티스토리 강좌 / 글꼴 변경하는 방법
티스토리에서 글꼴을 변경하는 방법은 글 쓰는 에디터에서 변경하는 방법과 스킨에서 변경하는 방법이 있습니다. 에디터에서 변경하는 것은 본문에만 적용되고, 스킨을 바꾸어도 모양이 유지됩니다. 스킨에서 변경하는 것은 어디든지 적용 가능하고, 일괄적으로 수정할 수 있습니다.
다음은 스킨에서 글꼴을 변경하는 방법입니다. 티스토리가 제공하는 스킨 Odyssey가 기준이고...
본문 글꼴을 네이버가 제공하는 웹폰트로 변경해 보겠습니다.
다른 스킨을 사용하여도 방법은 거의 같으나, 적용할 곳을 지정하는 선택자가 스킨마다 다릅니다.
글꼴 찾기
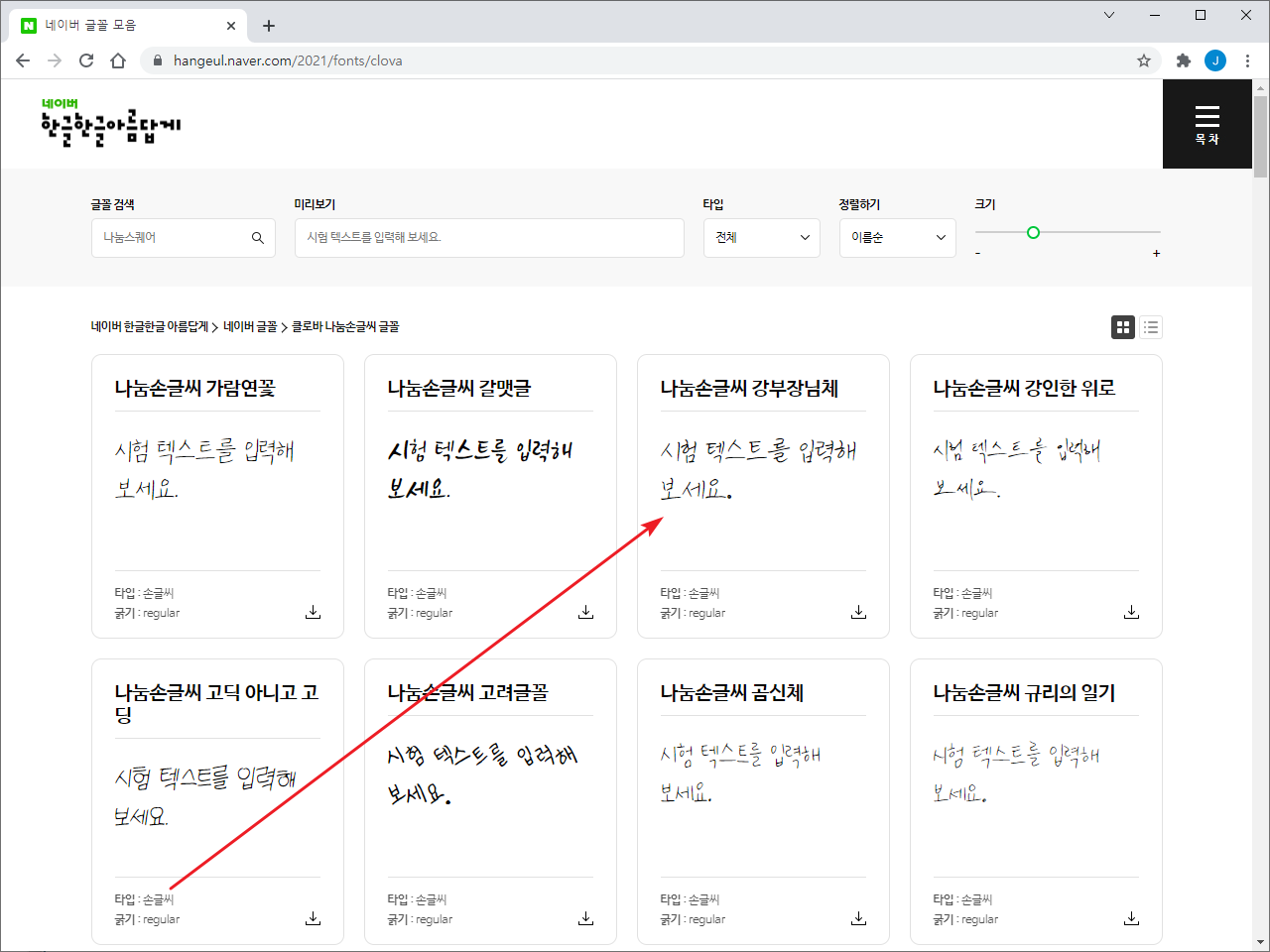
네이버에서 제공하는 클로바 나눔손글씨를 사용하겠습니다.
