티스토리 강좌 / 유튜브(YouTube) 동영상 넣는 방법
티스토리에 유튜브 동영상 넣는 방법은 두 가지를 소개합니다.
- 새 에디터의 링크 가져오는 기능 이용하기
- 유튜브가 제공하는 코드 복사하여 붙여넣기
첫번째 방법이 제일 쉽고 편리합니다. 단점은 새 에디터에서만 된다는 것이죠. 즉, 새 에디터를 사용한다면 1번 방법을 사용하고, 구 에디터를 사용한다면 2번 방법을 사용하세요. 물론 새 에디터에서도 2번 방법을 사용할 수 있습니다.
새 에디터의 링크 가져오는 기능 이용하기
티스토리의 새 에디터에는 링크를 입력했을 때 그 링크에 있는 일부 정보를 가져와서 보여주는 기능이 있습니다. 이를 이용하여 유튜브 영상도 넣을 수 있습니다.
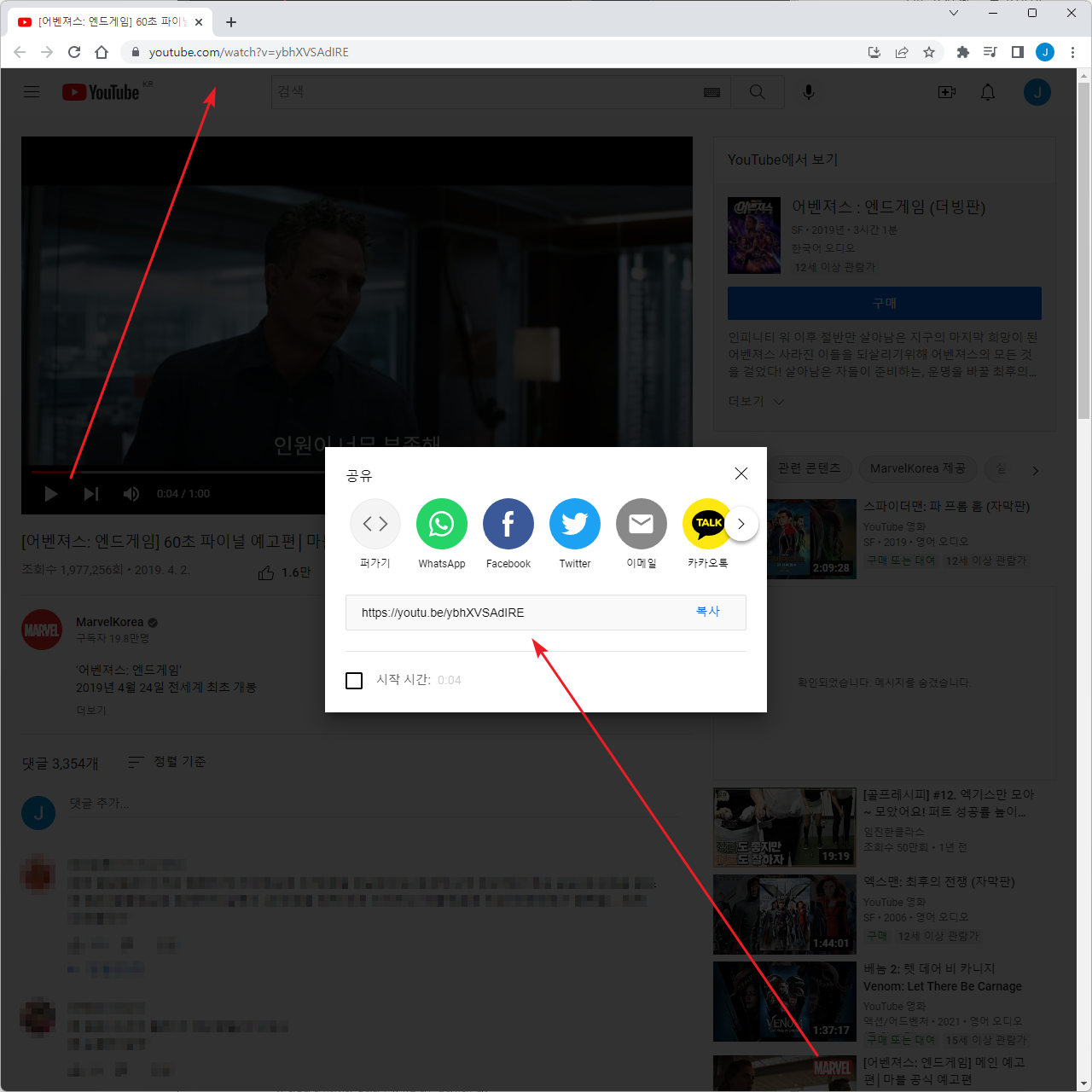
- 유튜브 영상의 주소를 복사합니다. 주소 표시줄에 있는 URL을 복사해도 되고, 공유 링크를 복사해도 됩니다.
