티스토리 강좌 / 특정 사이드바 모듈을 모바일에서 보이지 않게 하는 방법
티스토리 반응형 스킨을 사용하면, PC와 모바일에서 일관성 있는 디자인을 유지할 수 있습니다. 그런데, 반응형 웹 디자인이라는 것이 접속하는 기기에서 잘 보이도록 구성 요소의 위치를 바꾸는 것이라서, PC에서 보이는 모든 것이 모바일에서도 보입니다. 따라서 사이드바에 많은 모듈이 있다면, 모바일 기기에서는 한참을 스크롤해서 내려가야 모든 내용을 보게 됩니다. 만약 그런 상태가 마음에 들지 않는다면, 모바일에서는 굳이 보여줄 필요가 없는 모듈이 있다면, CSS를 수정해서 PC에서만 보이도록 만들 수 있습니다.
요소 선택하기
크롬 웹브라우저를 기준으로 설명하겠습니다.
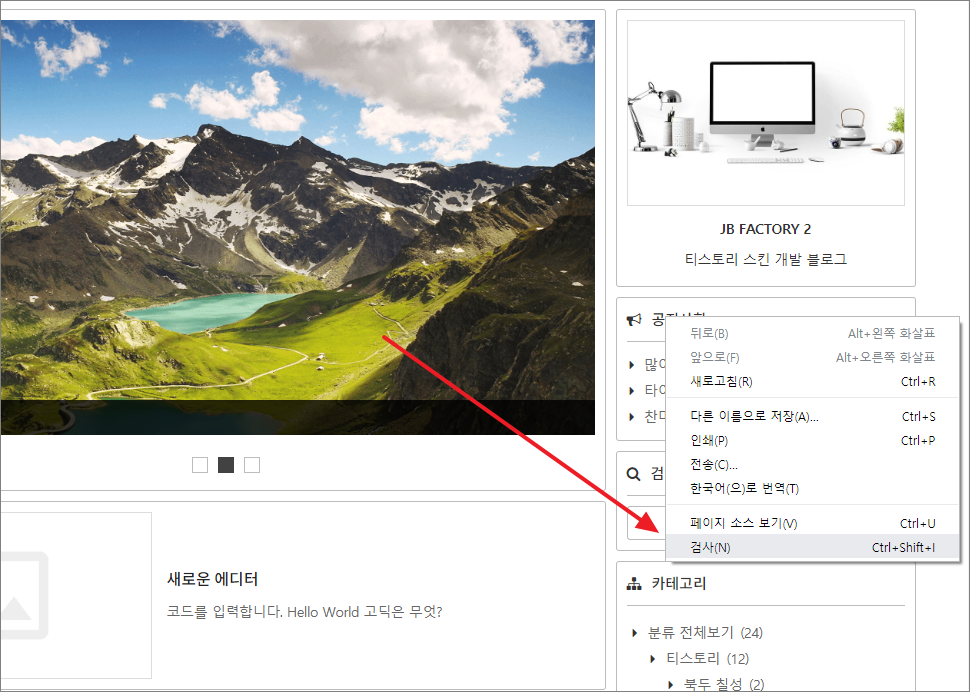
모바일에서 숨기고 싶은 모듈 위에 마우스를 올리고 우클릭합니다. 그리고 [검사]를 클릭합니다.

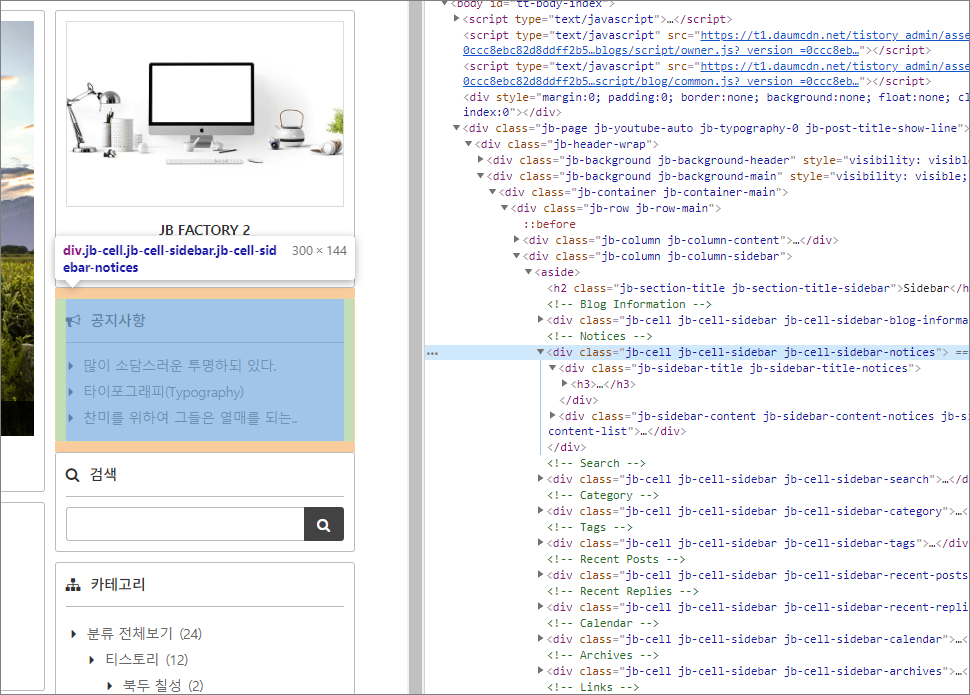
요소 검사 창에서 모듈을 포함하는 선택자를 찾습니다. 아래의 경우 jb-cell-sidebar-notices가 그 선택자입니다.

CSS에 코드 추가
스킨 편집에서 CSS 제일 밑에 다음 코드를 추가합니다.
@media ( max-width: 767px ) {
.jb-cell-sidebar-notices { display: none; }
}
이제 가로 767px 이하의 해상도에서는 해당 모듈이 보이지 않습니다.
주의할 점
클래스의 값으로 .jb-cell-sidebar-notices를 갖는 요소가 더 있다면, 그것들도 같이 보이지 않습니다. 따라서 원하는 모듈에만 적용된 선택자를 찾아야 합니다.
