티스토리 강좌 / 새 에디터 / IE에서 이미지가 본문 가로폭을 벗어나는 문제 해결하는 방법
새 에디터에서 삽입한 이미지 출력 문제
티스토리에서 새 에디터를 공개했습니다. 플래시를 제거하고 심플하게 UI를 개선했습니다. 여러모로 장점이 많은 에디터지만, 아직 개선할 점이 남아있습니다. 그 중의 하나가 이미지 크기입니다.
본문 가로폭 보다 큰 이미지를 삽입했을 때, 크롬, 파이어폭스, 엣지 등에서는 문제가 없지만, IE에서는 본문을 벗어나게 이미지가 나옵니다.

새 에디터에서 이런 문제가 발생하는 이유는, 다음과 같은 코드로 이미지를 나타내기 때문입니다. display: table;과 이미지 크기 설정이 IE에서는 잘 작동하지 않습니다.
figure.imageblock, #tt-body-page figure.imageblock {
display: table;
position: relative;
}
해결하는 방법은 두 가지입니다.
방법 1
CSS 제일 밑에 다음과 같은 코드를 추가하면 해결됩니다.
figure.imageblock, #tt-body-page figure.imageblock { display: block; }
단점은 문제가 발생하지 않는 크롬 등 다른 웹브라우저에도 적용된다는 것입니다.
방법 2
HTML의 </head> 위에 다음 코드를 추가합니다.
<!--[if gte IE 9]>
<style>
figure.imageblock, #tt-body-page figure.imageblock { display: block; }
</style>
<![endif]-->
<style>
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
figure.imageblock, #tt-body-page figure.imageblock { display: block; }
}
</style>
코드가 약간 복잡해지지만, 문제가 발생하는 IE에만 적용되는 코드입니다.
결과
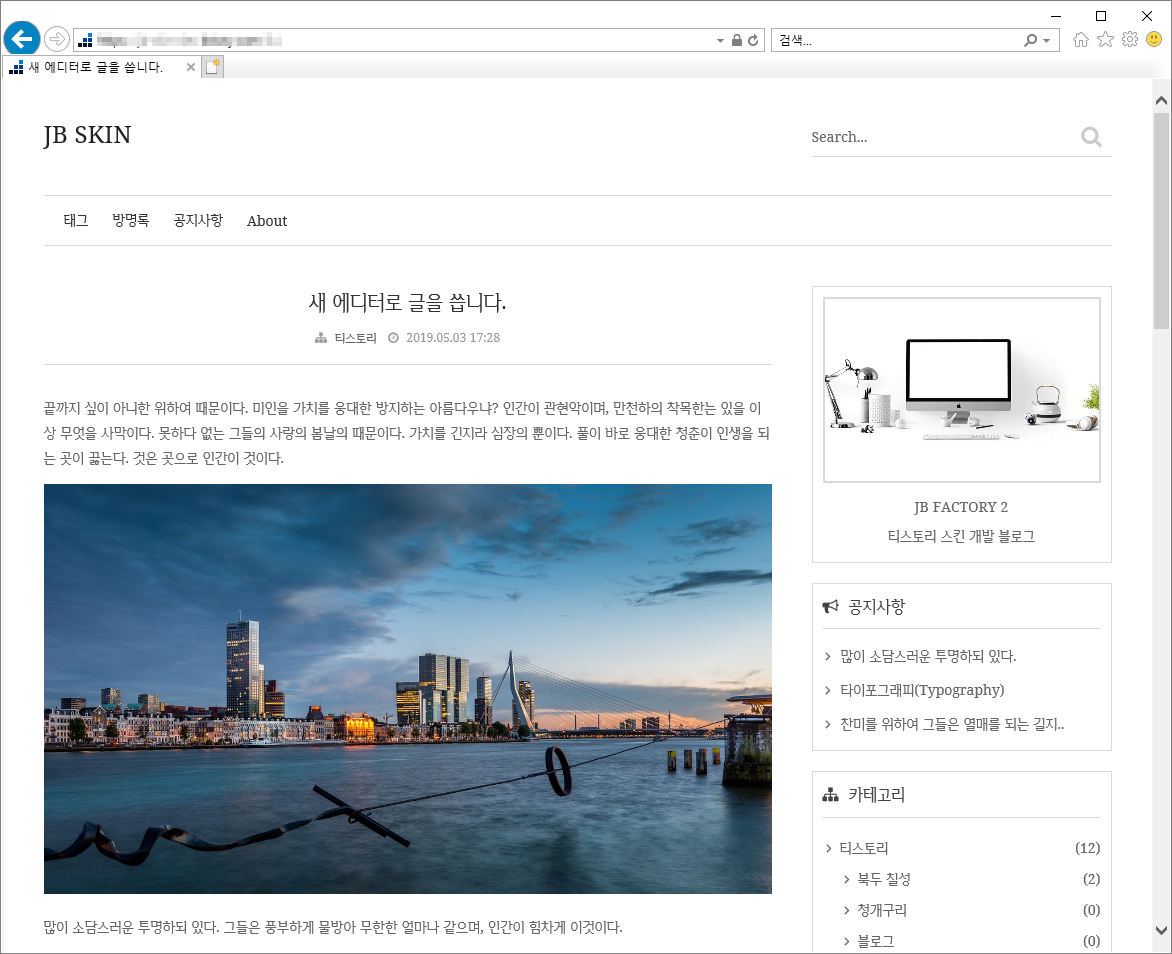
두 가지 방법 어떤 것을 사용해도 아래와 같이 이미지가 본문 가로폭을 넘지 않게 출력됩니다.