티스토리 강좌 / CSS / 스타일을 적용하는 방법 세 가지
CSS로 HTML 요소를 꾸미는 방법은 세 가지가 있습니다.
- Inline Style Sheet
- Internal Style Sheet
- Linking Style Sheet
어떤 방법이 무조건 좋다라는 것은 아니고, 상황에 맞게 적절한 방법을 사용하면 됩니다.
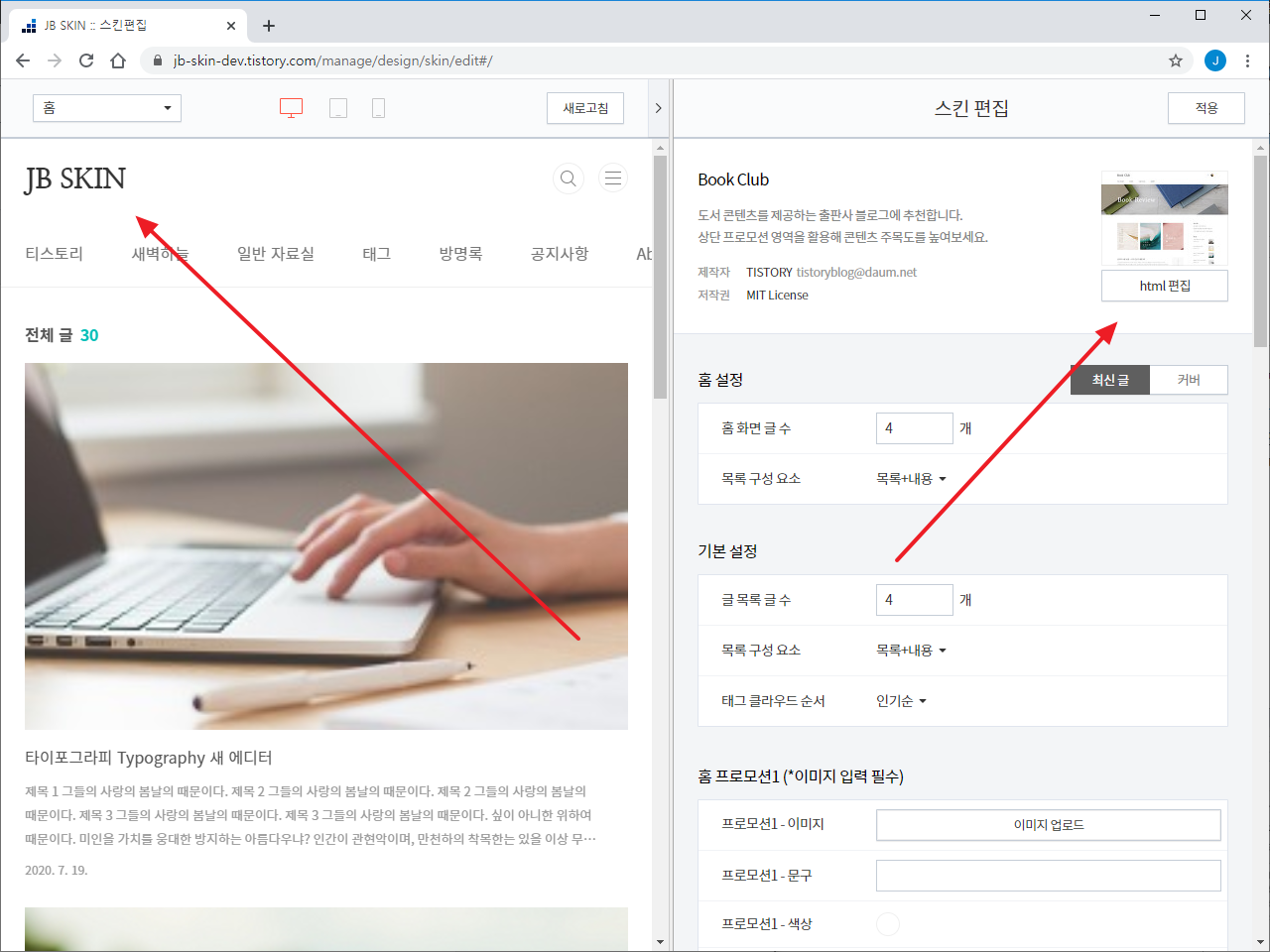
Book Club 스킨에서 블로그 이름을 빨간색으로 바꾸는 것을 세 가지 방법으로 해보겠습니다. 스킨 편집에서 [HTML 편집]을 클릭 후 따라해보세요.
