티스토리 강좌 / CSS / 요소 검사로 CSS 수정할 부분 찾는 방법
요소 검사
요소 검사는 웹브라우저에 포함된 기능입니다. 요소 검사를 이용하면 웹페이지가 어떻게 만들어졌는지 파악할 수 있습니다. 티스토리 블로거 입장에서는 글자 모양을 변경하고 싶을 때, 문단 정렬을 바꾸고 싶을 때, 배경색을 바꾸고 싶을 때 등 디자인에 변화를 주고 싶을 때 어디를 고쳐야 하는지 파악할 수 있는 유용한 도구입니다.
크롬에 포함된 요소 검사 기능으로, 어떻게 사용하는지 알아보겠습니다.(다른 웹브라우저에서도 거의 같은 방법으로 요소 검사를 할 수 있습니다.)
크롬 요소 검사
- 크롬으로 블로그에 접속합니다.
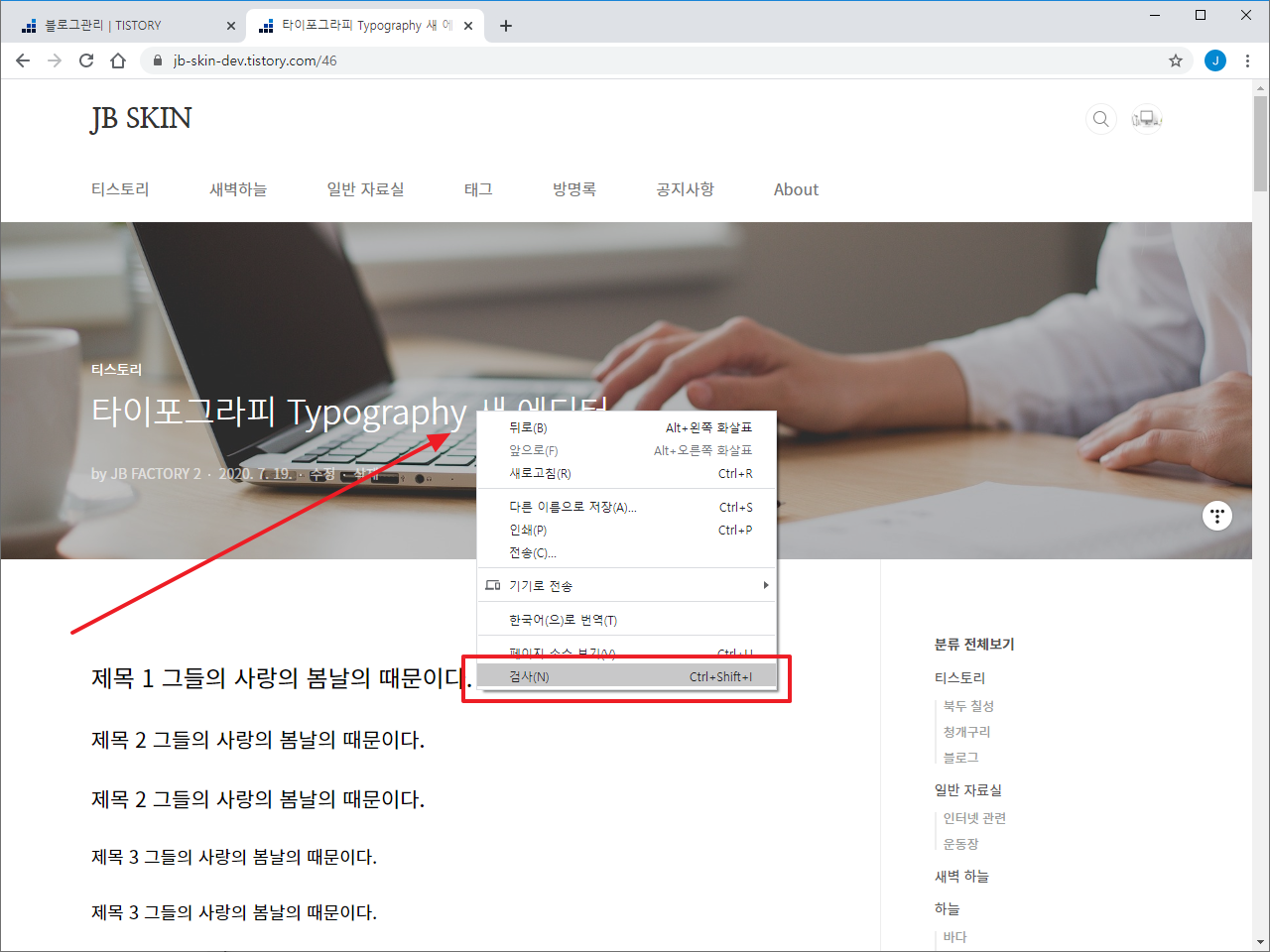
- 모양을 고치고 싶은 부분에 마우스 포인터를 위치시키고 우클릭합니다.
