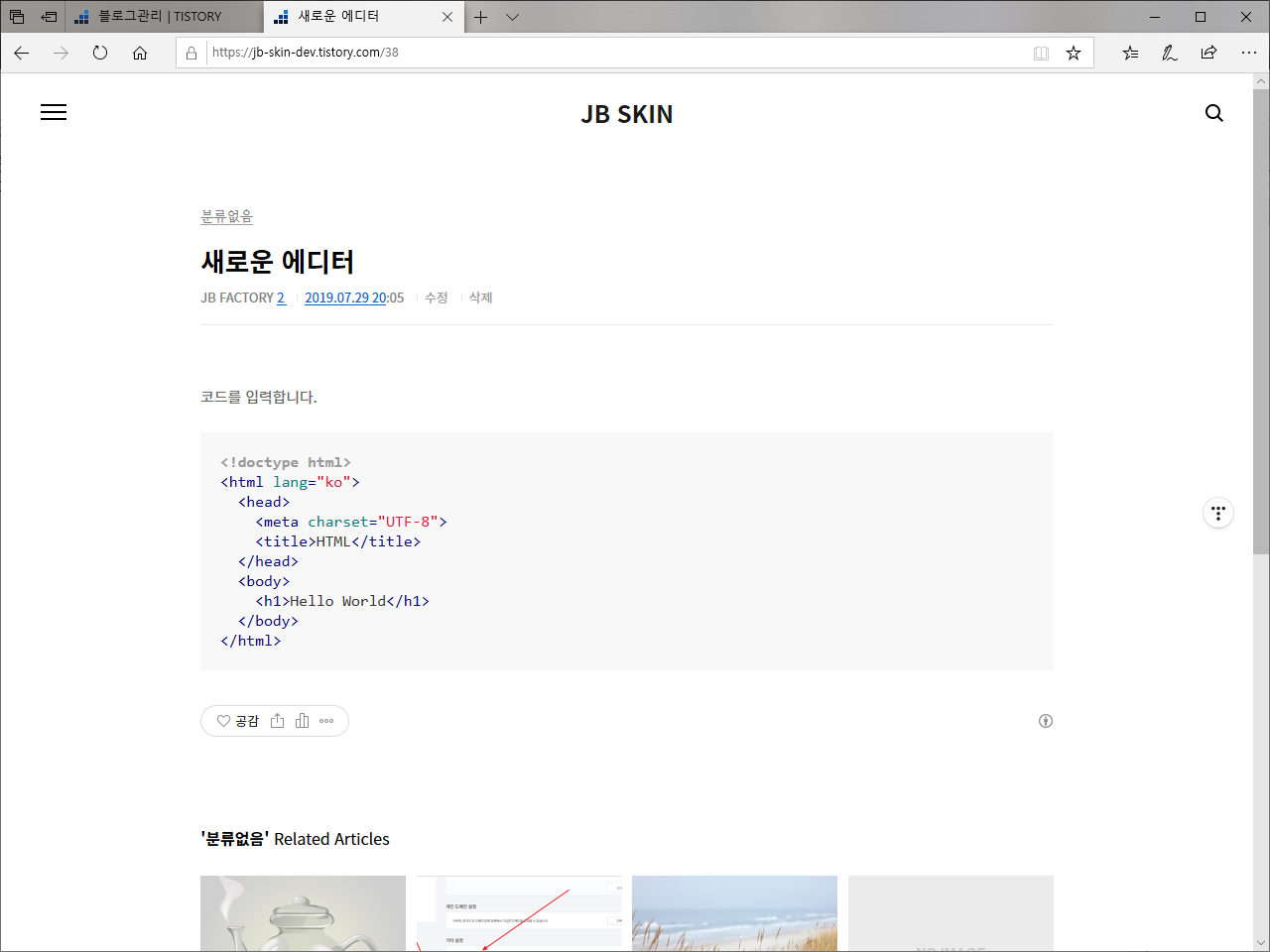
- 블로그에서 예쁘게 나오는 것을 확인할 수 있습니다.

- 모양은 여러 가지가 있습니다. 예를 들어 테마를 Github로 변경하면...

- 다음처럼 나옵니다.

highlight.js 적용하기 - 방법 2
highlight.js에서 직접 코드를 받아오는 방법도 있습니다.

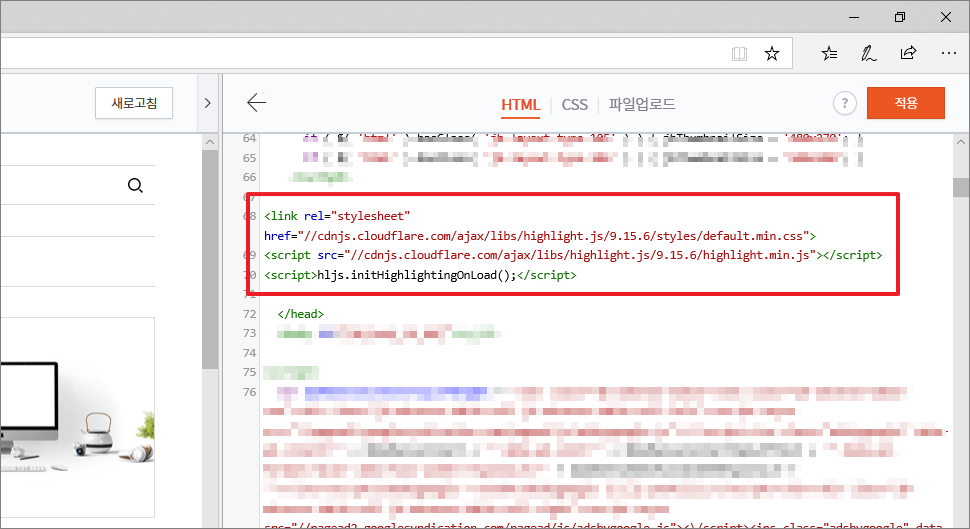
HTML 편집에서 </head> 위에 다음 코드만 추가하면...
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>

코드 하이라이트가 구현됩니다.