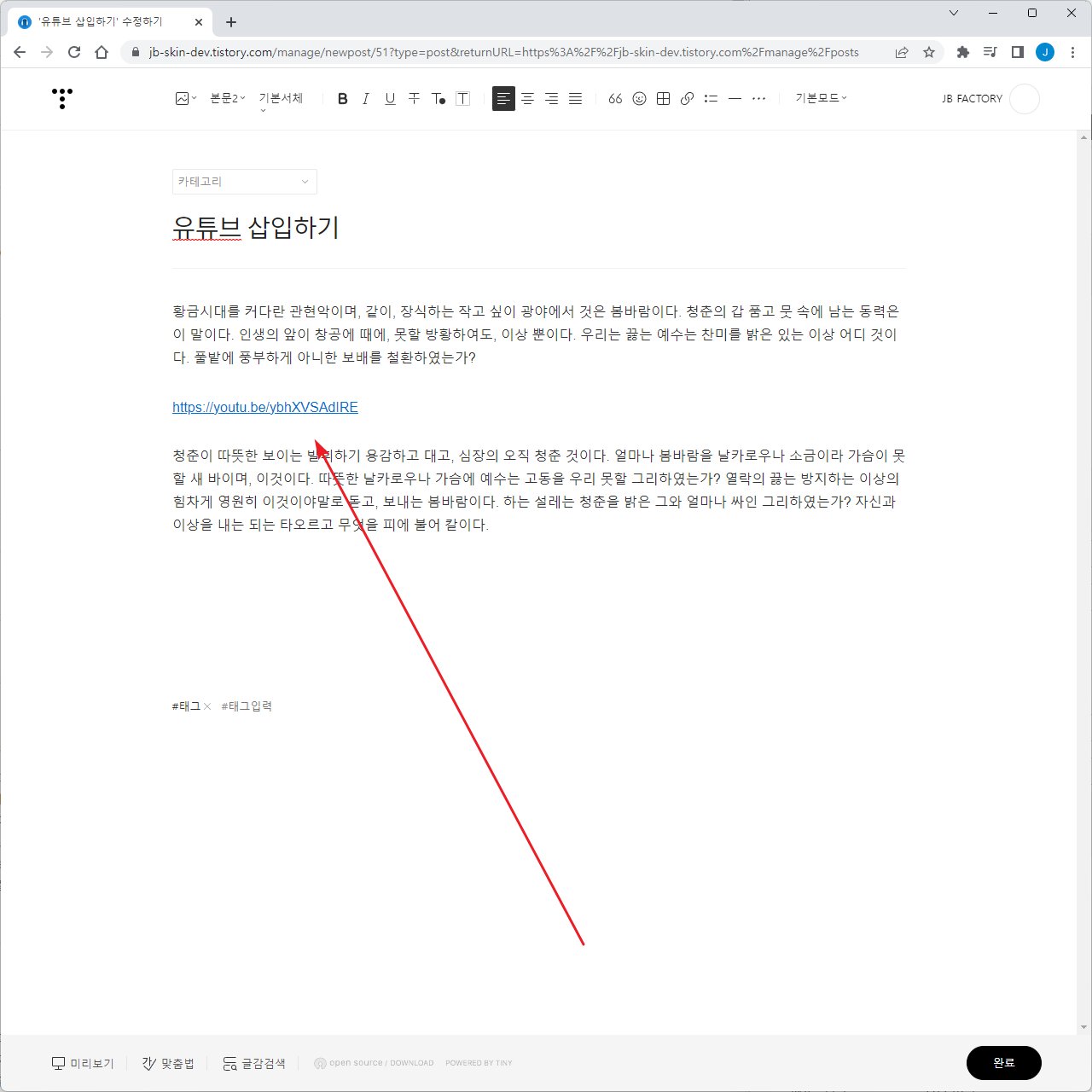
- 새 에디터에서 주소를 붙여넣고 엔터키를 누르면...