- 팝업 메뉴 중에서 [검사]를 클릭합니다.
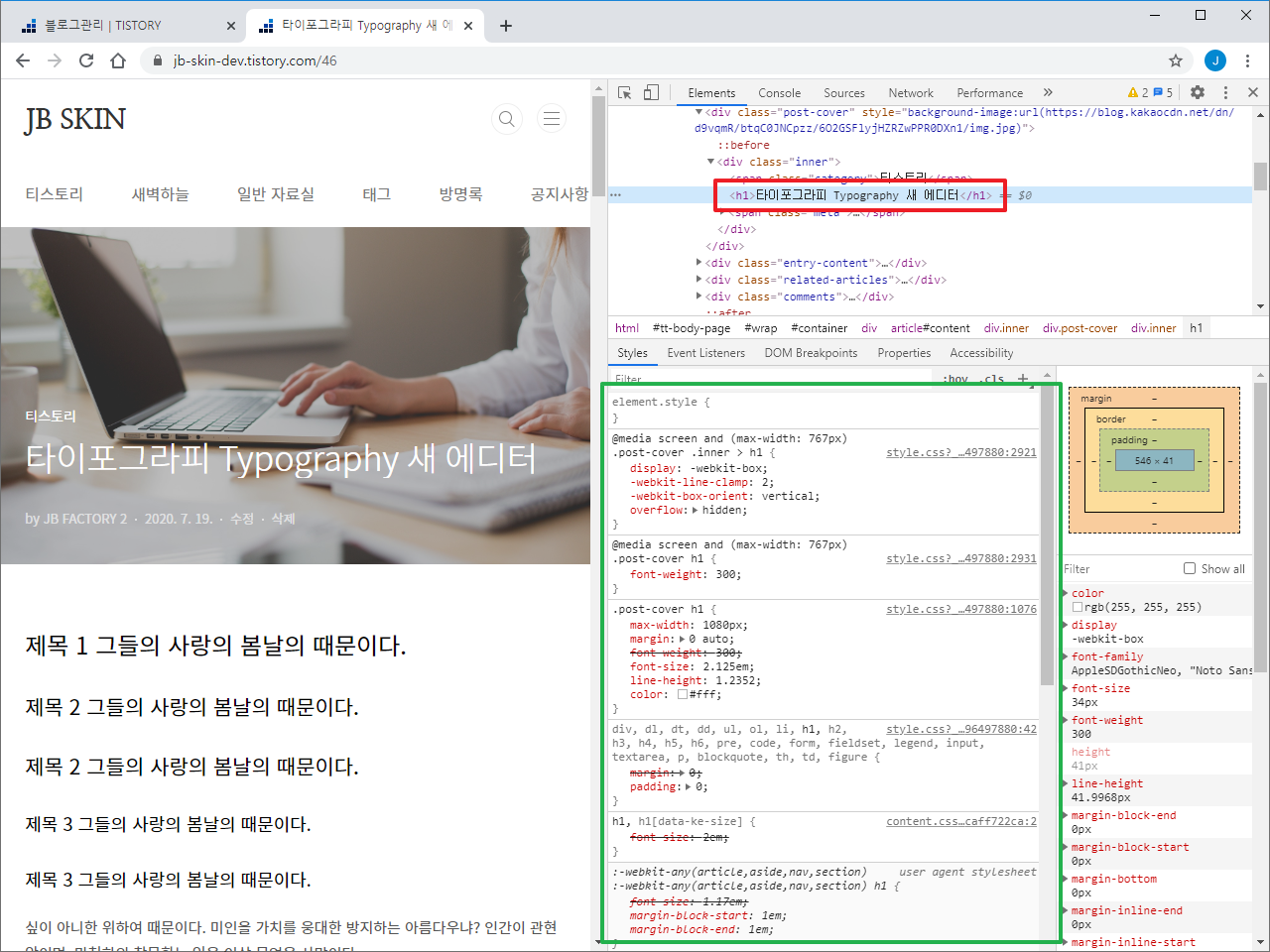
- 왼쪽 패널에 HTML 코드와 그 요소와 관련된 CSS 코드를 볼 수 있습니다.