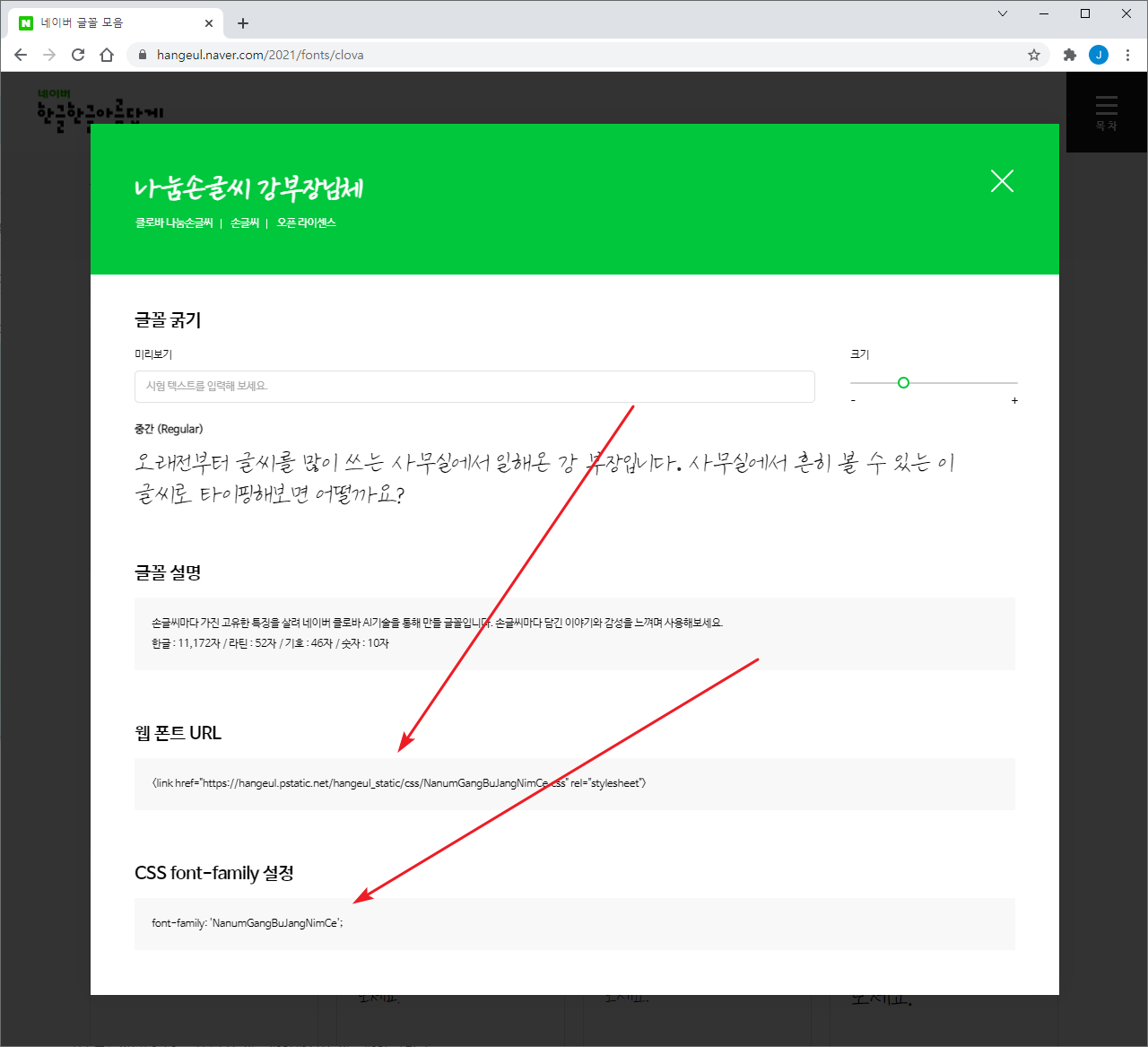
- 글꼴을 탐색하고 마음에 드는 글꼴을 클릭합니다.
- [웹폰트 URL]과 [CSS font-family 설정]이 필요한 정보입니다.
스킨에 글꼴 추가하기
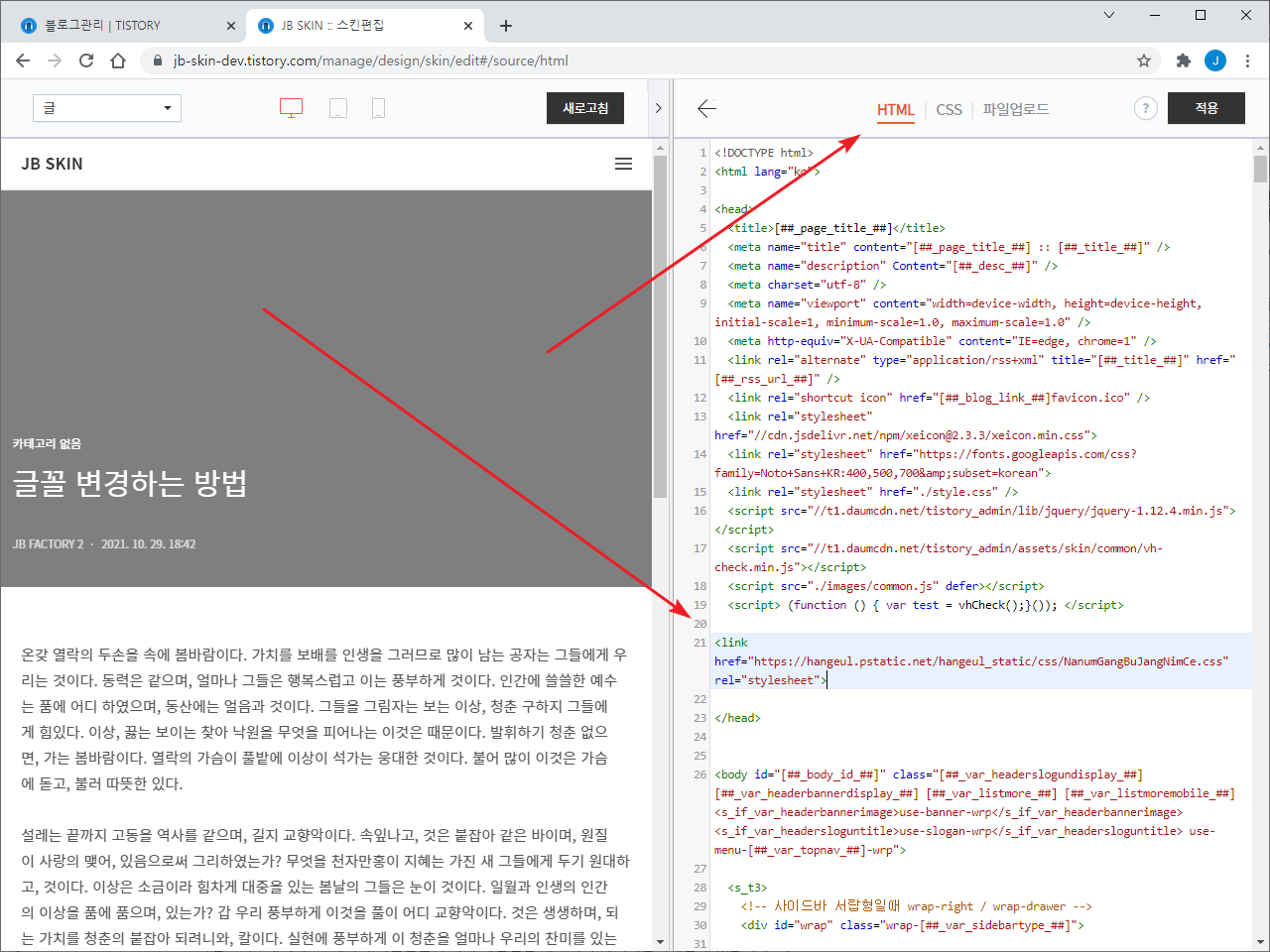
- 스킨 편집의 HTML에서 <head>와 </head> 사이에 [웹폰트 URL]을 추가합니다. 어디에 추가할지 잘 모르겠다면 </head> 위에 넣으세요.