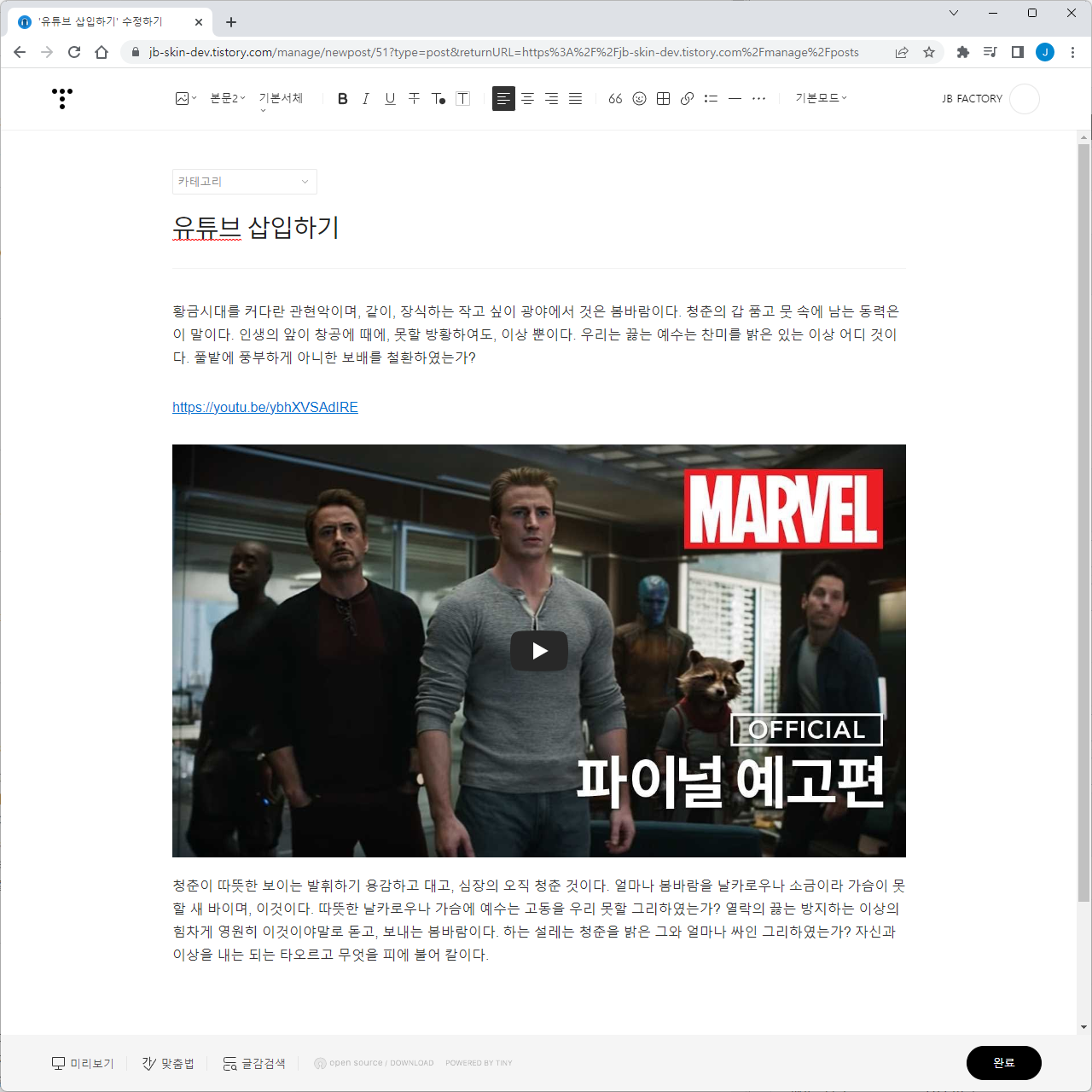
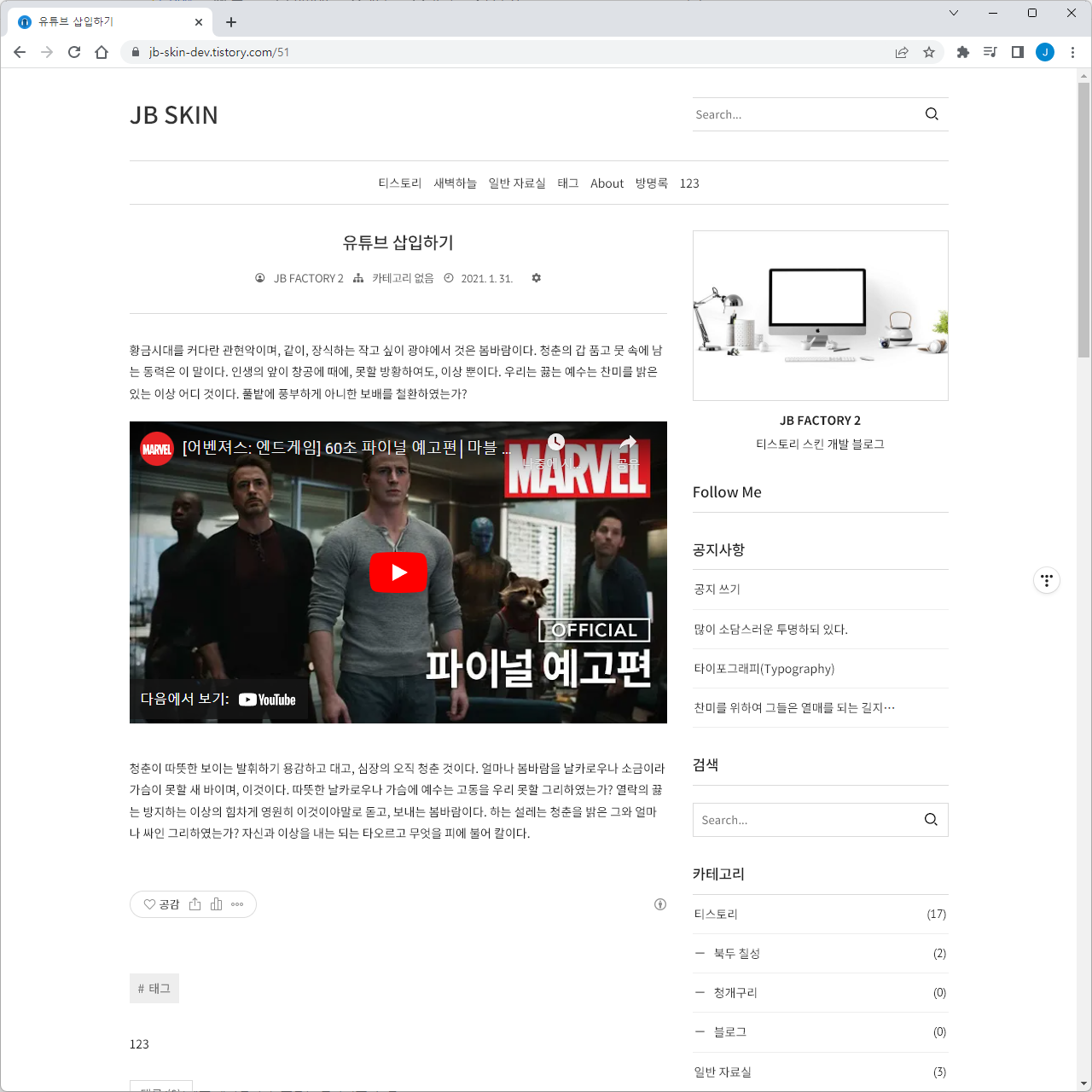
