애드센스 강좌 / 모바일에서 애드센스 전체 폭(full width) 광고 나오지 않게 하는 방법
애드센스 반응형 광고는 모바일에서 전체 폭, 즉 좌우 여백 없이 가로 폭이 화면 크기와 같은 광고가 나올 수 있습니다.
구글의 실험 결과 전체 폭 광고가 수익이 높다는 결과가 나와서 적용을 시켰다는데, 디자인에 따라서는 모양이 이상하게 보일 수 있습니다.
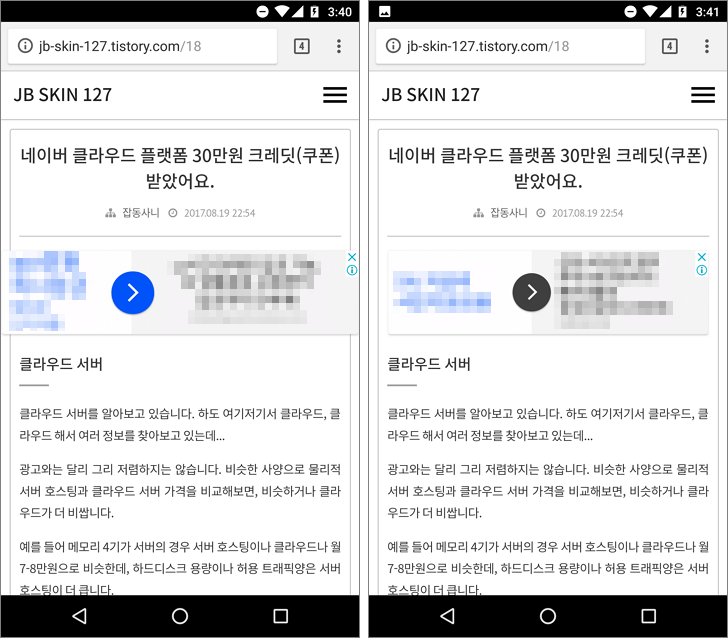
대표적인 것이 좌우에 테두리가 있는 디자인입니다. 아래 이미지의 왼쪽 처럼 광고가 테두리를 가리면서 게재되어 보기 좋지 않습니다.

오른쪽 처럼 콘텐츠와 같은 폭의 광고만 나오게 하려면 광고 코드에 다음의 코드를 추가하면 됩니다.
data-full-width-responsive="false"
반응형 광고코드는 다음처럼 생겼는데
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- _ TISTORY DEMO BLOG -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxx"
data-ad-slot="xxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
다음처럼 만드는 것이죠.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- _ TISTORY DEMO BLOG -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxx"
data-ad-slot="xxxx"
data-ad-format="auto"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
참고로, 구글에서는 광고폭을 제한하면 잠재 수익이 감소할 수 있다고 유의하라고 얘기하고 있습니다.