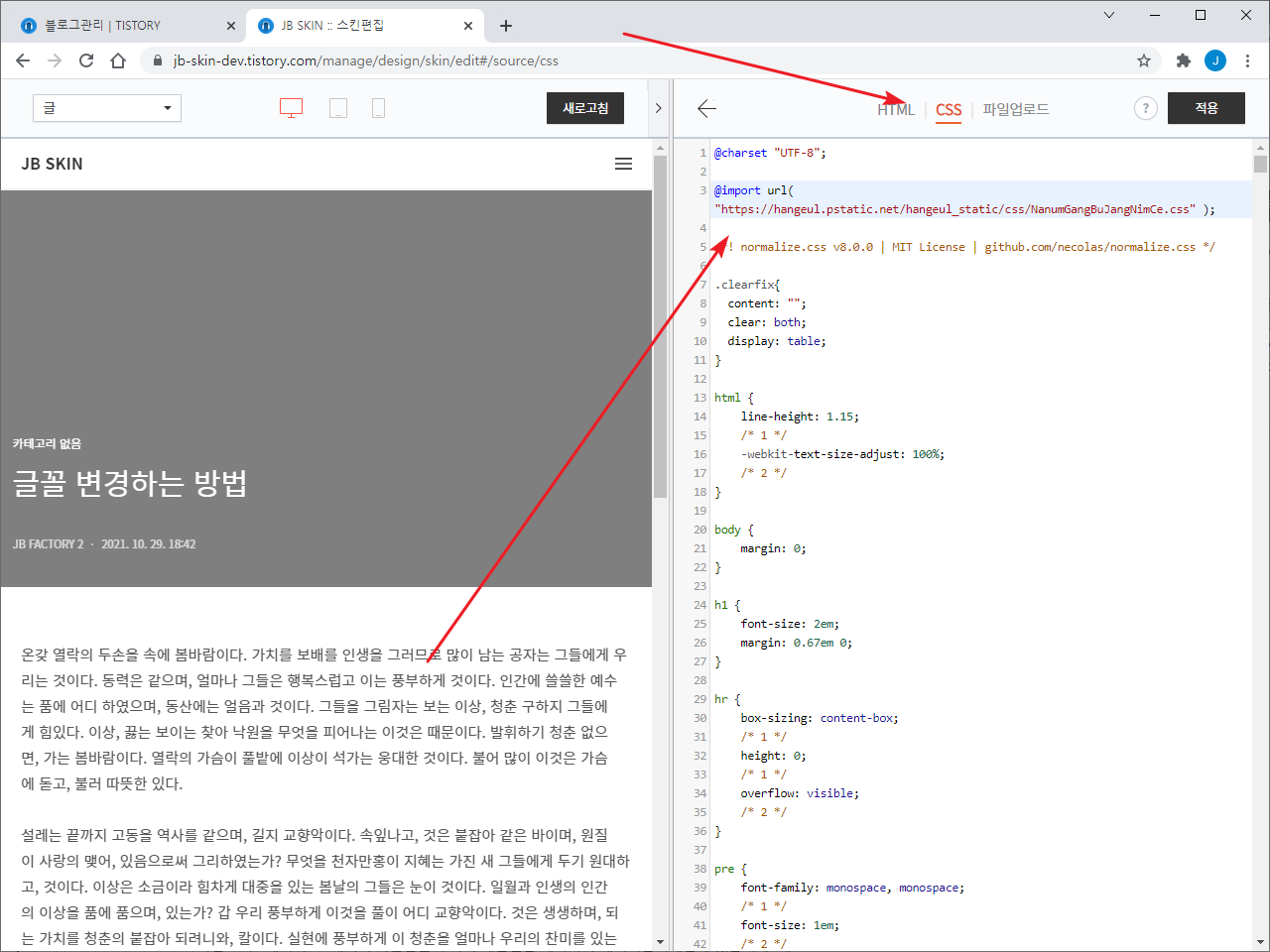
- HTML을 수정하기 싫다면 CSS에 추가할 수도 있습니다. 이때 코드는 아래와 같이 바뀝니다.
@import url( "xxx.css" );
- CSS 제일 위, 만약 @charset "UTF-8";가 있다면 그 밑에 추가합니다.