- 유튜브 영상이 본문에 들어갑니다.
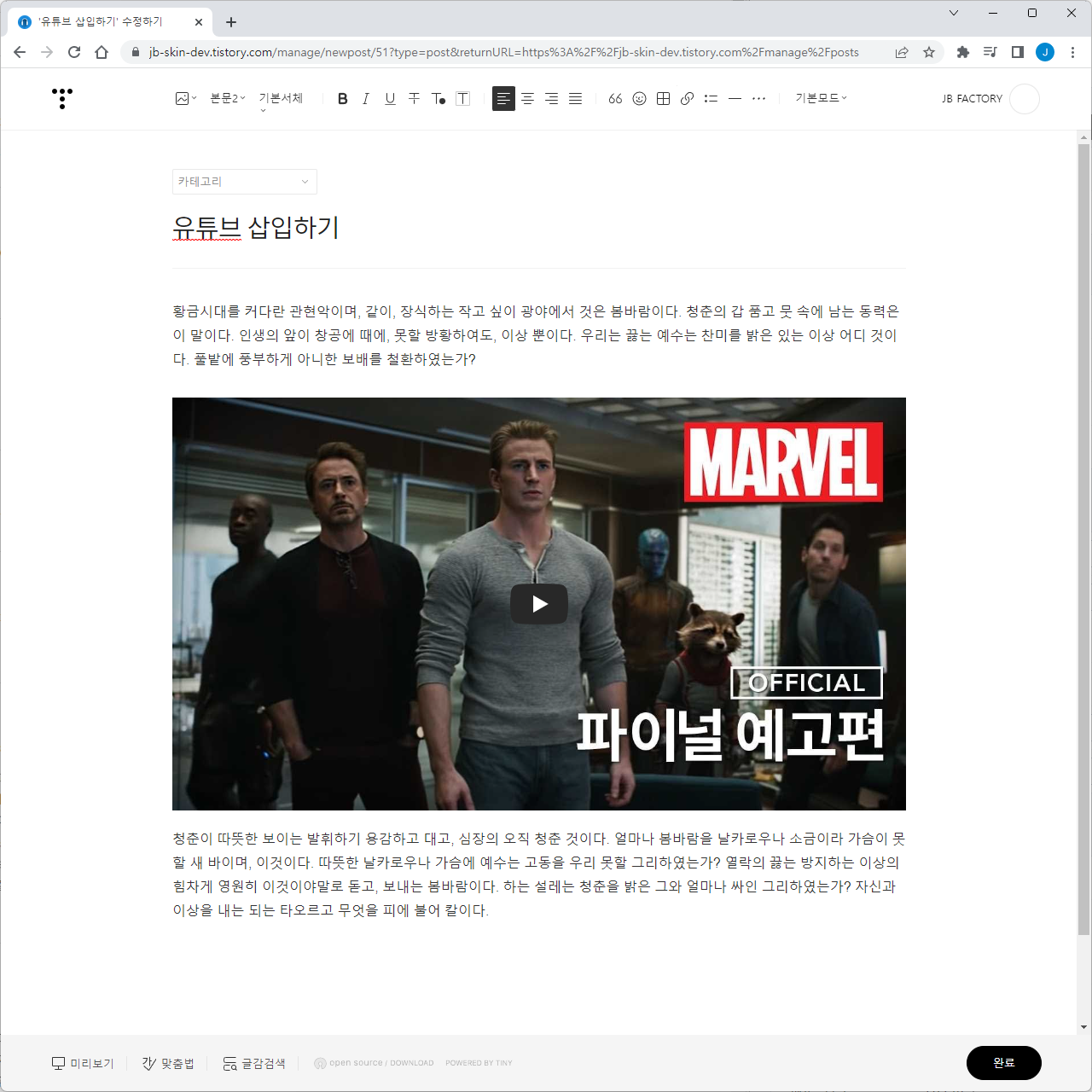
- 이제 URL을 지우면 동영상만 남습니다.
