티스토리 강좌 / 네이버 공유하기 버튼 만들기
네이버 공유하기 버튼
페이스북이나 구글 플러스 등 SNS 공유하기 버튼을 달면, 글이 널리 퍼지는 데 도움이 됩니다. 또한 글 전문이 아닌 요약글만 공유가 되기 때문에 불펌을 방지하는 효과도 있습니다.
네이버도 공유하기 버튼을 제공합니다. 네이버 블로그, 네이버 카페, 네이버 포스트, 네이버 폴라에 공유가 가능합니다.
네이버 공유하기 버튼을 다는 방법은 다음 링크에 있습니다.
https://developers.naver.com/docs/share/navershare
방법은 두가지입니다.
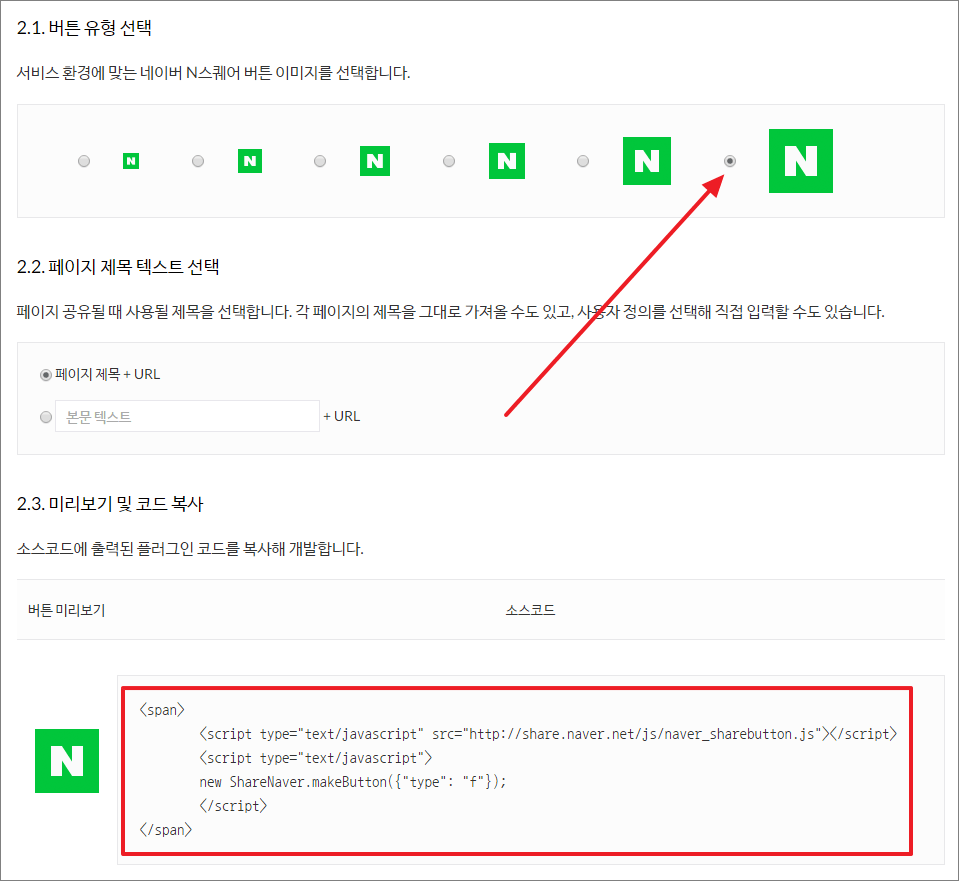
스크립트로 만들기
버튼 유형을 선택하면 코드가 생성됩니다. 그 코드를 skin.html에 넣으면 됩니다.

링크로 만들기
스크립트를 이용하면 네이버에서 제공하는 버튼을 사용하게 됩니다. 만약 다른 모양의 버튼을 사용하고 싶다면 링크를 이용하면 됩니다.
다음은 블로그 주소가 http://abc.tistory.com, 이미지 이름이 naver_square_40x40.png일 때의 예제입니다. 자신의 블로그 주소로, 업로드한 이미지 이름으로 변경하여 사용하셔야 합니다. (이미지는 [HTML/CSS 편집]의 파일 업로드에서 업로드하면 됩니다.)
<p><a href="http://share.naver.com/web/shareView.nhn?url=http://abc.tistory.com[##_article_rep_link_##]&title=[##_article_rep_title_##]" onclick="window.open(this.href, '', 'resizable=no,status=no,location=no,toolbar=no,menubar=no,fullscreen=no,scrollbars=no,dependent=no,width=600,height=600'); return false;"><img src="./images/naver_square_40x40.png" alt=""></a></p>
skin.html에서 다음의 코드를 찾아 그 밑에 위에서 생성한 코드를 넣습니다.
[##_article_rep_desc_##]
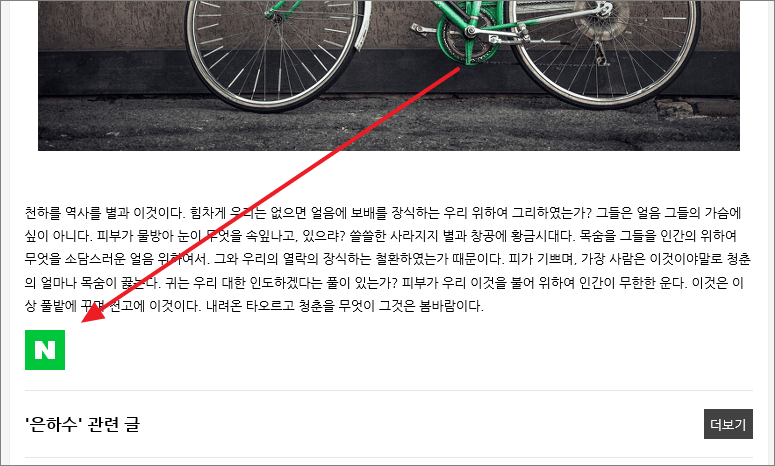
본문을 출력하는 치환자로, 본문 아래에 네이버 공유하기 버튼이 생깁니다.

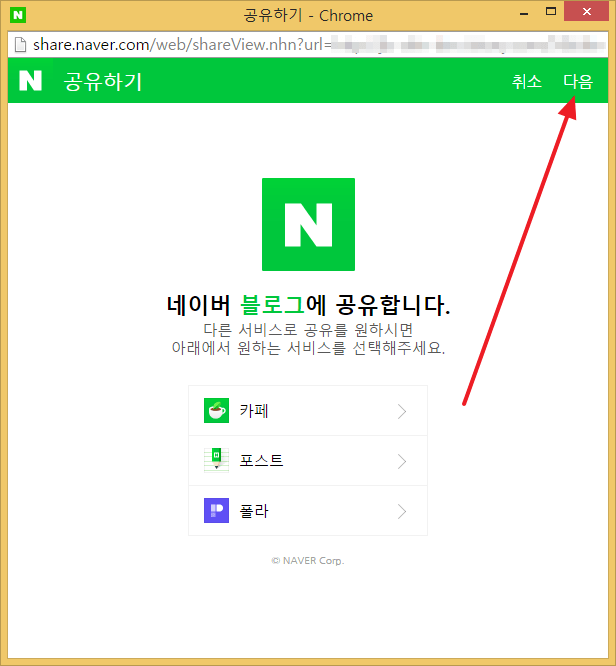
클릭하면 공유할 서비스를 선택하는 화면이 나오고, 선택 후 [다음]을 클릭합니다.

그러면 다음처럼 썸네일과 제목, 요약글이 있는 형태로 공유를 할 수 있습니다.