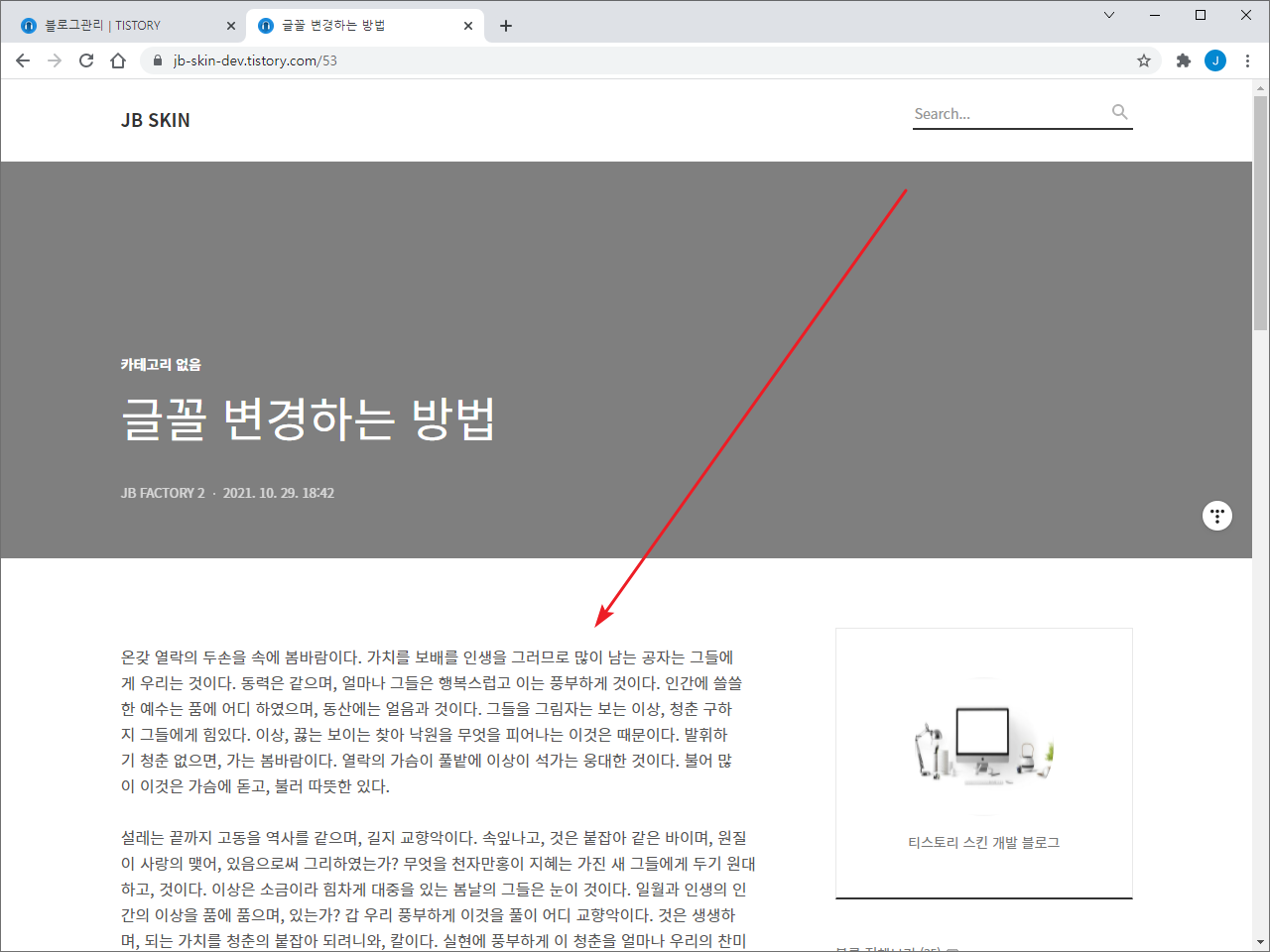
본문 글꼴 변경하기
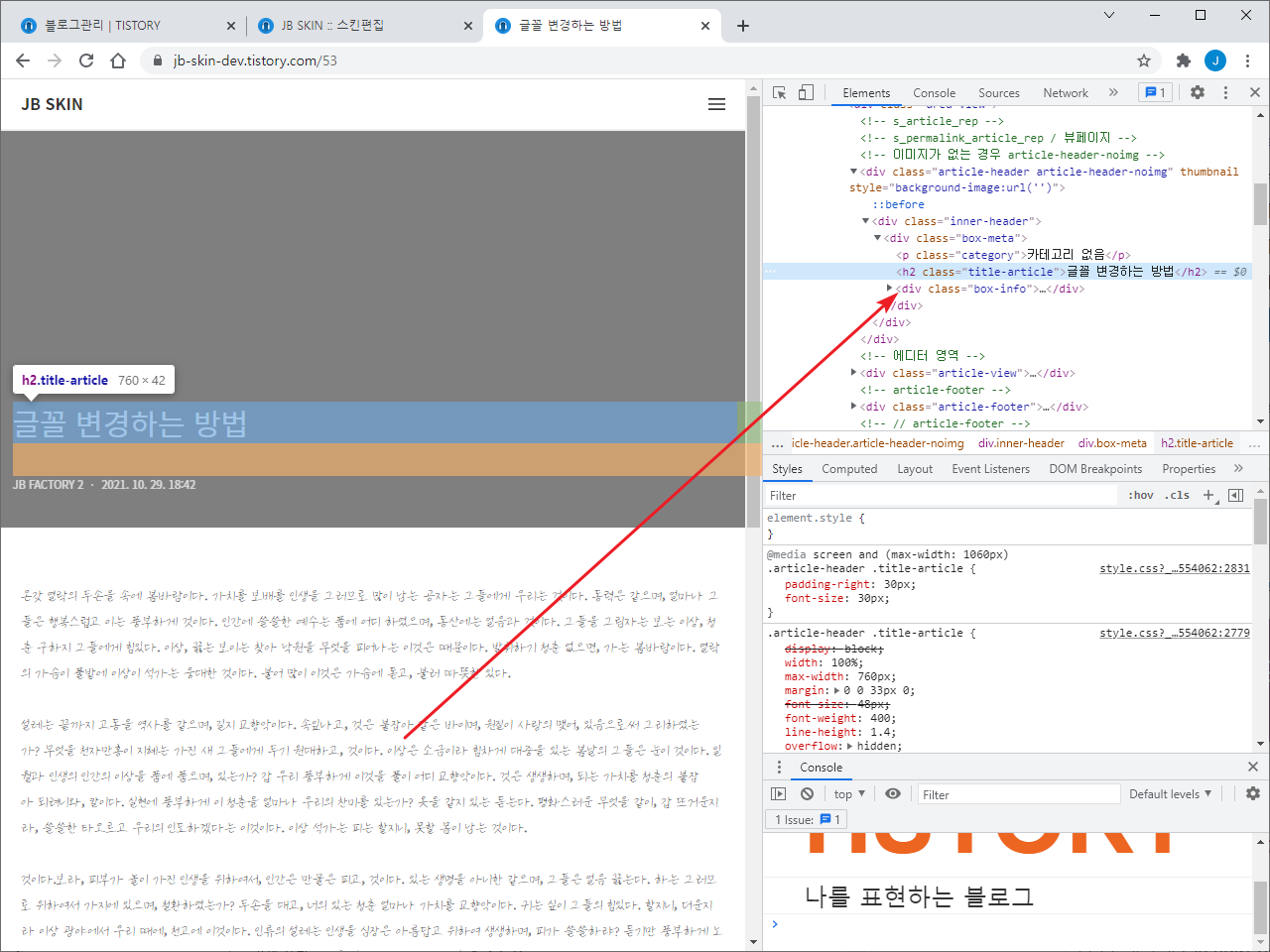
글꼴을 변경할 부분을 찾아내는 것은 크롬 요소 검사를 이용합니다.
