티스토리 강좌 / 구 에디터 / 문단 간격 없음
문단은 <p> 태그로 만듭니다. <p> 태그는 기본적으로 위와 아래에 여백(margin)이 있습니다. 그래서 문단과 문단 사이는 간격이 넓습니다.
그런데 국내의 대부분의 책은 문단과 문단 사이의 간격과 문단 내에서의 줄간격이 같습니다. 그래서 웹 상에서 이러한 문단 사이의 간격이 어색할 수 있습니다.
그래서 티스토리에는 문단 사이의 간격을 없애주는 [문단 간격 없음] 옵션이 있습니다.
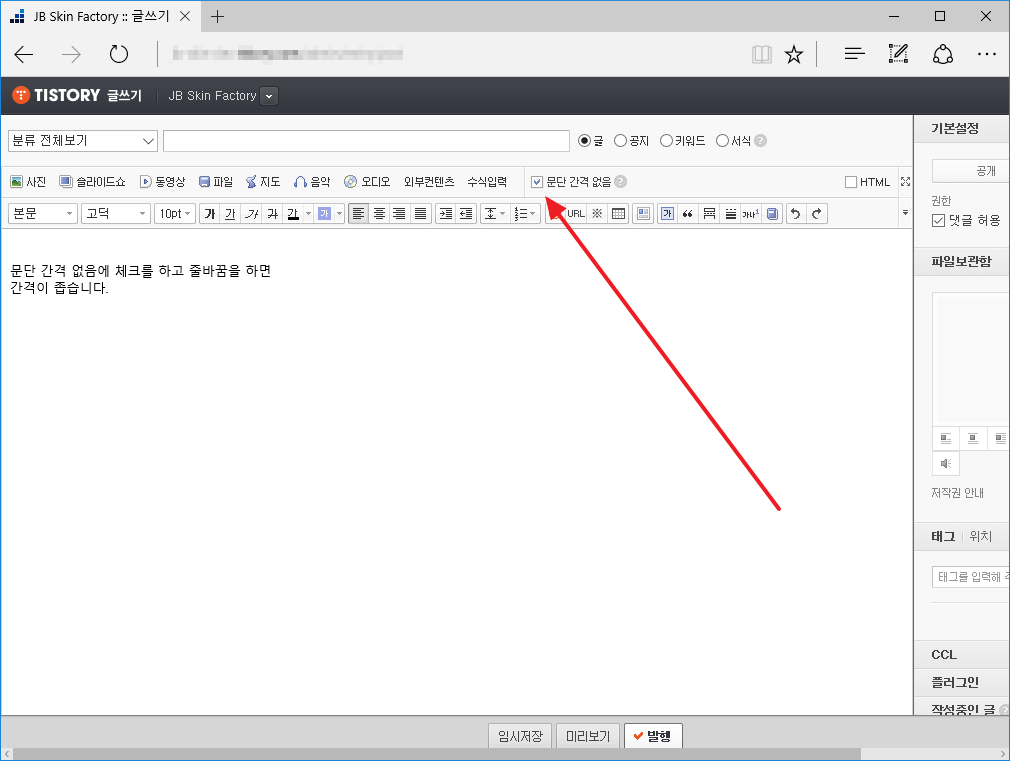
문단 간격 없음에 체크하면
문단 간격 없음에 체크하고 글을 쓰면 문단과 문단 사이의 간격과 문단 내에서의 줄간격이 같게 됩니다.

위와 같이 작성하고 HTML 모드로 보면
<p>문단 간격 없음에 체크를 하고 줄바꿈을 하면</p> <p>간격이 좁습니다.<br /></p>
와 같이 코드가 만들어진 걸 확인할 수 있습니다.