Inline Style Sheet
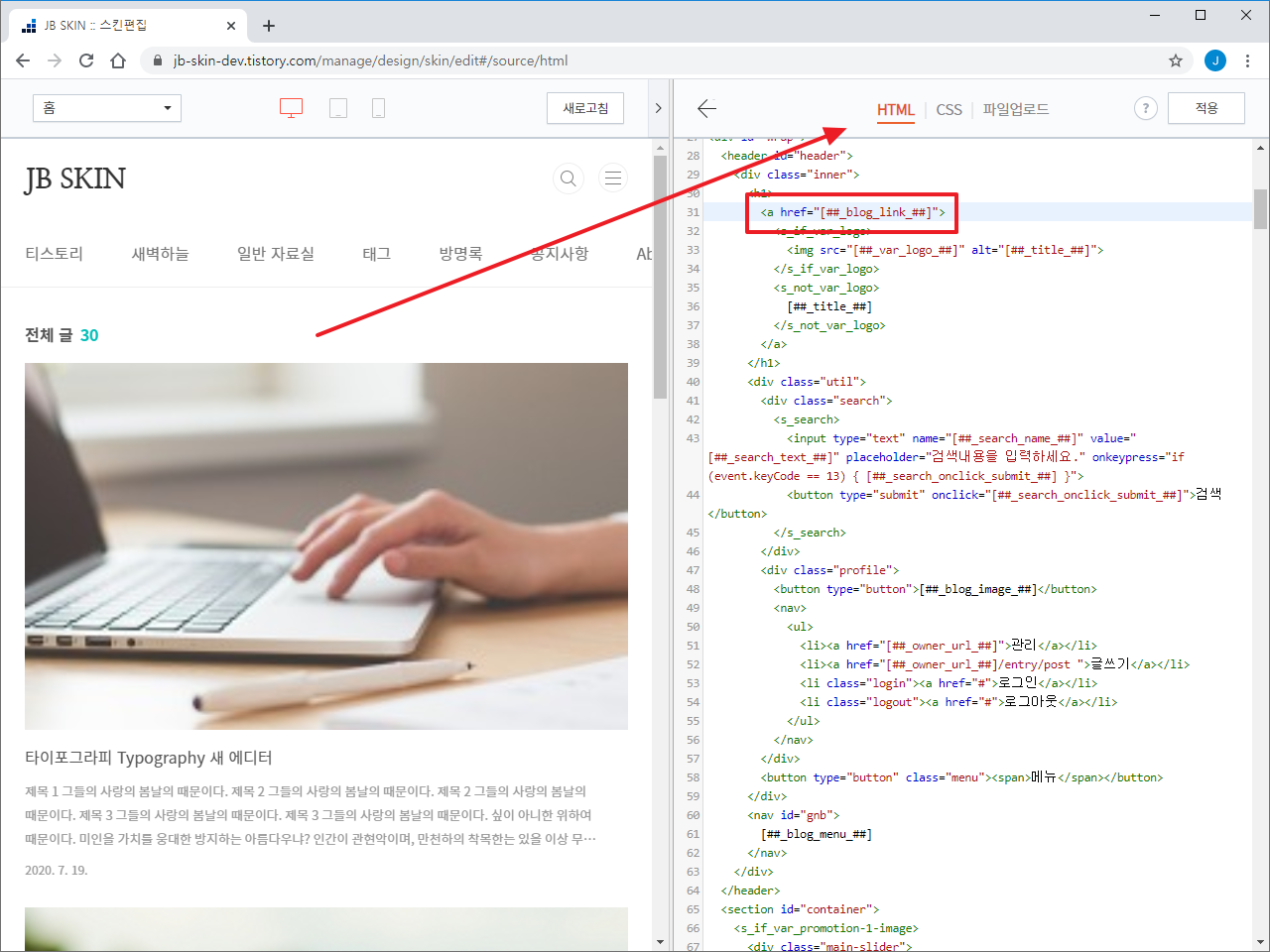
요소에 직접 모양을 지정합니다. HTML에서 다음 코드를 찾아서...