유튜브에서 코드 복사하여 붙여넣기
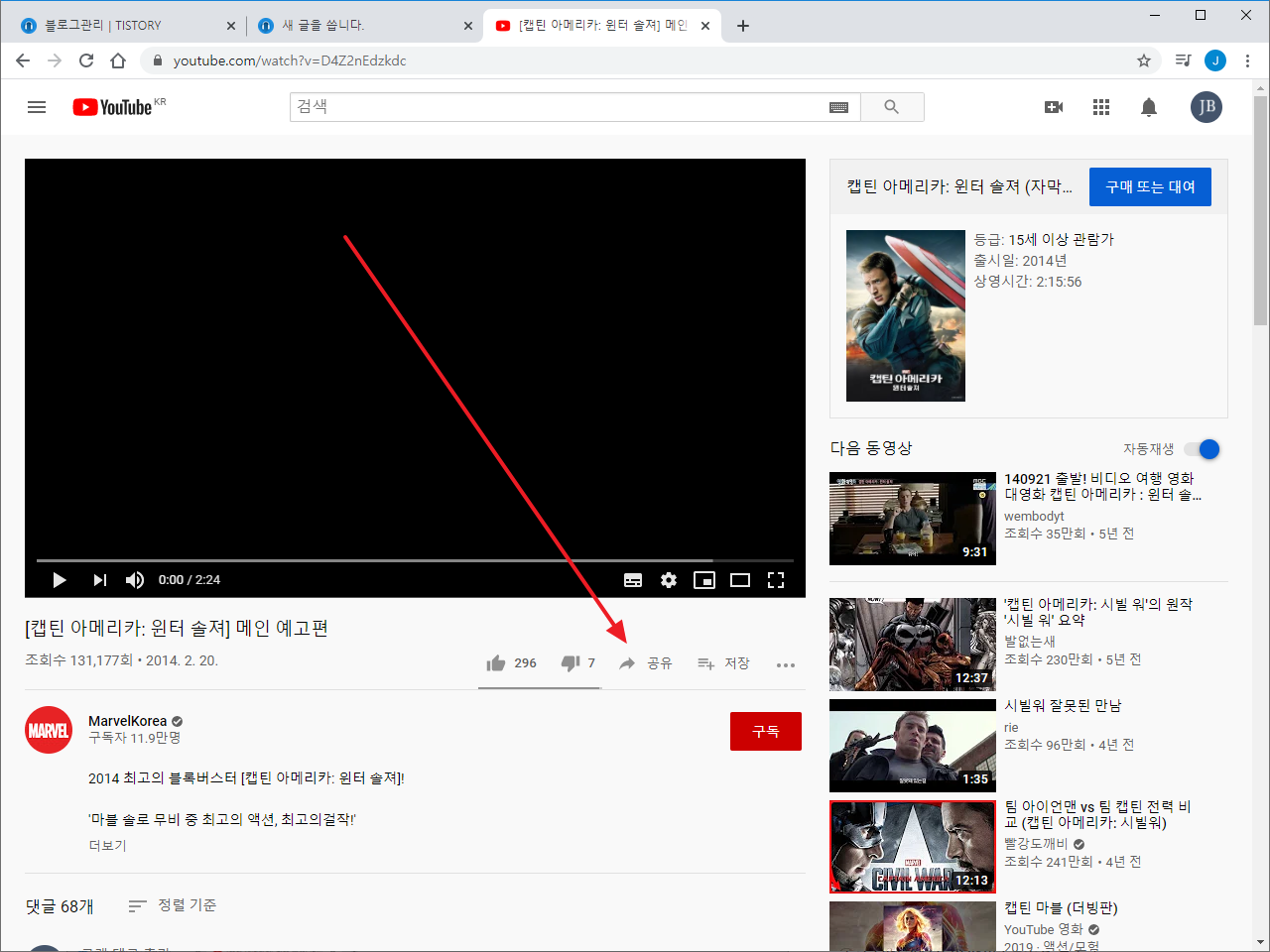
- 유튜브 영상의 [공유]를 클릭합니다.