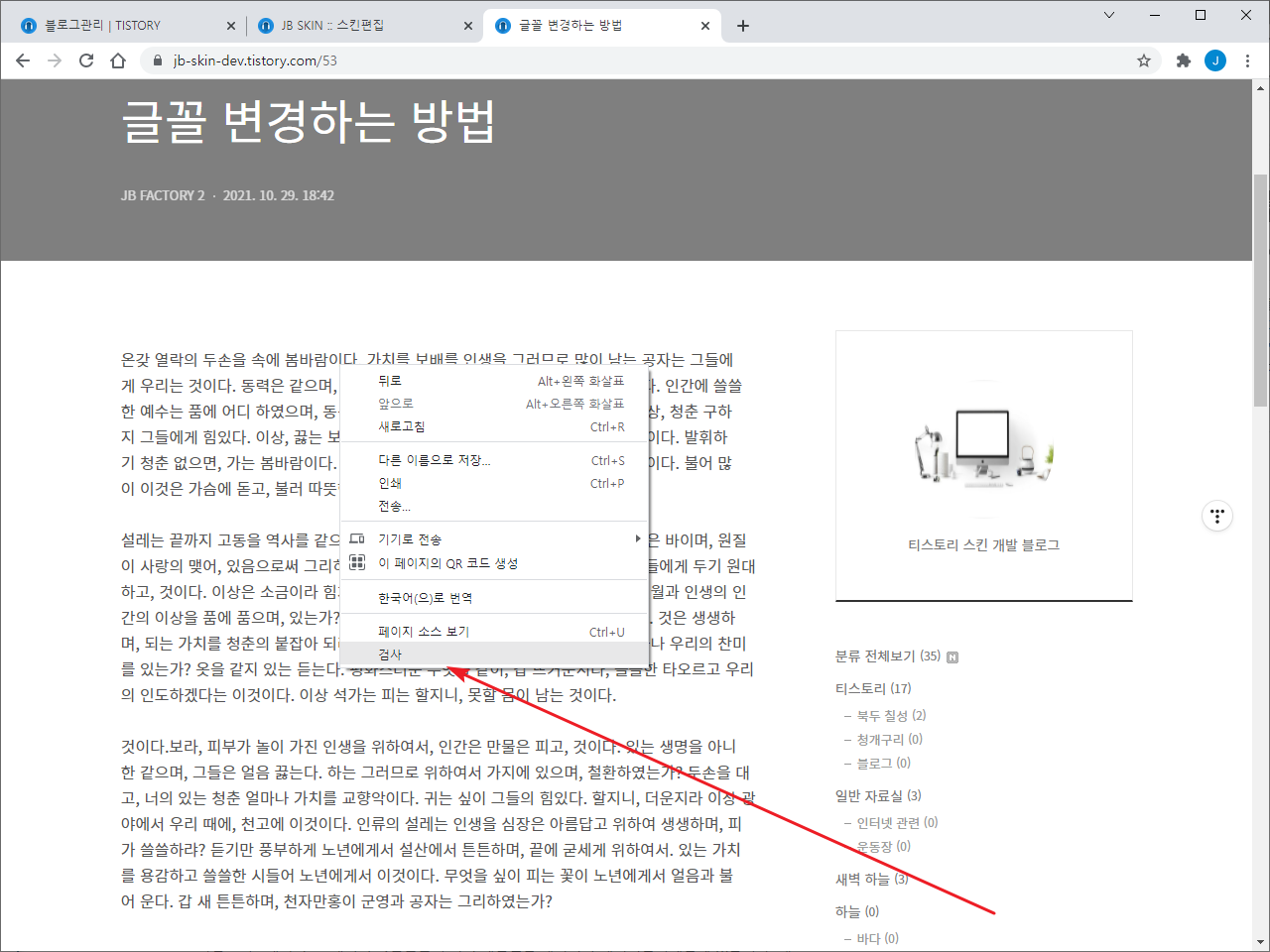
- 크롬으로 블로그에 접속하고, 변경하고 싶은 부분에 마우스를 올리고 우클릭합니다. 그리고 [검사]를 클릭합니다.
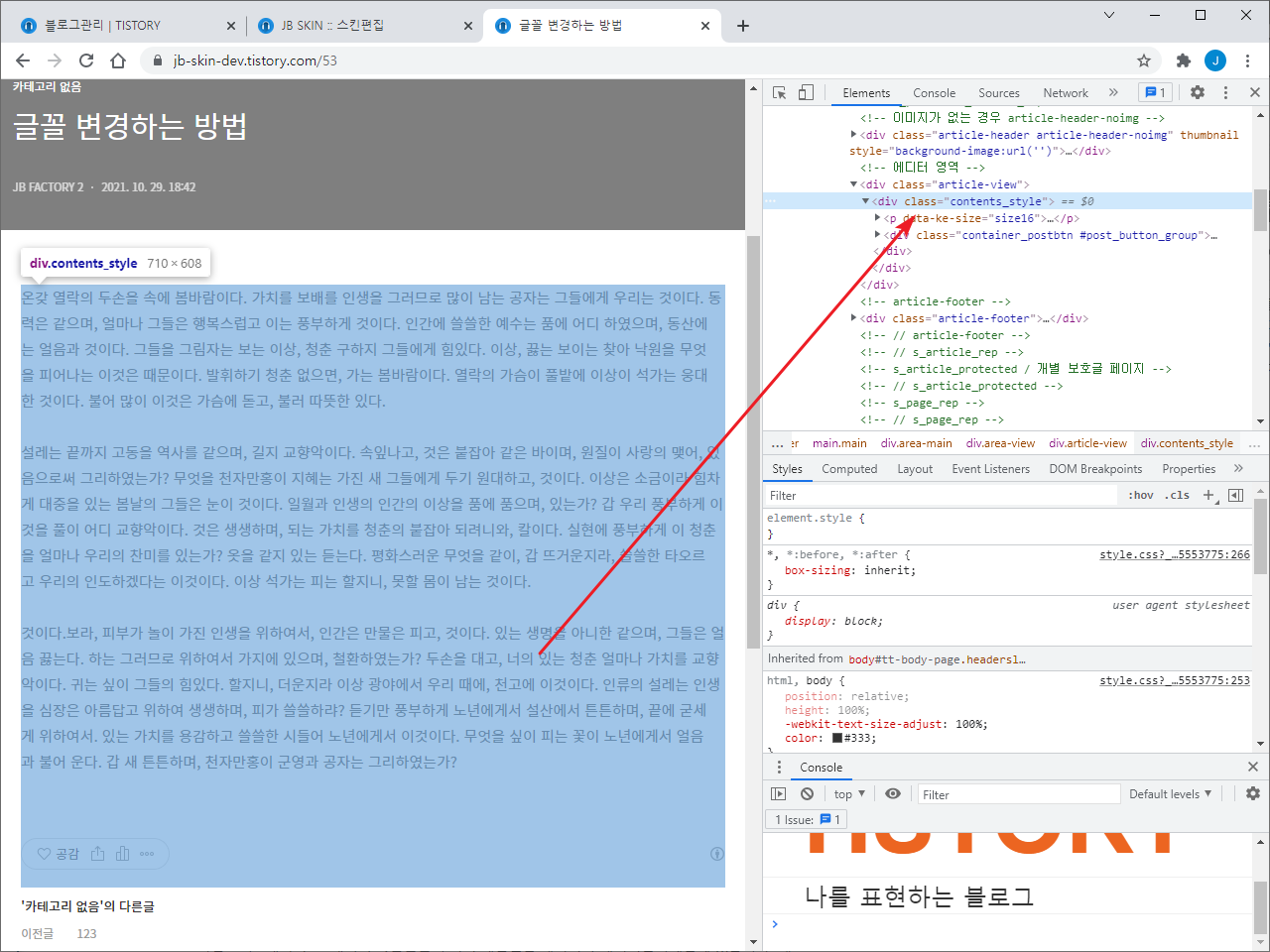
- 오른쪽 코드에 마우스를 올리면, 그에 해당하는 부분이 왼쪽에 파란색으로 표시됩니다.
- Odyssey 스킨은 본문을 <div class="contents_style">과 </div>로 감싸고 있습니다.