- 아래는 글 제목에 대하여 요소 검사를 한 결과입니다. 제목은 h1 태그로 만들어졌고, 관련된 CSS 코드는 스크롤이 생길 정도로 많습니다.
- CSS 코드 오른쪽 위에 있는 회색 문자열은 CSS 코드가 있는 파일 이름입니다. style.css는 스킨 편집의 CSS에서 수정할 수 있습니다. content.css는 티스토리에서 강제로 추가하는 코드로, 수정을 불가능하지만 CSS에서 재정의하여 모양을 변경할 수 있습니다.
모양 변경하기
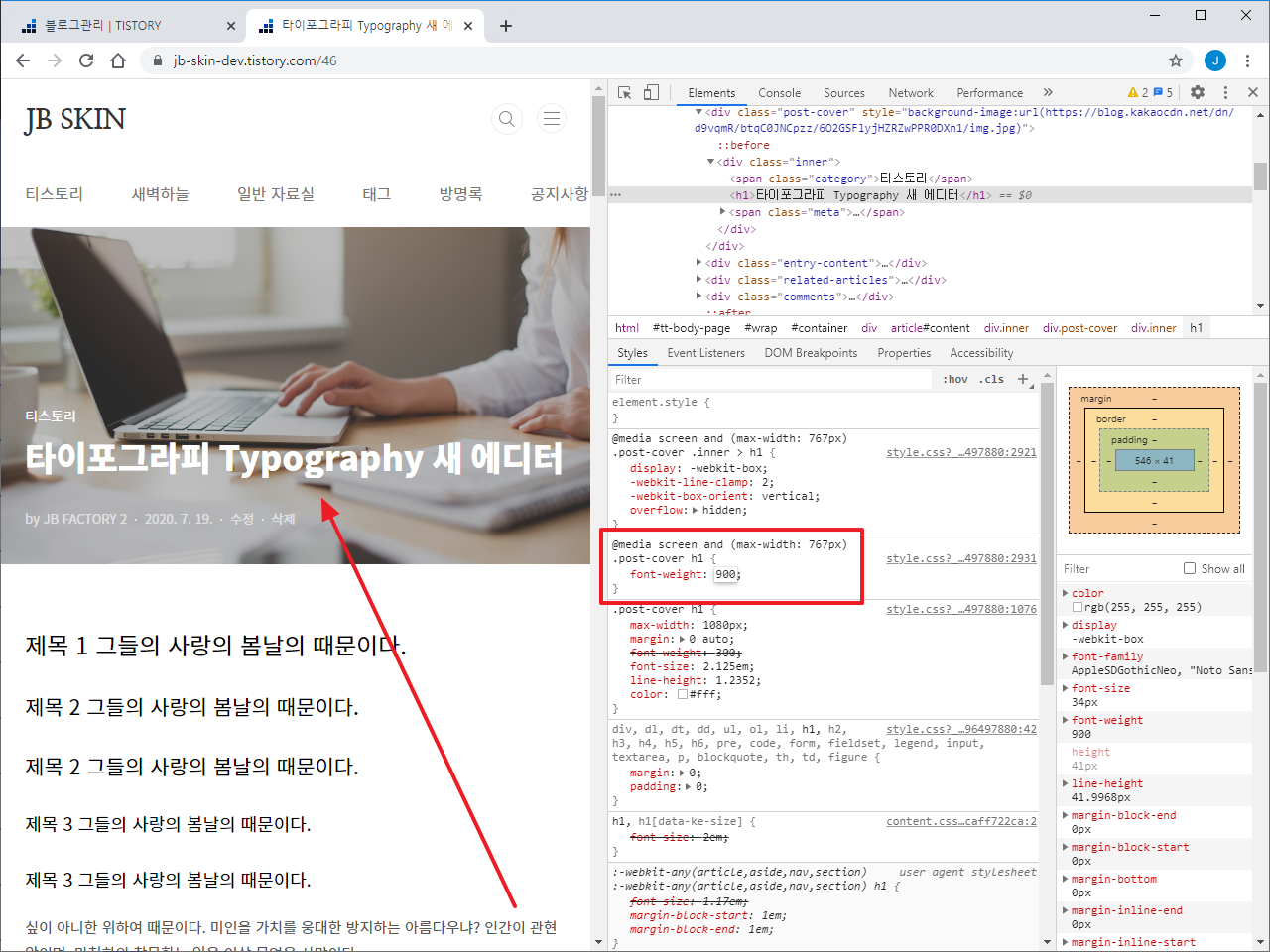
- 패널에 있는 코드를 변경해서 모양을 바꿔볼 수 있습니다. 진짜로 바뀌는 것은 아니고, 코드를 수정했을 경우 어떻게 보이는지 미리 보기를 하는 것입니다.