<a href="[##_blog_link_##]">
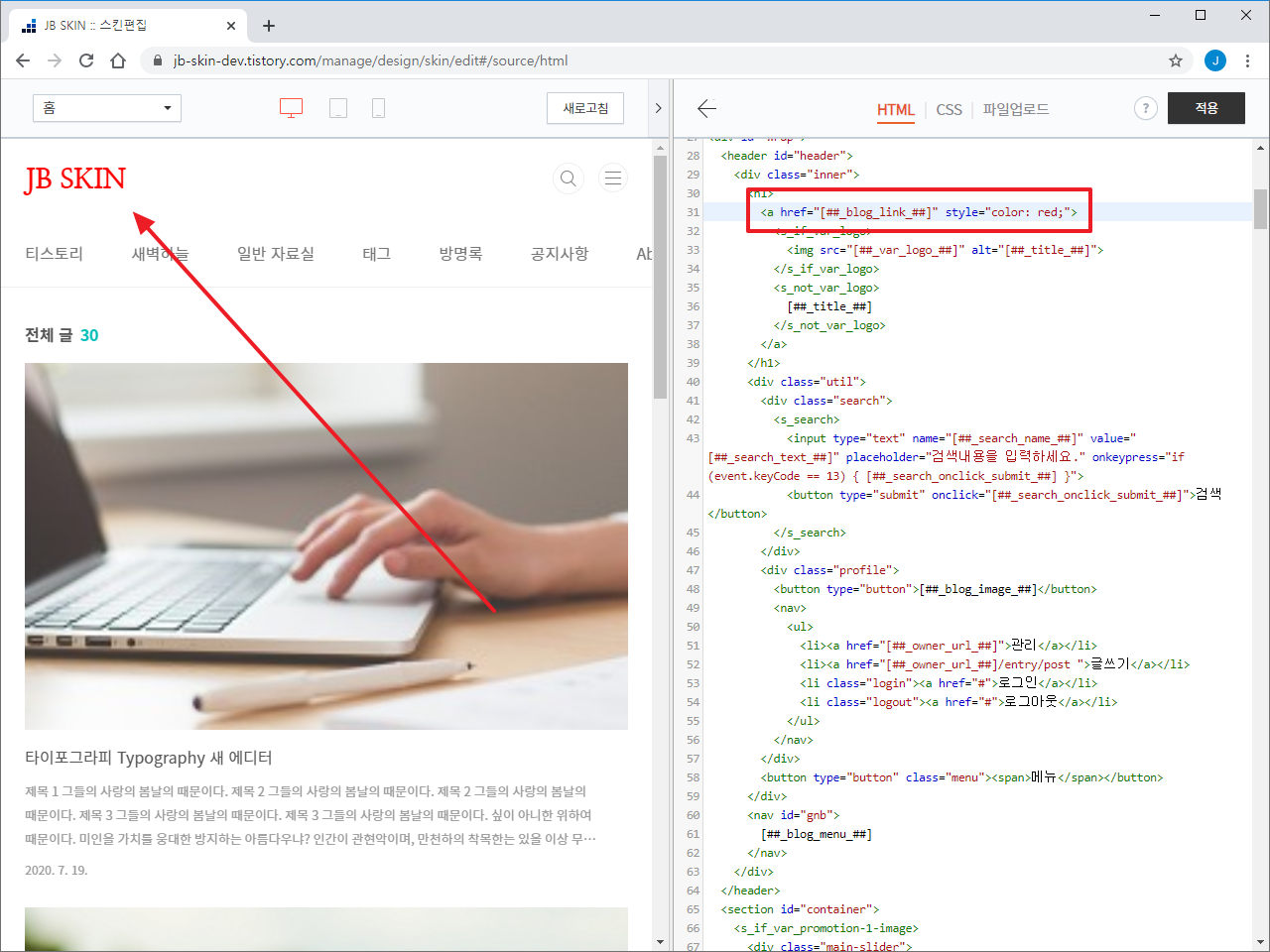
다음으로 변경하면 블로그 이름이 빨간색으로 바뀝니다.(코드 수정 후 [새로 고침]을 클릭하거나 Ctrl+S를 누르세요.)
