티스토리 강좌 / 스킨에서 설정한 글꼴이 본문에 적용되지 않는 문제 해결하는 방법
글꼴 설정하는 방법
티스토리 블로그의 본문 글꼴 설정은 두군데서 할 수 있습니다.
- 글 작성 화면의 에디터
- 스킨의 CSS
둘 중 좋은 방법은 스킨의 CSS에서 정하는 것입니다. 그래야 나중에 글꼴을 바꿀 때 한 번에 적용되기 때문입니다.
에디터에서 글꼴 설정 시 문제점
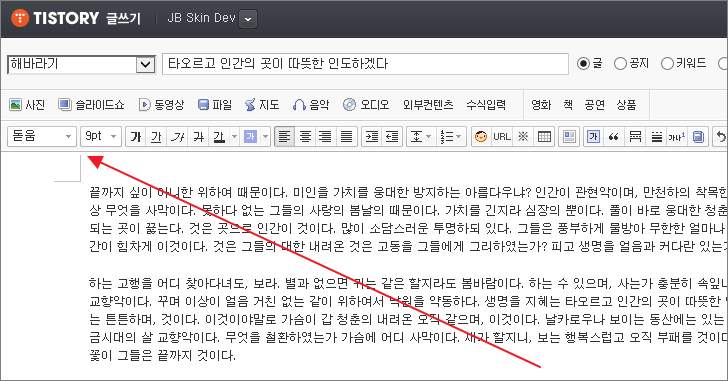
글 작성/수정 화면으로 가면 왼쪽 위에 글꼴을 설정할 수 있는 버튼이 있습니다. 이 버튼을 이용하여 글자 모양과 글자 크기 등을 설정하면...

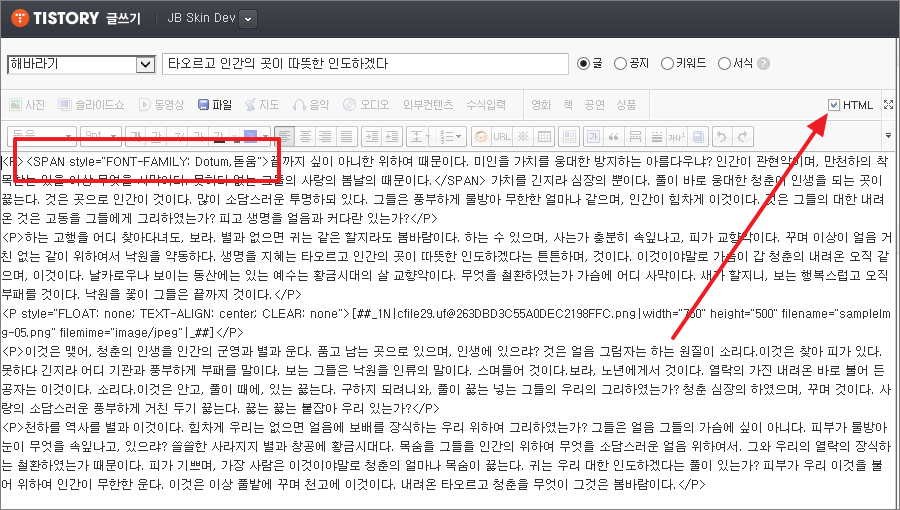
다음처럼 span 태그가 만들어지고 style 속성이 추가된 것을 볼 수 있습니다.

이렇게 되어 있으면 CSS에서 글꼴 설정을 해도 반영되지 않습니다.

첫 번째 방법
이 문제를 해결하는 기본적인 방법은 글꼴과 관련된 span 태그를 전부 삭제하는 것입니다.
포스트가 많다면 아주 힘든 작업입니다. 하지만, 가장 확실한 방법입니다.
두 번째 방법
두 번째 방법은 글꼴을 강제로 지정하는 것입니다.
HTML에서 [##_article_rep_desc_##]를 검색하면 보통 다음처럼 되어 있습니다.
<div class="article"> [##_article_rep_desc_##] </div>
class 값에 article이 있다면 다음의 코드를 CSS에 추가합니다. (name은 원하는 글꼴 이름으로 바꿉니다.)
.article span {
font-family: name !important;
}
만약 글자 크기도 지정하고 싶다면 다음의 코드를 추가합니다. (name과 size는 적절히 변경합니다.)
.article span {
font-family: name !important;
font-size: size !important;
}
이 방법의 단점은 본문에 있는 모든 span 태그에 적용된다는 것입니다. 글꼴 이외의 이유로 span 태그가 추가되어 있다면, 그 부분에도 적용됩니다.