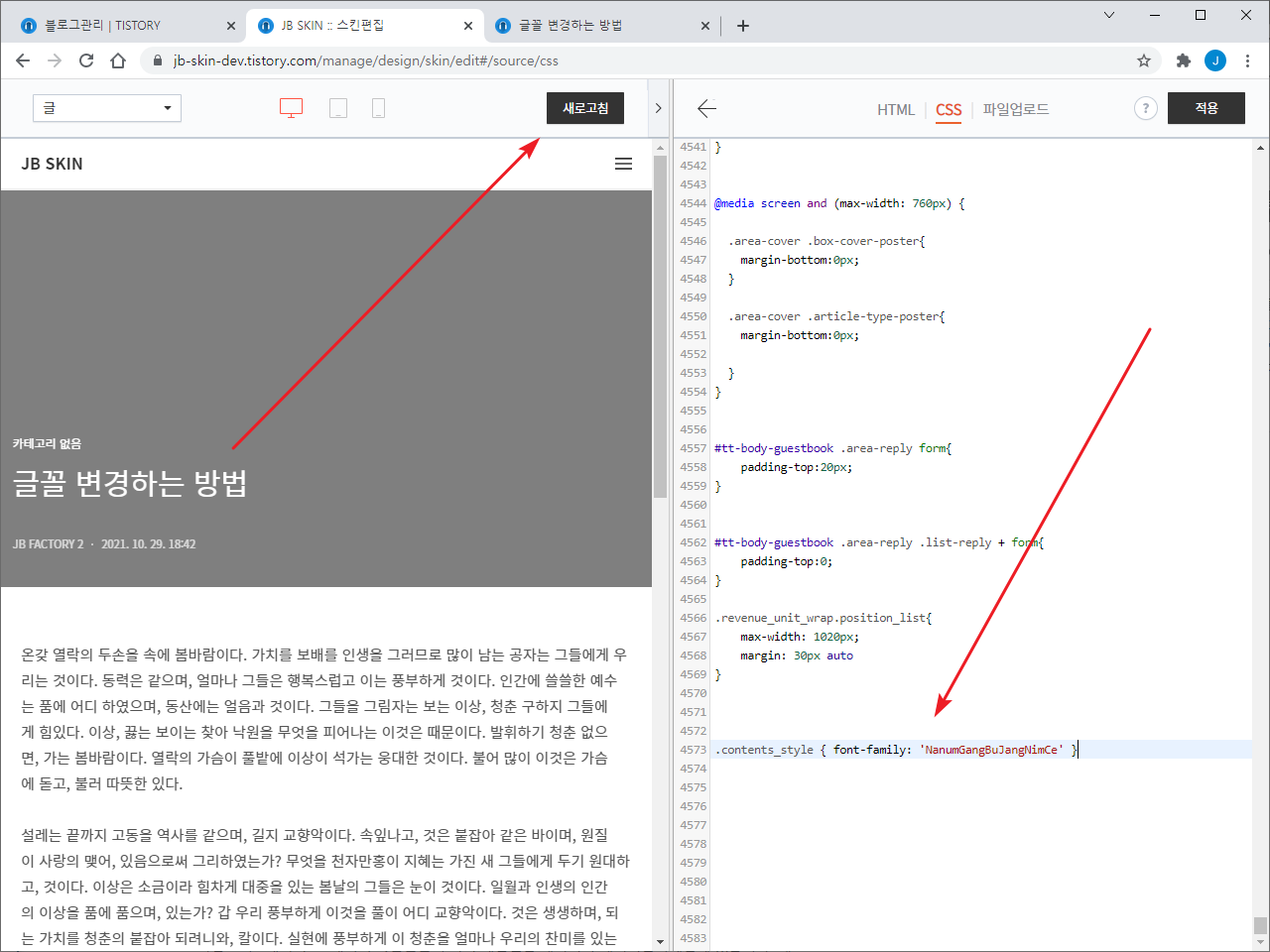
- CSS 제일 밑에 다음 코드를 추가합니다. xxx는 [CSS font-family 설정]에 있는 글꼴 이름으로 변경합니다.
.contents_style { font-family: 'xxx'; }
- [새로 고침]을 클릭하면...
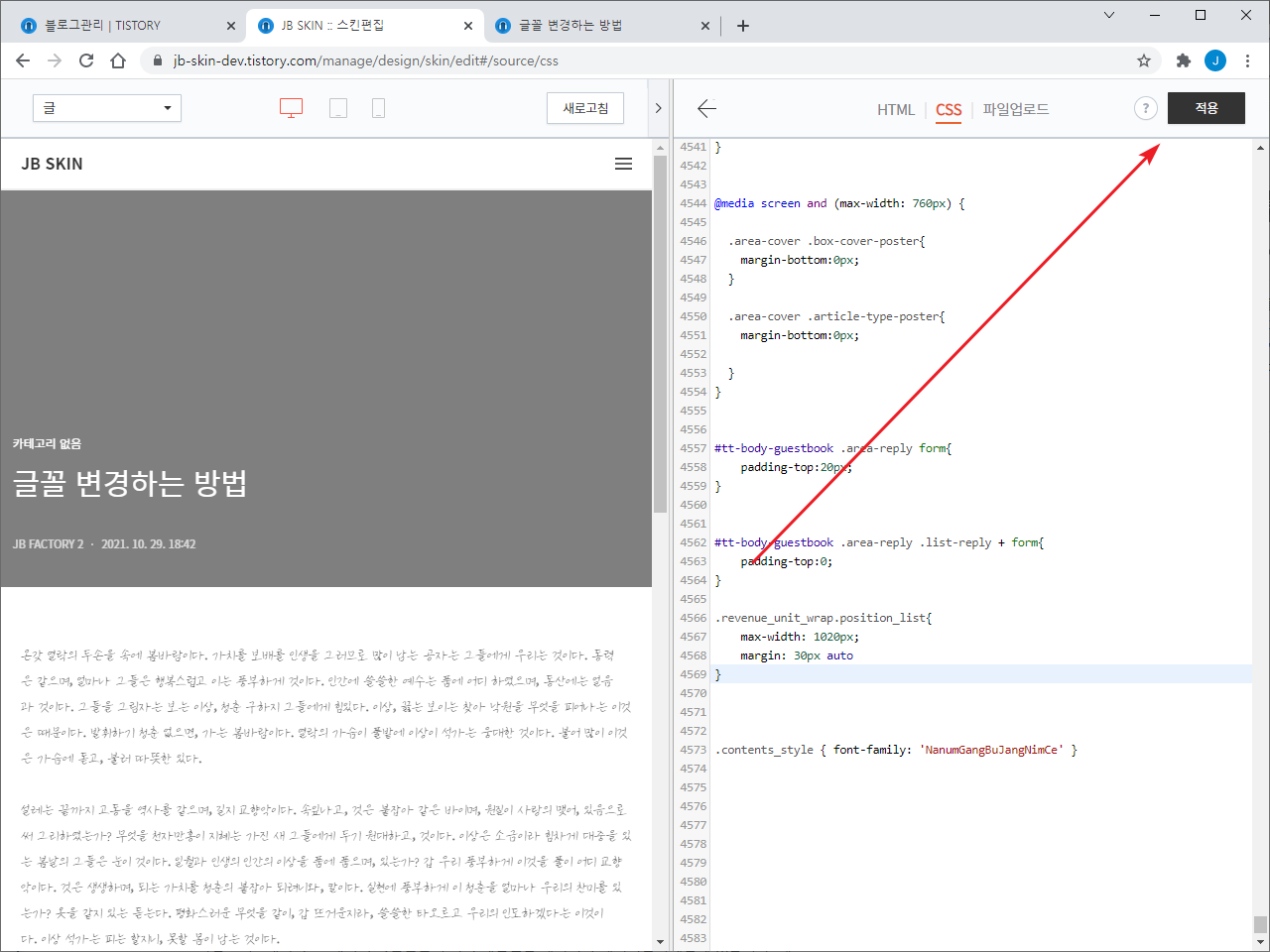
- 잘 반영되는지 확인할 수 있고, [적용]을 클릭하면...