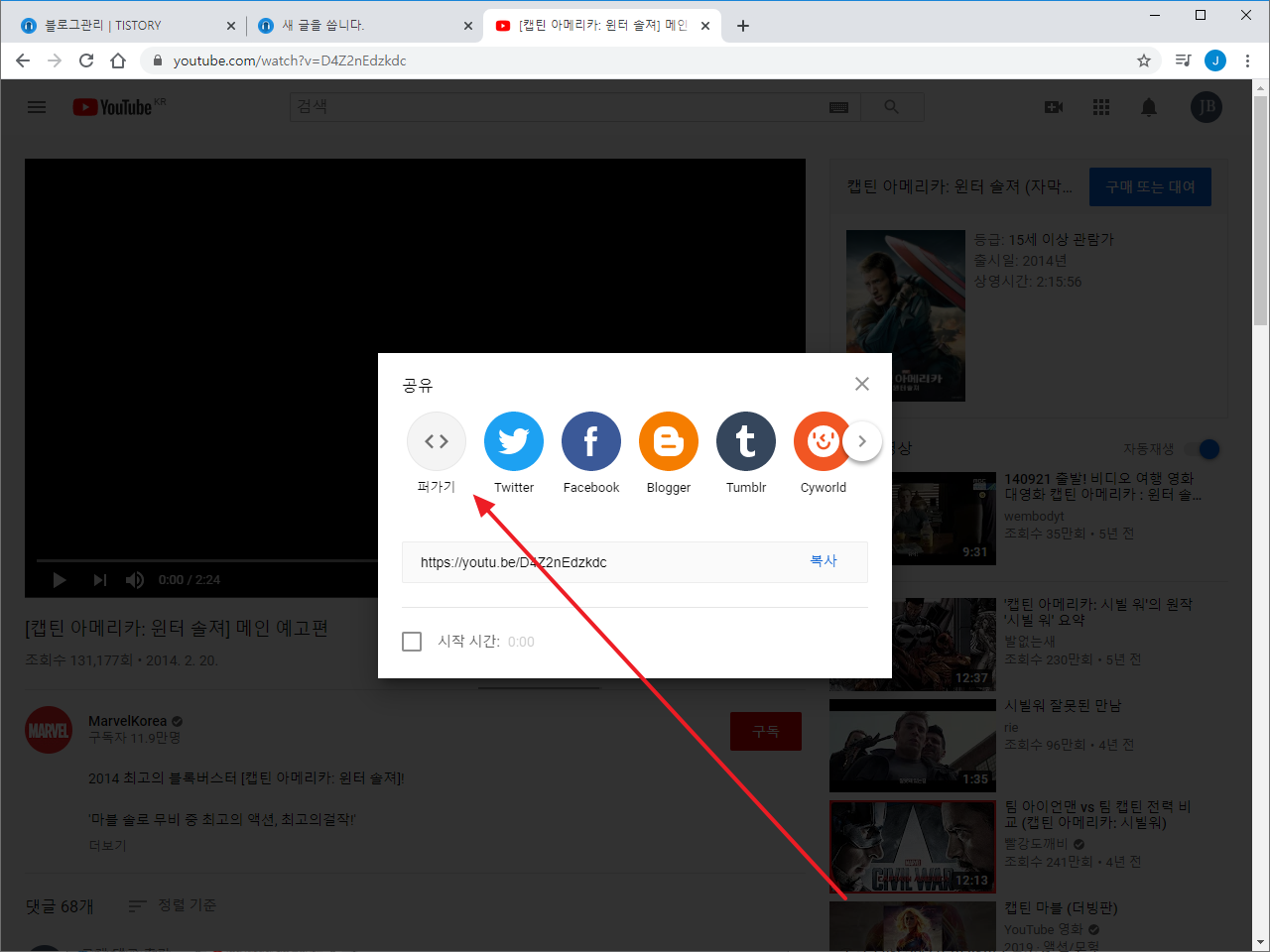
- [퍼가기]를 클릭합니다.