- 예를 들어 글자 굵기를 정하는 font-weight의 값을 900으로 변경하면 글자가 굵어집니다.
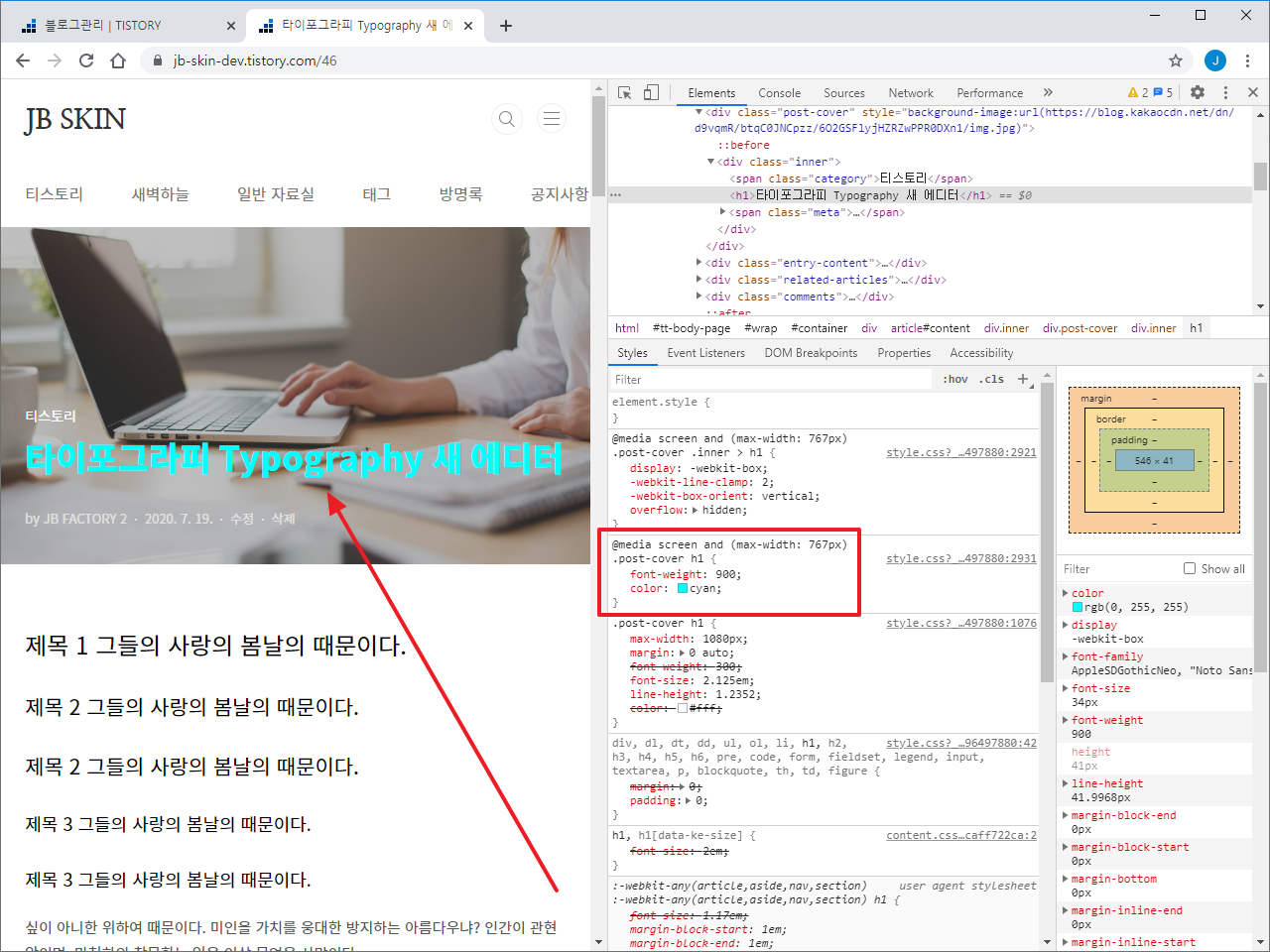
- 색을 정하는 color 속성을 추가해서 글자색을 변경해볼 수도 있습니다.
