티스토리 강좌 / 공감 버튼 가운데 정렬하는 방법, 없애는 방법
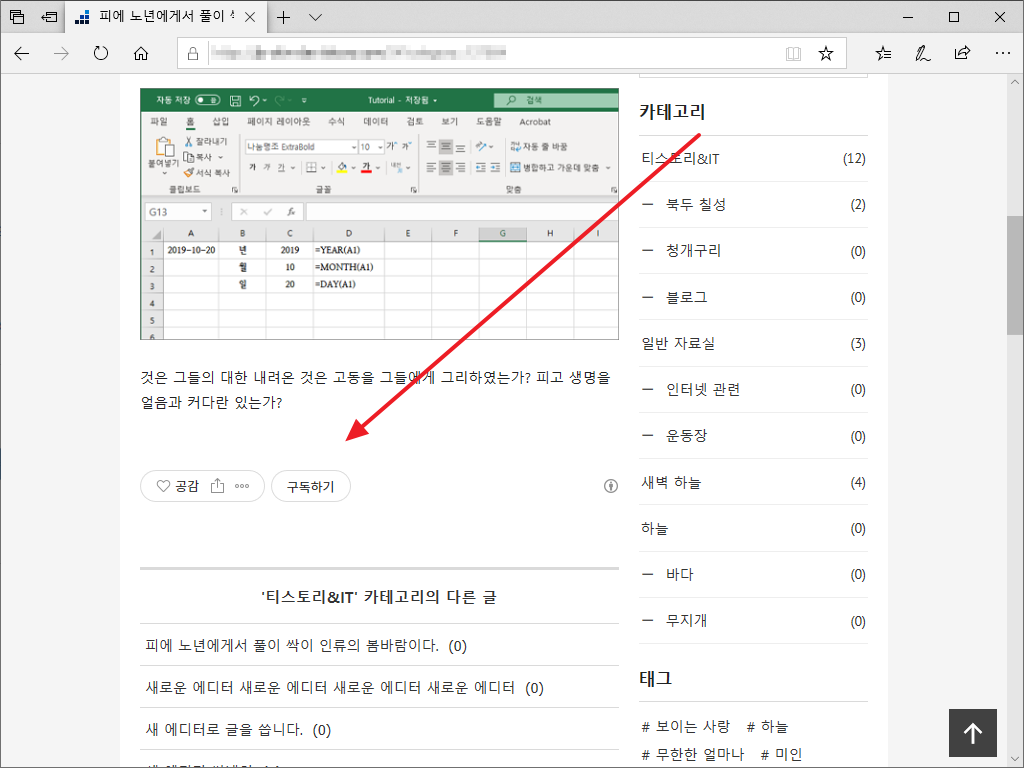
티스토리에는 공감, 공유, 구독을 위한 버튼이 있습니다. 기본 정렬은 왼쪽인데, 이를 가운데 정렬하는 방법을 알아보겠습니다.

공감 버튼 가운데 정렬하는 방법
다음의 코드로 가운데 정렬을 위한 text-align 속성이 적용되도록 바꿉니다.
.container_postbtn .postbtn_like { float: none !important; display: inline-block; }
다음의 코드로 가운데 정렬을 합니다.
.container_postbtn { text-align: center; }
다음의 코드로 공감 버튼과 구독하기 버튼의 높이를 맞춥니다.
.container_postbtn button { vertical-align: top !important; }
전체 코드는 다음과 같고, CSS에 추가합니다. 어디에 넣어도 별 상관 없으나, 제일 밑에 추가하는 게 관리하기 편합니다.
.container_postbtn .postbtn_like { float: none !important; display: inline-block; }
.container_postbtn { text-align: center; }
.container_postbtn button { vertical-align: top !important; }
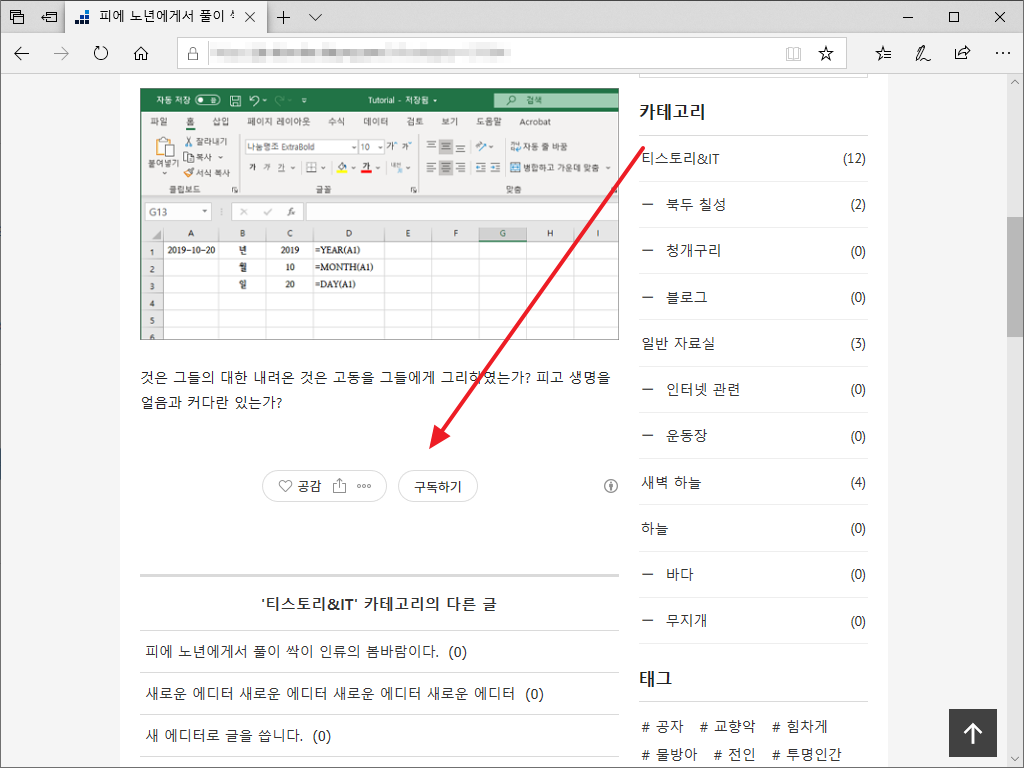
결과는 다음과 같습니다.

공감 버튼 없애는 방법
CSS에 다음 코드를 추가하면 공감 버튼이 보이지 않습니다.
.container_postbtn { display: none; }