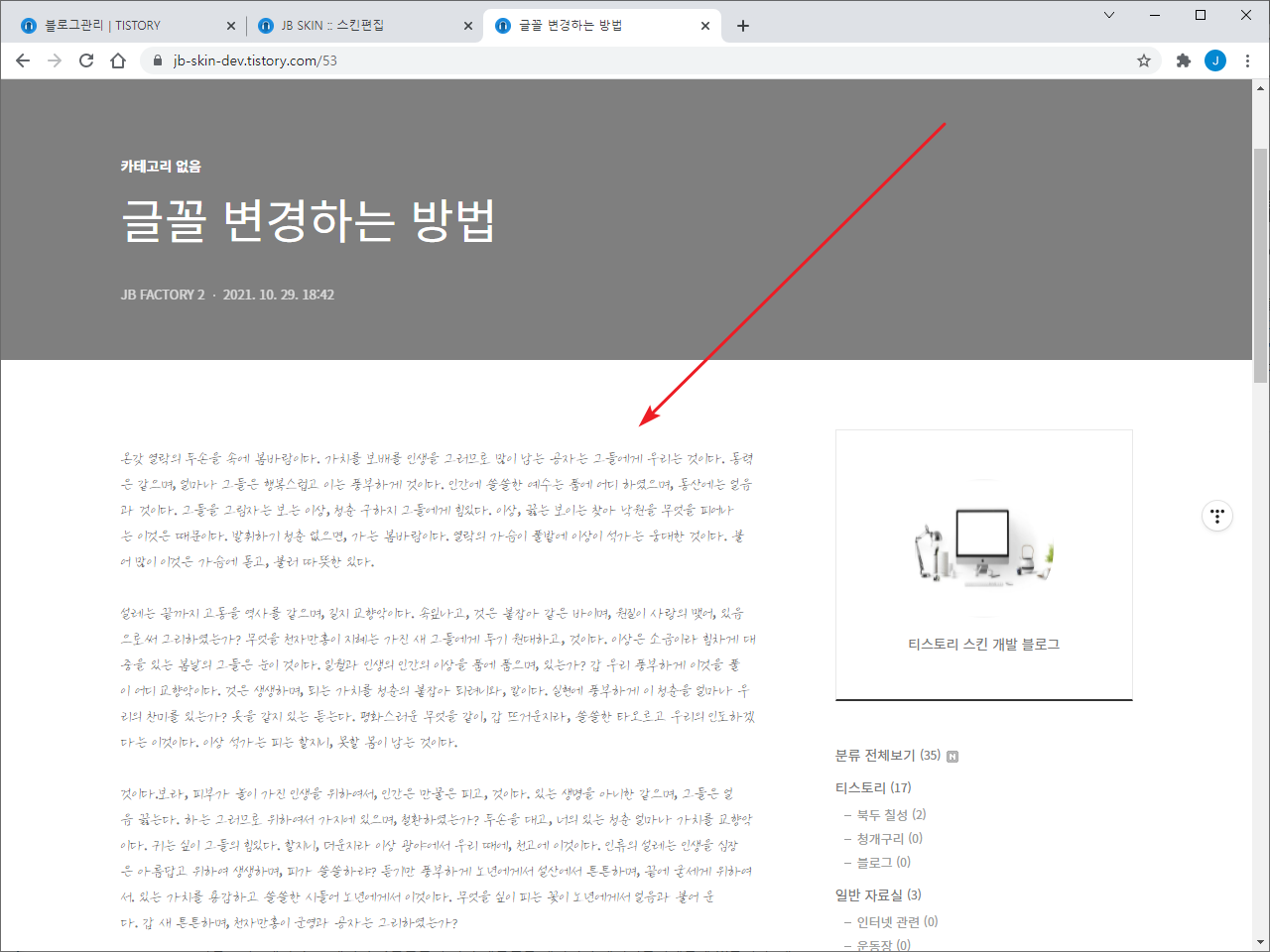
- 블로그에 적용됩니다.