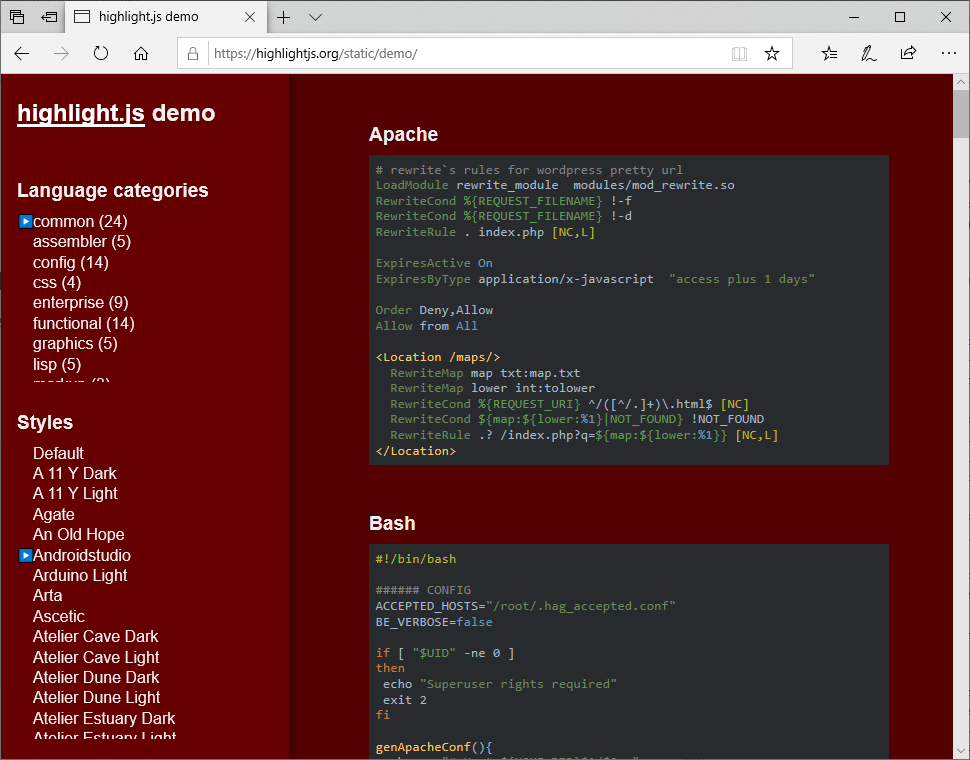
하이라이트 스타일은 여기에서 고를 수 있습니다.

스타일을 선택한 후 CSS 경로를 바꿔줍니다. 예를 들어 Androidstudio가 마음에 든다면 default를 androidstudio로 바꿔주면 됩니다.(스타일 이름에서 대문자를 소문자로 고치고, 띄어쓰기는 -로 바꿉니다. 예를 들어 An Old Hope라면 an-old-hope입니다.)
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/androidstudio.min.css">
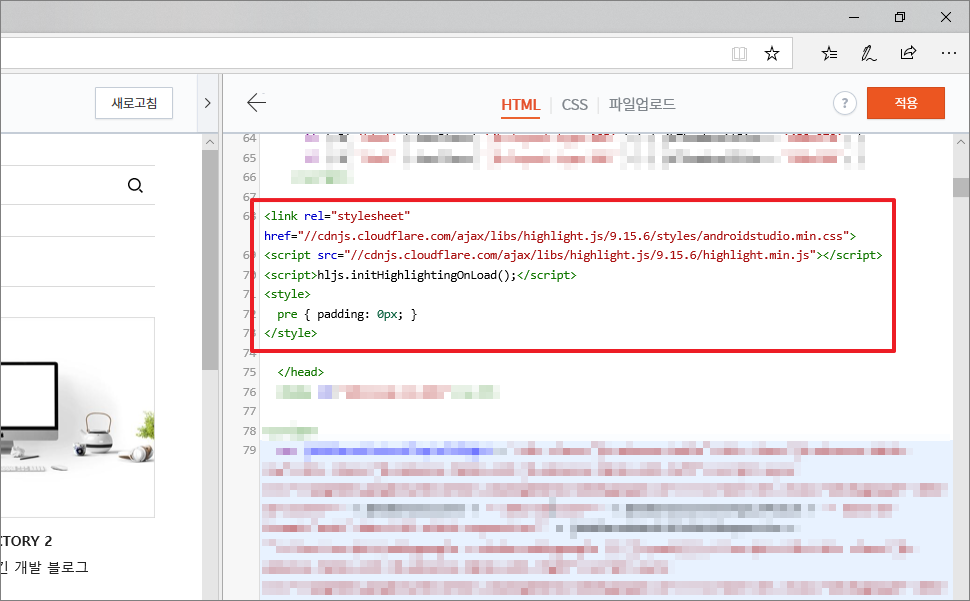
모양은 데모 페이지와 다를 수 있습니다. 스킨에서 정한 pre와 code 스타일 때문입니다. 모양이 이상하면 CSS에 있는 pre 또는 code 관련 코드를 제거하거나, <style> 태그를 추가해서 조정합니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/androidstudio.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<style>
pre { padding: 0px; }
</style>

이제 새로운 스타일로 코드가 표현됩니다.