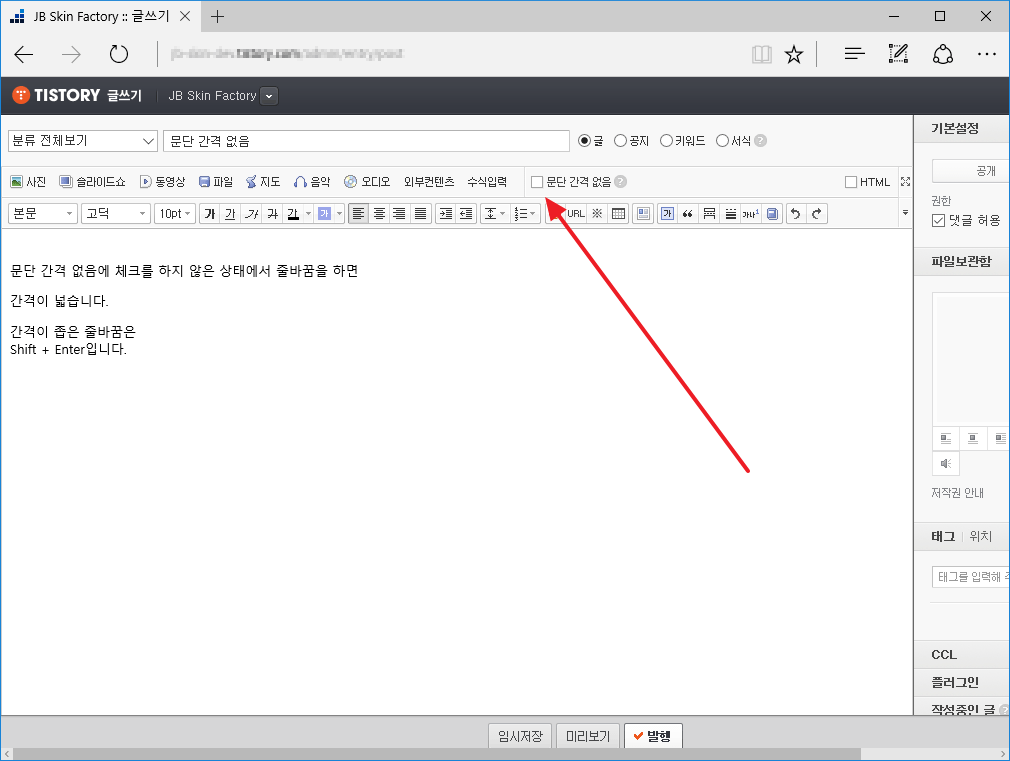
문단 간격 없음에 체크하지 않으면
문단 간격 없음에 체크하지 않고 글을 작성하면 문단과 문단 사이의 간격이 문단 내의 줄간격보다 넓게 나옵니다. 만약 좁은 줄간격으로 강제 줄바꿈을 하고 싶다면 Shift + Enter를 누르면 됩니다.

위와 같이 작성했을 때의 HTML 코드는 다음과 같습니다.
<p>문단 간격 없음에 체크를 하지 않은 상태에서 줄바꿈을 하면</p> <p>간격이 넓습니다.</p> <p>간격이 좁은 줄바꿈은<br />Shift + Enter입니다.<br /></p>
차이점은
문단 간격 없음에 체크를 하면 다음의 코드가 적용됩니다.
.tt_article_useless_p_margin p {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
문단의 위 아래 간격을 없애는 코드입니다. 따라서, 문단과 문단 사이의 간격이 문단 내 줄간격보다 큰 스킨이었다면 문단과 문단 사이의 간격이 줄어듭니다.
결론
문단과 문단 사이의 간격이 문단 내 줄간격보다 큰 스킨의 경우
- 문단 간격 없음에 체크하지 않으면, 블로그에서 문단 간격이 줄간격보다 큽니다.
- 문단 간격 없음에 체크를 하면, 블로그에서 문단 간격과 줄간격이 같아집니다.
문단과 문단 사이의 간격과 문단 내 줄간격이 같은 스킨의 경우
- 문단 간격 없음에 체크를 하든 하지 않든, 블로그에서 문단 간격과 줄간격이 같게 나옵니다.