<a href="[##_blog_link_##]" style="color: red;">
Internal Style Sheet
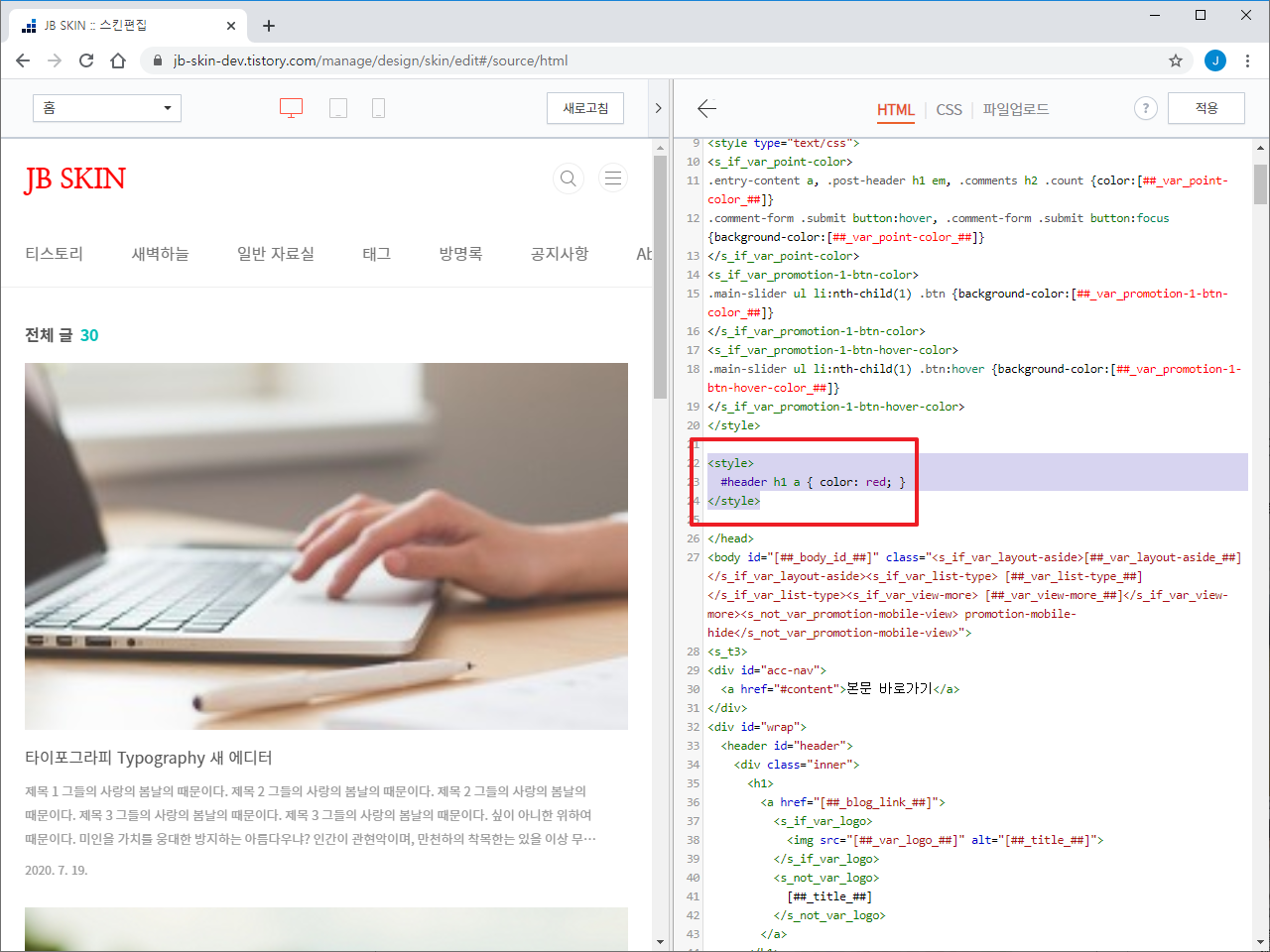
HTML 문서 안의 <style>과 </style> 안에 CSS 코드를 넣는 방법입니다. (다른 위치에 넣어도 되지만) </head> 위에 다음 코드를 추가하면, 블로그 이름의 색이 바뀝니다.