- 원하는 모양이 나왔다면 스킨 편집의 CSS로 가서 실제로 변경해주면 됩니다.
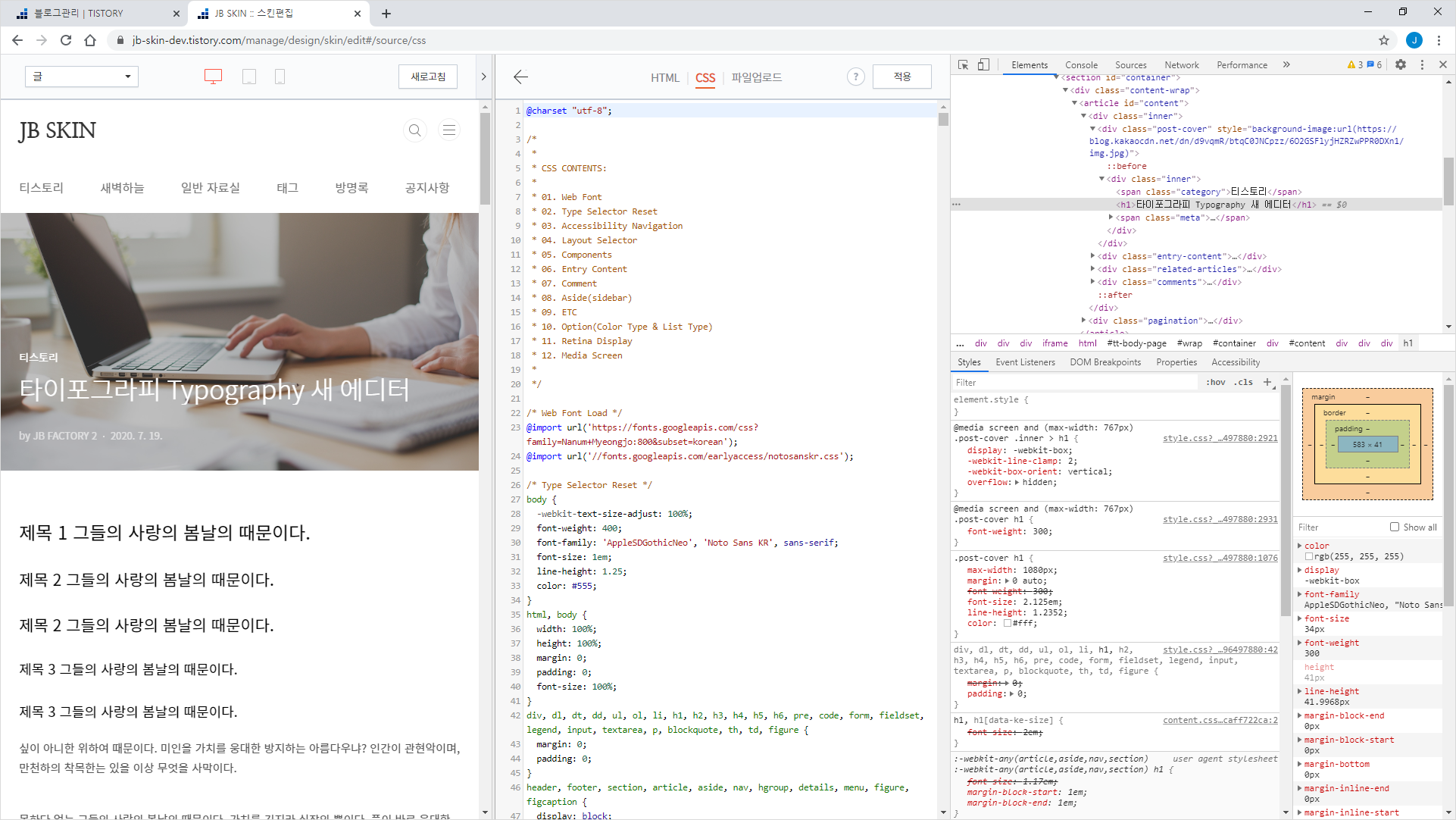
스킨 편집에서도 사용 가능
- 요소 검사는 스킨 편집 화면에서도 사용할 수 있습니다. 모니터가 커야 보기 좋긴 하지만, 수정할 부분을 찾고 고치는 것을 한 화면에서 할 수 있다는 장점이 있습니다.