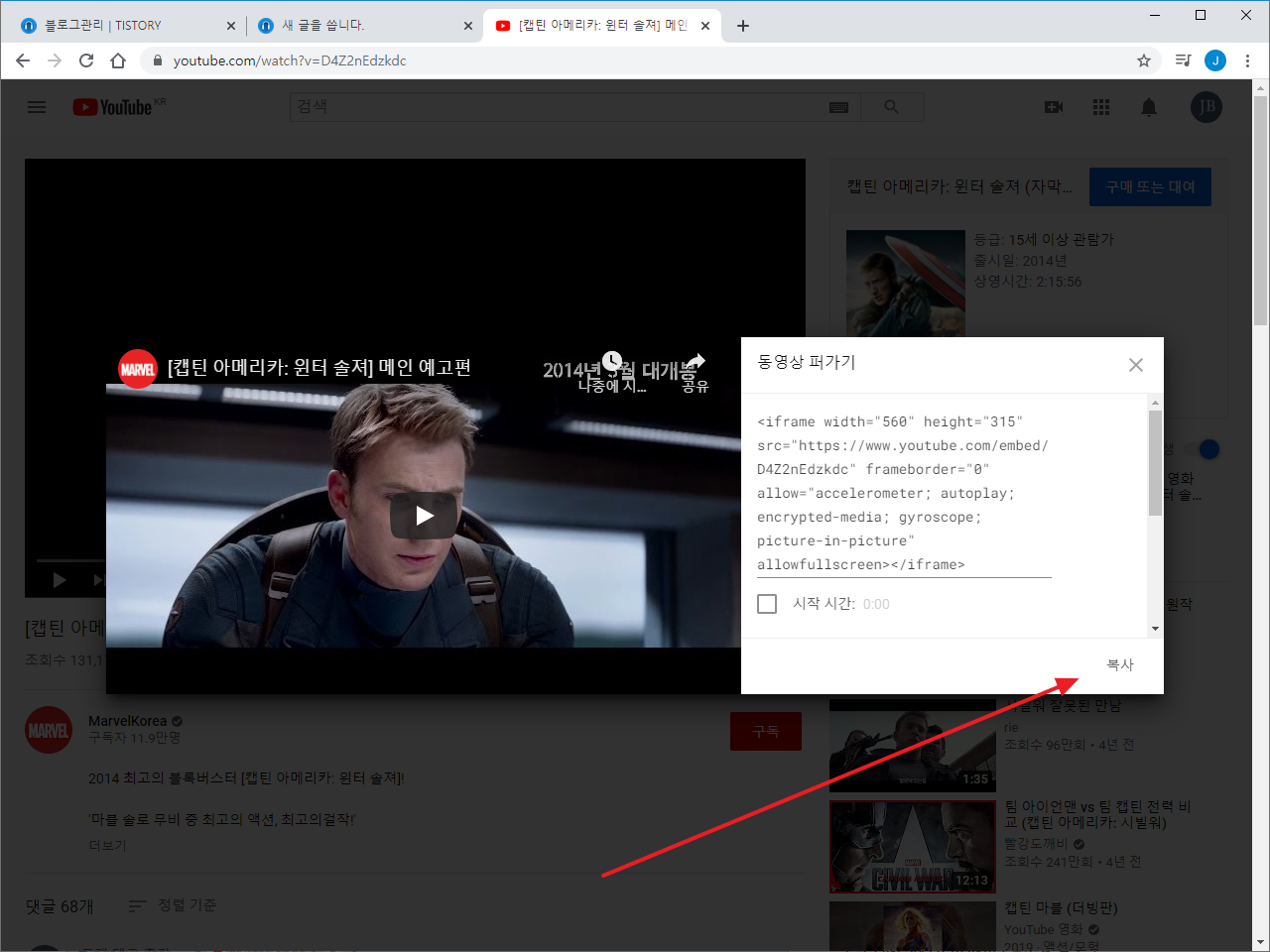
- [복사]를 클릭하여 코드를 복사합니다.