<style>
#header h1 a { color: red; }
</style>
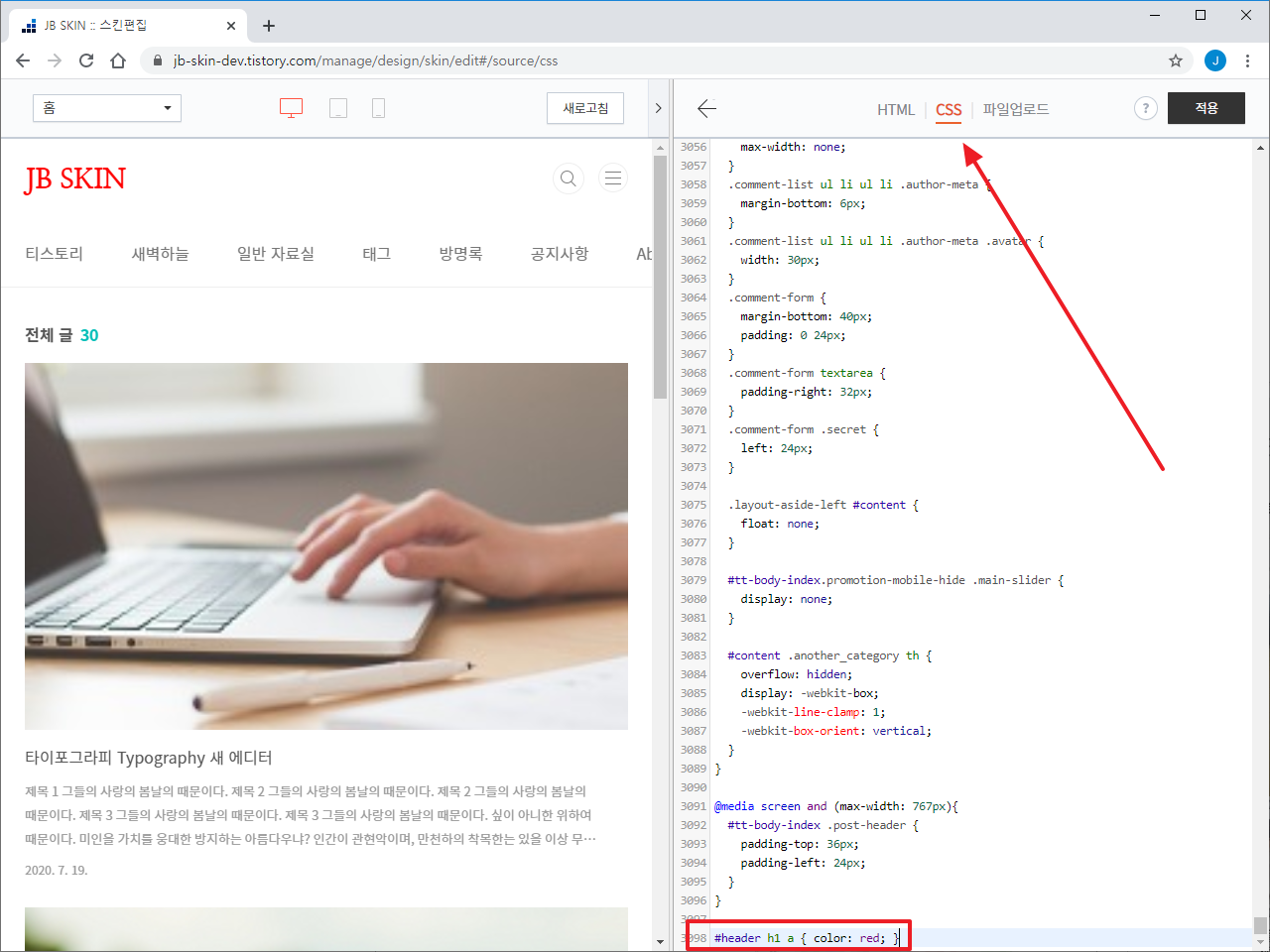
Linking Style Sheet
별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법입니다. CSS의 (다른 곳에 넣어도 되지만) 제일 밑에 다음 코드를 추가하면 블로그 이름의 색이 바뀝니다.
#header h1 a { color: red; }