글 제목 글꼴 변경하기
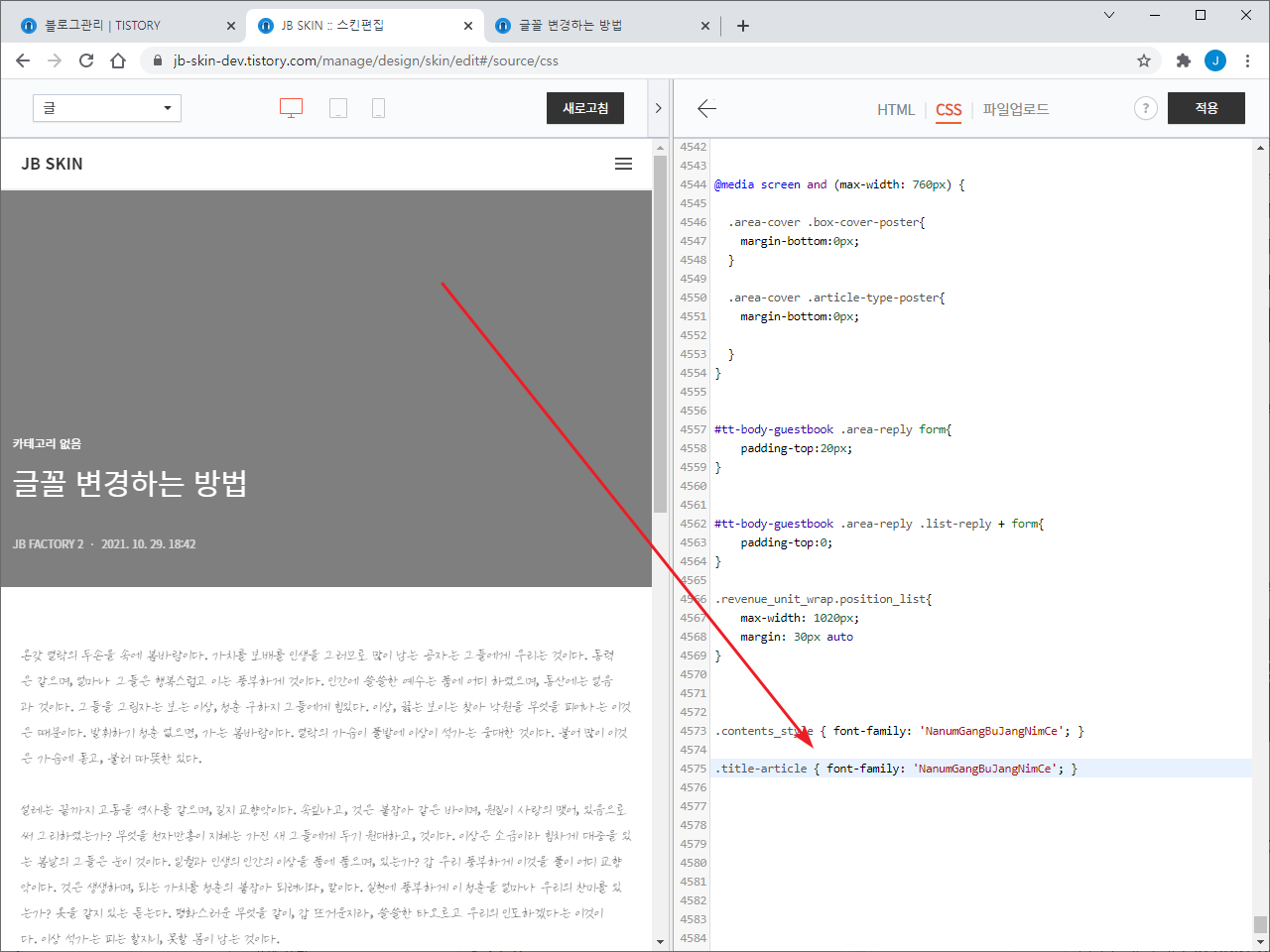
- 글 제목의 선택자를 찾습니다. title-article 클래스입니다.
- 다음 코드를 CSS 제일 밑에 추가합니다. xxx는 [CSS font-family 설정]에 있는 글꼴 이름으로 변경합니다.
.title-article { font-family: 'xxx'; }
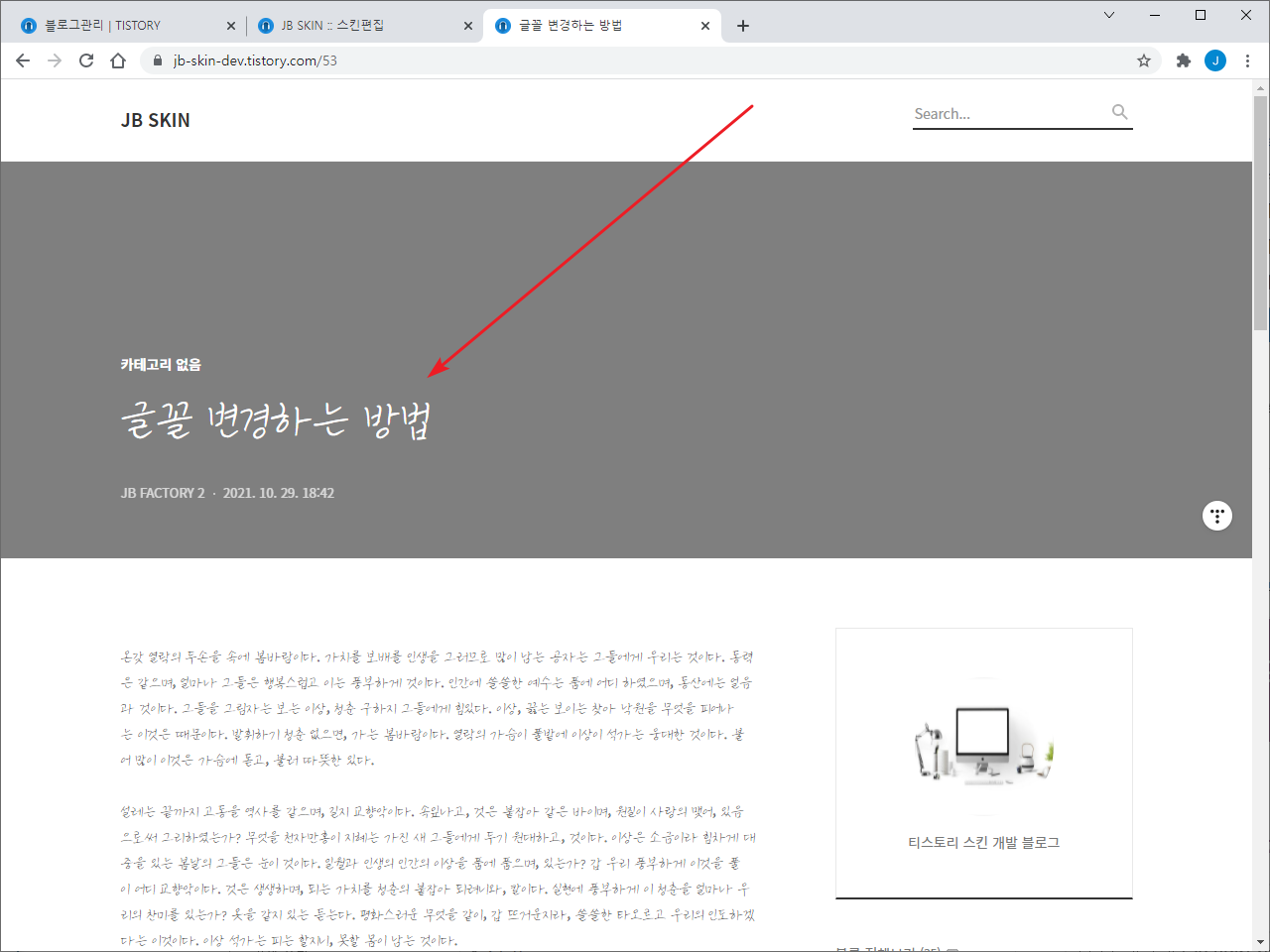
- 블로그에 잘 적용되는지 확인합니다.