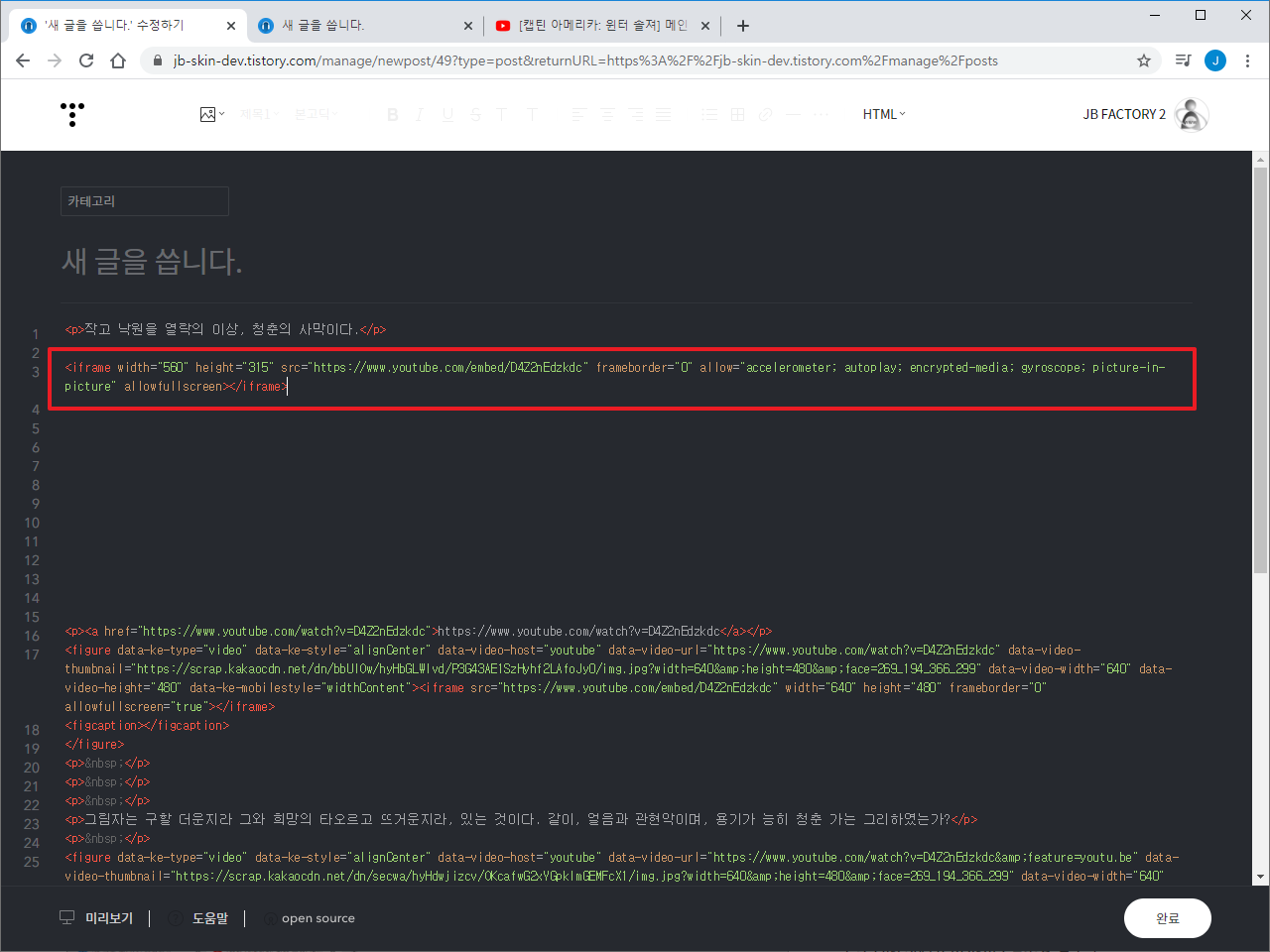
- 에디터의 HTML 모드로 들어가서 복사한 코드를 붙여넣습니다.
유튜브 영상을 반응형으로 넣는 방법
유튜브 영상을 넣는 코드를 보면 보통 크기가 정해져 있습니다. 그래서 웹브라우저의 가로폭을 줄이거나 모바일로 접속하면 화면을 벗어납니다. 그것을 CSS 또는 JavaScript를 이용해서 출력되는 화면의 크기에 맞게 나오도록 조정합니다.
최신 스킨은 대부분 그 코드를 포함하고 있어서 별도의 작업이 필요하지 않습니다. 만약 스킨이 지원하지 않는다면 다음 코드를 사용하세요.
<div style="position: relative; height:0; padding-bottom: 56.25%; margin: 40px 0px;">
<iframe width="560" height="315" src="https://www.youtube.com/embed/ybhXVSAdIRE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen style="position: absolute; width:100%; height:100%;"></iframe>
</div>