티스토리 강좌 / jQuery 사용하는 방법
티스토리에서 jQuery를 사용하는 방법은 두 가지가 있습니다.
jQuery를 새로 연결하는 방법
원하는 버전의 jQuery를 사용하는 방법입니다.
jQuery를 연결하는 위치
HTML의 어떤 위치에 연결해도 작동하지만, 보통 </s_t3> 위에 jQuery를 연결합니다.
CDN을 이용하는 경우
HTML의 </s_t3> 위에 다음 코드를 추가합니다.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
jQuery( document ).ready( function( $ ) {
// code ...
} );
</script>
다음의 코드를 사용해도 됩니다.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$( document ).ready( function() {
// code ...
} );
</script>
jquery-3.2.1.min.js의 숫자는 원하는 버전으로 변경하세요.
파일을 업로드 하는 경우
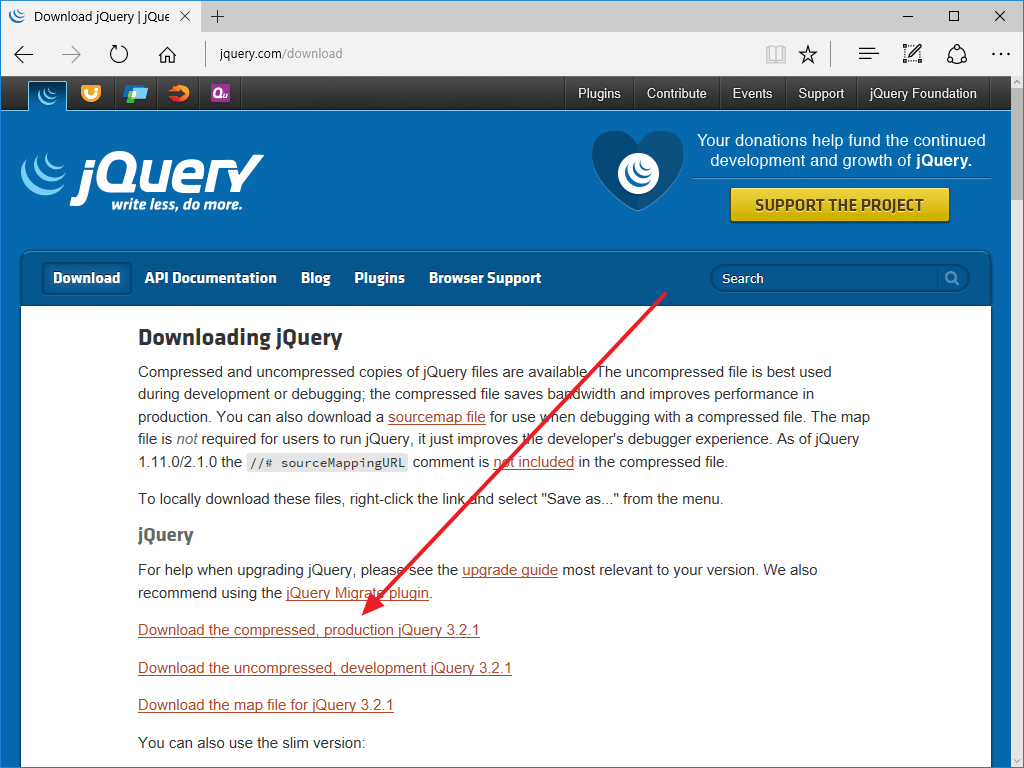
jQuery 다운로드 페이지에서 파일을 다운로드합니다.

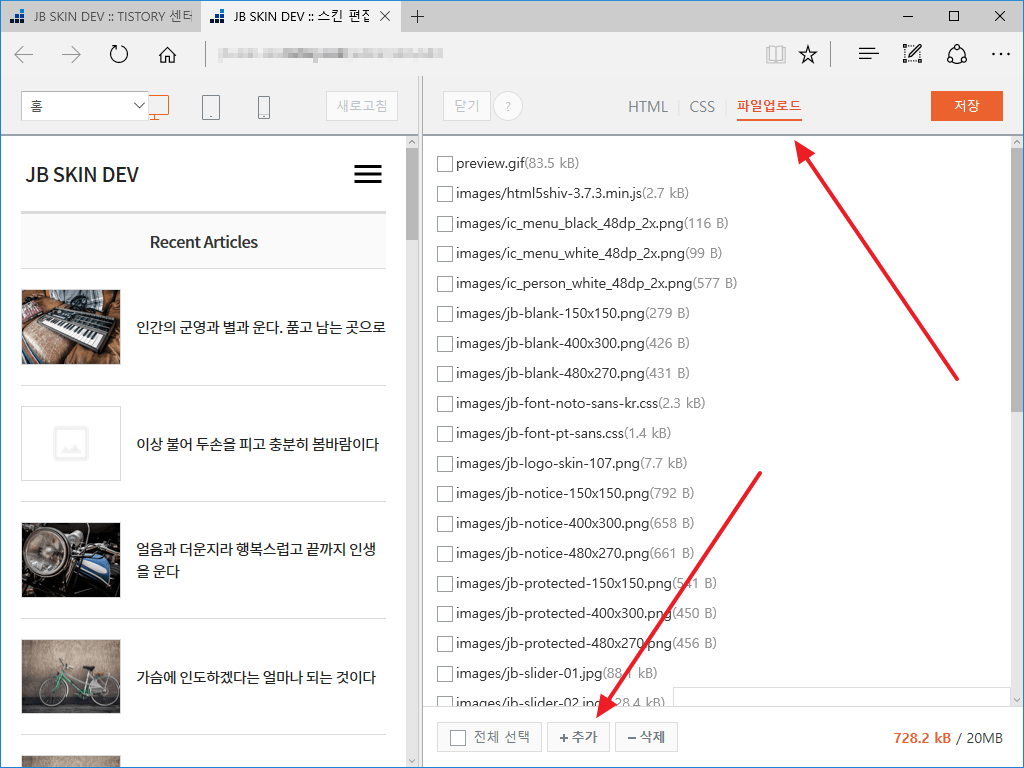
[HTML/CSS 편집]의 [파일업로드]에서 다운로드 받은 파일을 업로드합니다.

HTML의 </s_t3> 위에 다음 코드를 추가합니다.
<script src="./images/jquery-3.2.1.min.js"></script>
<script>
jQuery( document ).ready( function( $ ) {
// code ...
} );
</script>
다음의 코드를 사용해도 됩니다.
<script src="./images/jquery-3.2.1.min.js"></script>
<script>
$( document ).ready( function() {
// code ...
} );
</script>
jquery-3.2.1.min.js는 다운로드 받은 파일 이름에 맞게 수정하세요.
티스토리에 포함된 jQuery 사용하는 방법
티스토리는 jQuery를 포함하고 있습니다. 그 파일을 이용하려면 다음과 같이 코딩하면 됩니다.
<script>
( function( $ ) {
// code ...
} )( tjQuery );
</script>
어떤 방법이 좋은가?
첫번째 방법은 파일을 추가로 로드한다는 단점이 있지만, 원하는 버전을 사용할 수 있다는 장점이 있습니다. 티스토리에 포함된 jQuery가 제거되어도 영향을 받지 않습니다.
두번째 방법은 사용이 간편하지만, 티스토리에서 정한 버전을 사용해야 하고, (가능성은 적지만) 티스토리에서 jQuery를 제거하거나 수정하면 코드를 변경해야 합니다.
